微信小程序设置背景图的几种方式
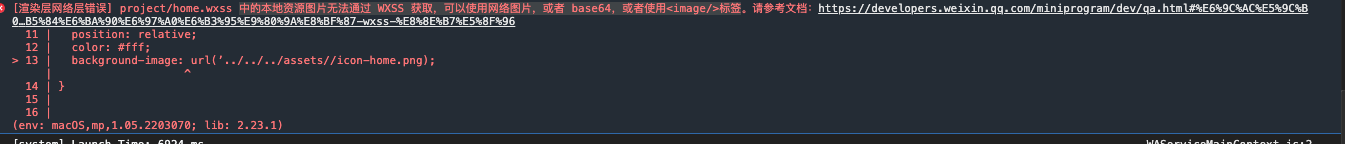
作为前端开发人员来说设置背景图那是多么简单的事,刚开始我就在wxss文件中使用background-image:url()来设置背景图片,结果保存控制台出现错误提示,如图所示:
-
.page {
-
width: 100%;
-
height: 100%;
-
background-size: 100% 100%;
-
position: relative;
-
color: #fff;
-
background-image: url(’../../../assets//icon-home.png);
-
}

提示wxss中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签。
然后我想着能不能在wxml文件引入本地图片,说干就干:
<view class="page" style="background-image: url('../assets/icon-home.png');"></view>在开发工具上显示ok,结果拿着手机预览,图片显示不出来,看来这种也不行,哎只能乖乖的按那三种提示进行设置背景图片啦
1.使用网路图片:
<view class="page" style=" background-image: url('{{ossHost}}nmxy/assets/home/bg.png');"></view>2.base64格式的图片,访问图片转 BASE64 编码 | 菜鸟工具上传图片生成base64
<view class="page" style=" background-image: url('data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAkACQAAD/4QB0RXhpZg***********************ooogD//Z');"></view>3.使用<image>标签
-
<view class="page" >
-
<image src="../assets/bg.png"></image>
-
</view>
-
image {
-
position: absolute;
-
left: 0;
-
bottom: 0;
-
display: block;
-
width: 100%;
-
height: 100%;
-
z-index: -999;
-
}
文章来自于:码书网
漫思



 浙公网安备 33010602011771号
浙公网安备 33010602011771号