谈谈Vue3中的ref和reactive
一、是什么?
ref和reactive是Vue3中用来实现数据响应式的API
一般情况下,ref定义基本数据类型,reactive定义引用数据类型
(我喜欢用它来定义对象,不用它定义数组,原因后面讲)
我理解的ref本质上是reactive的再封装
二、先聊reactive
reactive定义引用数据类型(以对象和数组举例),它能够将复杂数据类型的内部属性或者数据项声明为响应式数据,所以reactive的响应式是深层次的,其底层是通过ES6的Proxy来实现数据响应式,相对于Vue2的Object.defineProperty,具有能监听增删操作,能监听对象属性的变化等优点
使用reactive定义对象数据类型举例
const paginationConfig = reactive({
pageNum = 1,
pageSize = 10
}) // 定义
const onChange = () => {
paginationConfig.pageNum = 2 // js使用
paginationConfig.pageSize = 20 // js使用
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
<!-- Vue3模板引用使用 -->
<a-pagination v-model:current="paginationConfig.pageNum"></a-pagination>- 1
- 2
若用reactive定义基本数据类型,Vue3会报警告错误,如图
const str = reactive('我是字符串')- 1


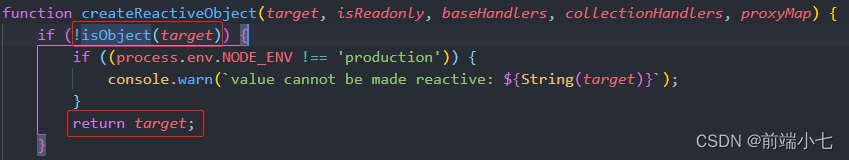
分析Vue3源码可知,使用reactive定义响应式数据时,若数据不是对象类型直接就返回了,就不会进行后续的数据响应式处理了,这也就是我只用reactive定义对象型响应式数据的原因,那数组类型数据怎么办呢?答案在下文中可以找到
三、再聊ref
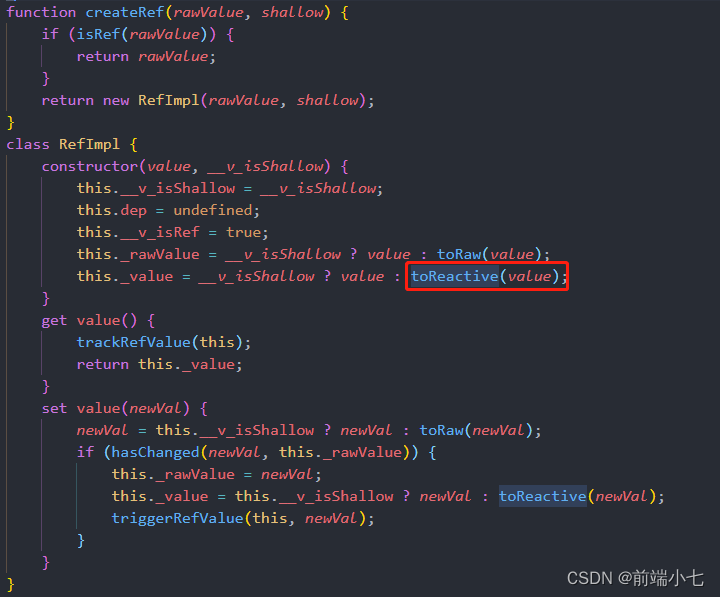
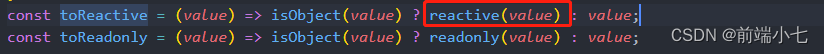
为什么我会理解成ref是reactive的再封装,因为在ref的底层源码里最终还是reactive()来实现的


由源码分析得知,如果是对象类型,底层走的还是reactive()的逻辑,另外我们知道,使用ref定义基本数据类型时,在脚本里使用时,需要加.value后缀,然而在模板里不需要,这是因为Vue3会自动帮你加上,这就使得ref相比reactive更加简单
let num = ref(0) // 定义
let isShow = ref(false) // 定义
const onChange = () => {
num.value++ // js使用
isShow.value = true // js使用
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
<!-- Vue3模板引用使用 -->
<a-modal v-model:visible="isShow"></a-modal>- 1
- 2
四、ref和reactive定义数组对比(待补充)
五、对比总结(待补充)
漫思


