微信小程序打开另一个小程序
前言
有时候,我们需要在自己的小程序中打开另一个小程序,可以使用navigateToMiniProgram这个api来实现,可以看一下api的相关参数。

方案一
使用之前还需要做两个准备,要打开的小程序AppID以及要打开的页面路径path。
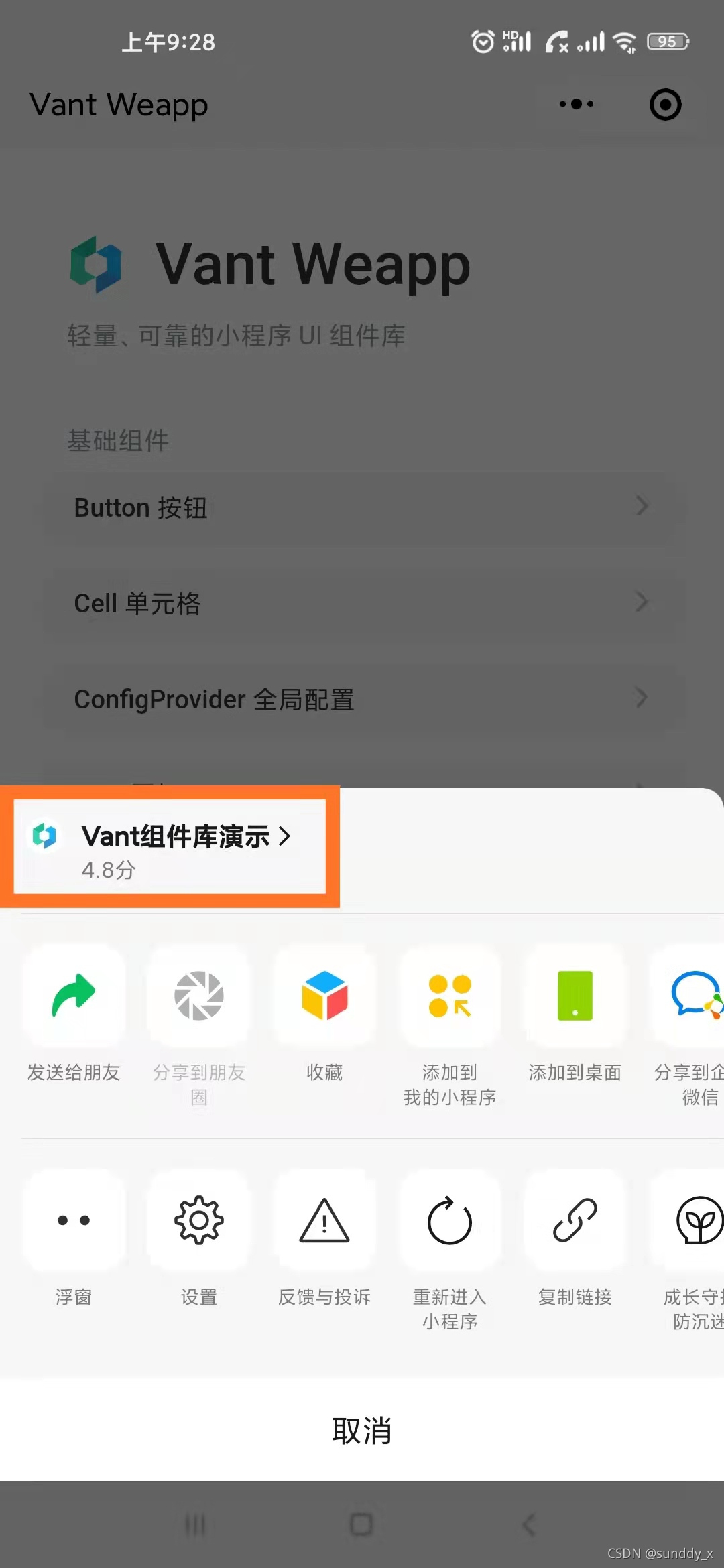
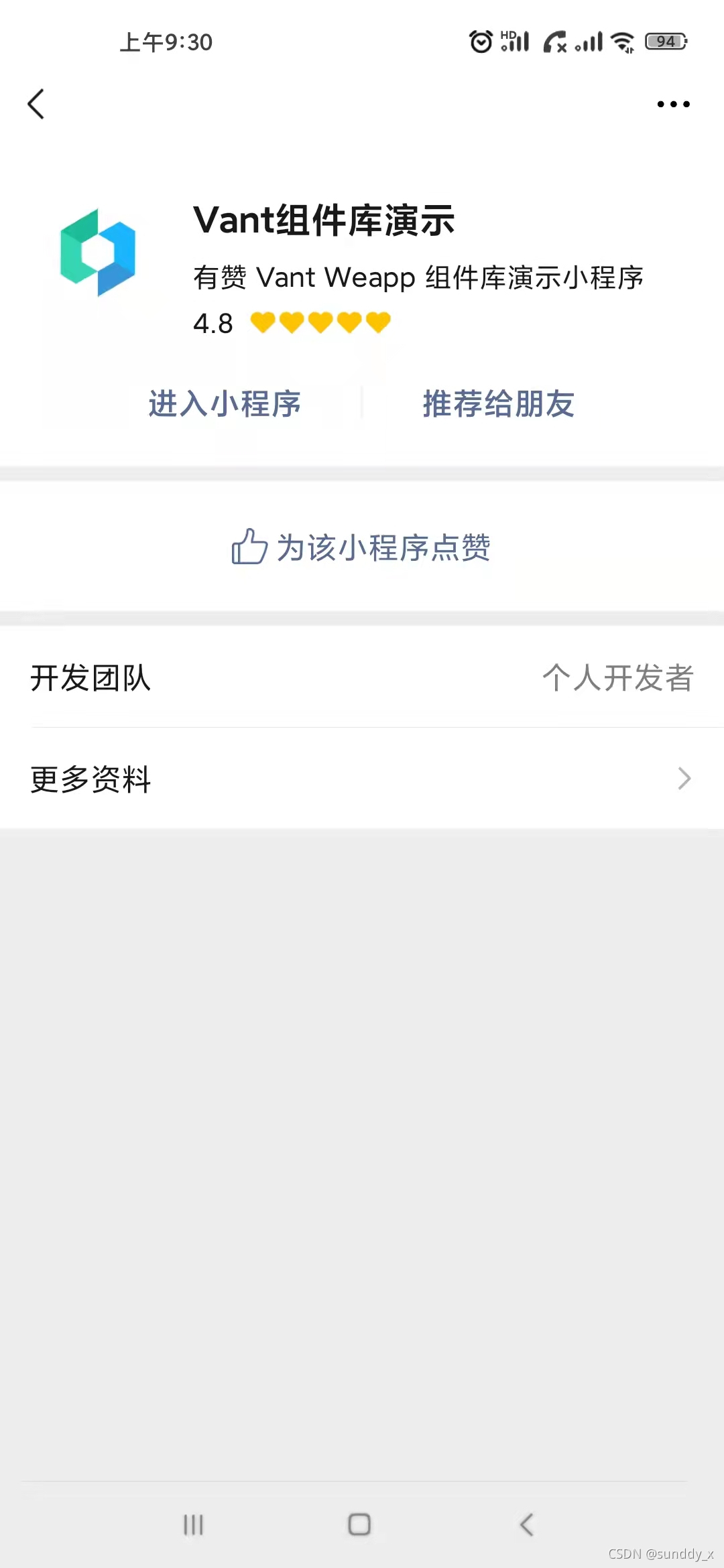
AppID可以通过 小程序菜单 > 更多资料 来获取


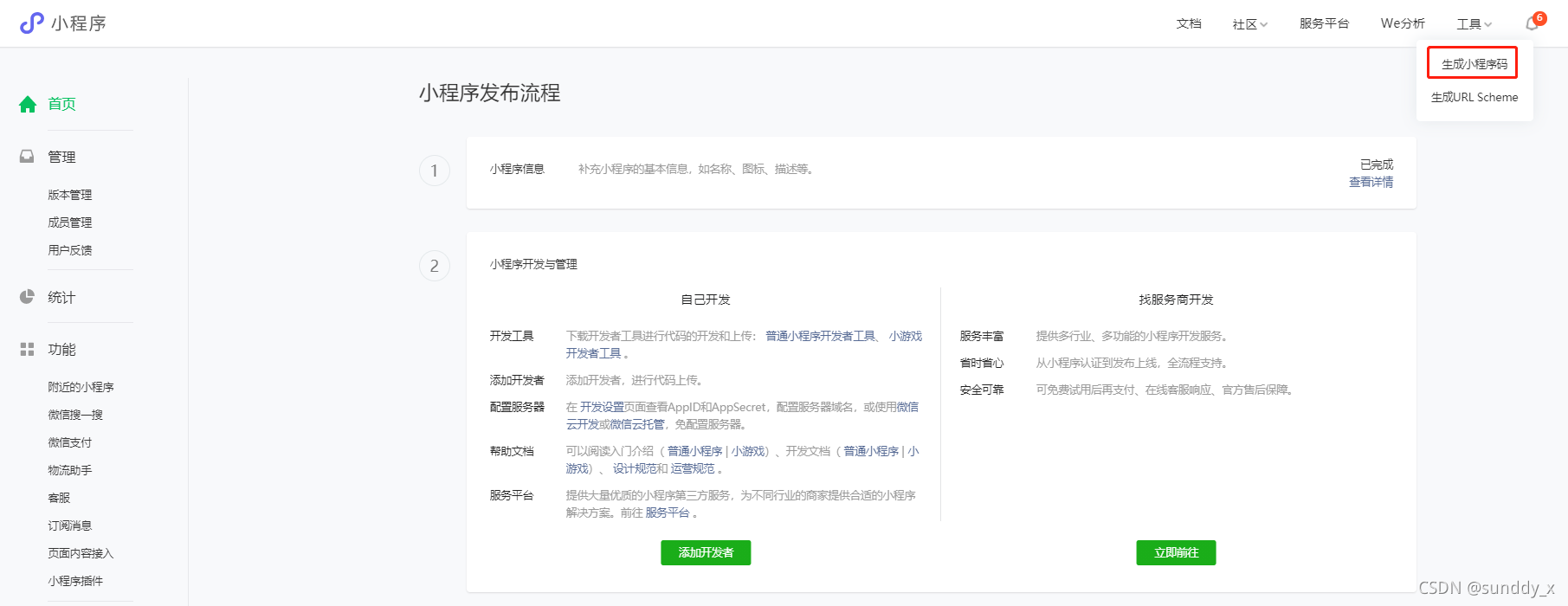
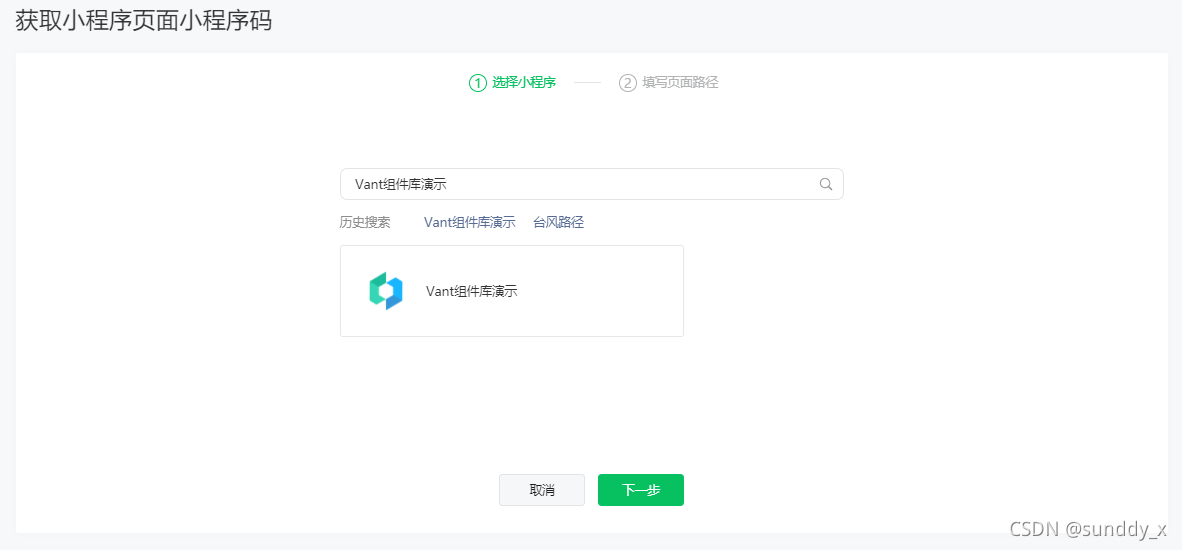
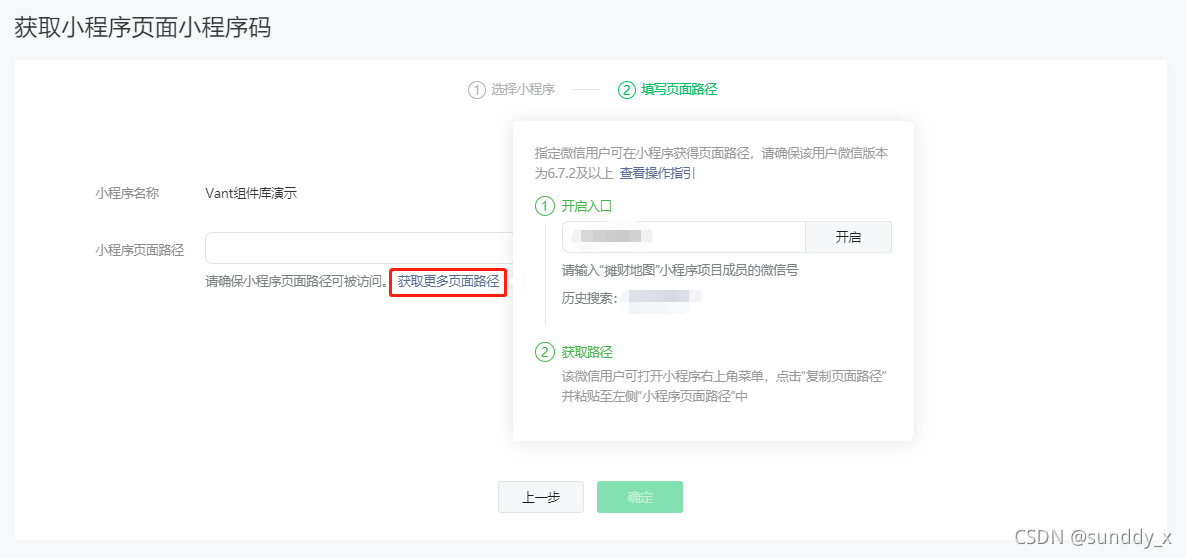
页面路径可以通过 生成小程序码 方法



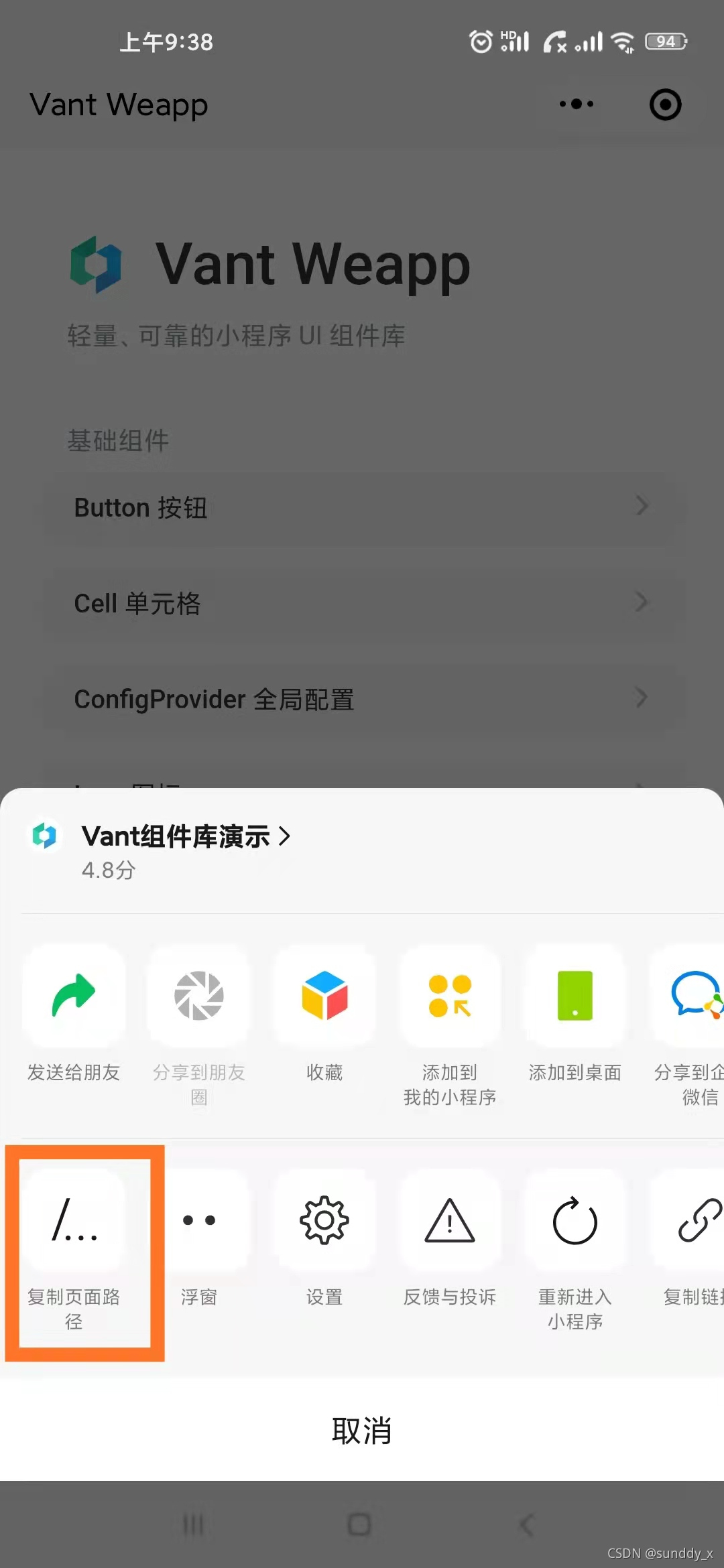
然后便可在小程序菜单中获取页面路径

最后调用api
wx.navigateToMiniProgram({
appId: 'wxe63f71d0f4e20713',
path: 'pages/webpage/index',
success(res) {
// 打开成功
console.log('打开成功')
}
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
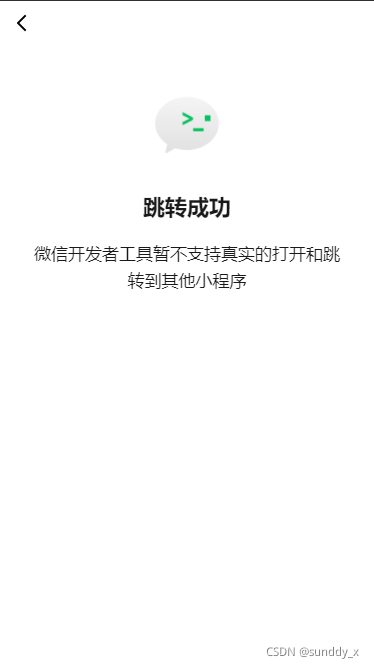
模拟器上会显示跳转成功,但不会跳转页面,真机测试可以

方案二
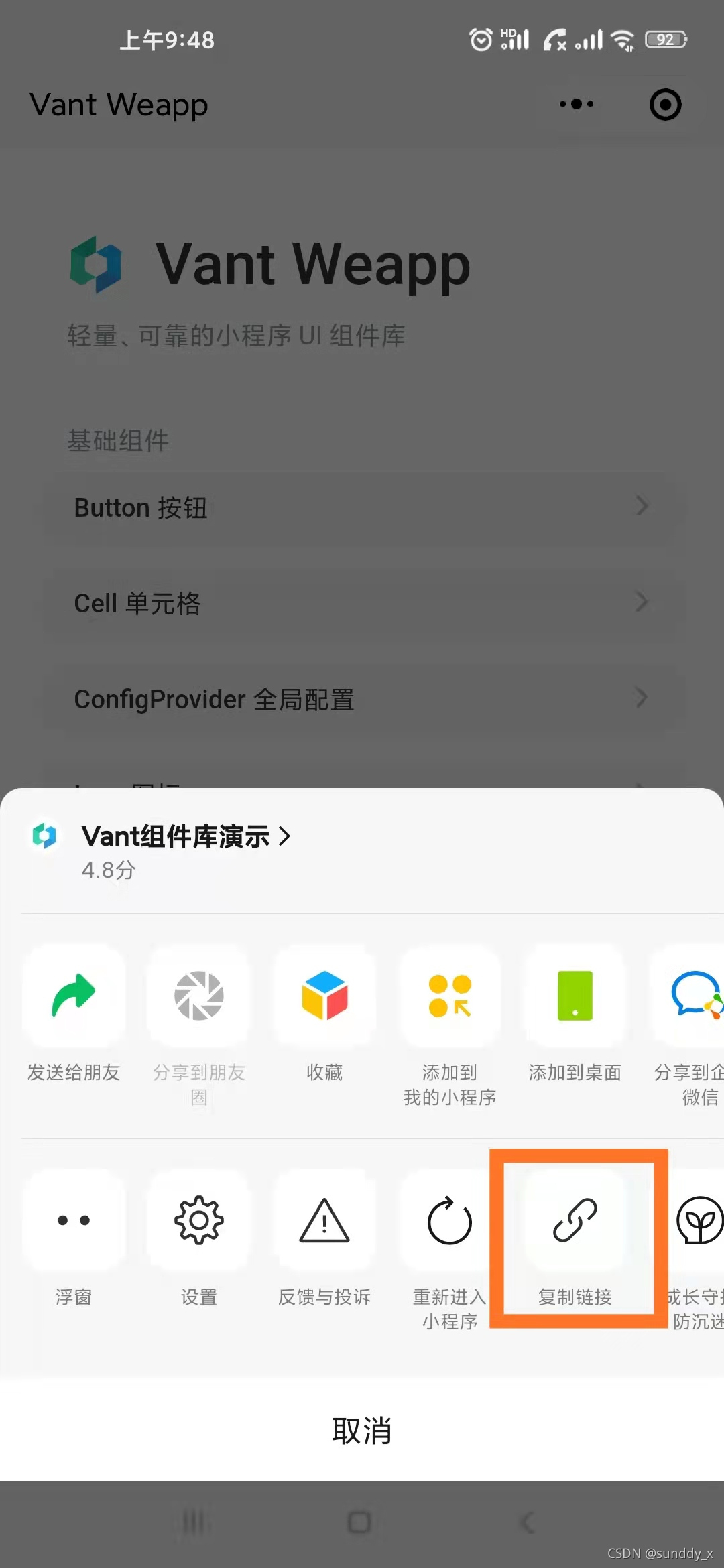
使用shortLink,小程序基础库版本最低2.18.1。这是小程序链接,当传递该参数后,可以不传 appId 和 path。链接可以通过【小程序菜单】->【复制链接】获取。

最后调用api
wx.navigateToMiniProgram({
shortLink: '#小程序://Vant组件库演示/Button按钮/g70Nq3UlRnREYbu',
success(res) {
// 打开成功
console.log('打开成功')
}
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
漫思


