解决flex布局space-between最后一行布局问题超简单方法
如果flex布局中justify-content设置为space-between、space-evenly或者space-around
并且最后一行与上面一行个数不同时,布局会裂开
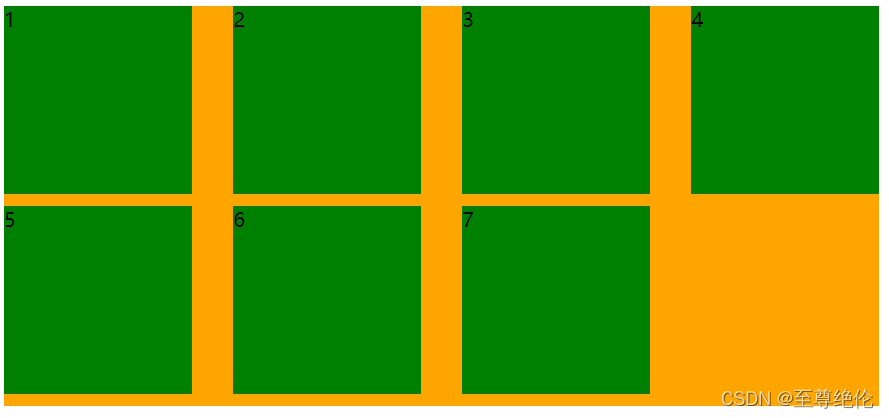
1个container父元素包裹了7个item子元素,1行想设置4个,最后一行的item不到4个,但想靠左
-
<div class="container">
-
<div class="item item1">1</div>
-
<div class="item item1">2</div>
-
<div class="item item1">3</div>
-
<div class="item item1">4</div>
-
<div class="item item1">5</div>
-
<div class="item item1">6</div>
-
<div class="item item1">7</div>
-
</div>

-
.container {
-
width: 700px;
-
background-color: orange;
-
display: flex;
-
flex-wrap: wrap; //换行
-
justify-content: space-between;
-
}
-
-
.item {
-
width: 150px;
-
height: 150px;
-
margin-bottom: 10px;
-
background-color: green;
-
}
如果一行想添加的子元素item为n个
那么在最后一行加入(n-2)个span,再给span添加宽度即可
-
<div class="container">
-
<div class="item item1">1</div>
-
<div class="item item1">2</div>
-
<div class="item item1">3</div>
-
<div class="item item1">4</div>
-
<div class="item item1">5</div>
-
<div class="item item1">6</div>
-
<div class="item item1">7</div>
-
<span></span>
-
<span></span>
-
</div>

-
.container {
-
width: 700px;
-
background-color: orange;
-
display: flex;
-
flex-wrap: wrap;
-
justify-content: space-between
-
}
-
-
.item {
-
width: 150px;
-
height: 150px;
-
margin-bottom: 10px;
-
background-color: green;
-
}
-
-
.container span {
-
width: 150px;
-
}
为什么要设置n-2个span?
拿上面的例子来说,一行需要4个子元素。
- 只有1个元素的时候,会靠左排列。
- 有4个元素的时候,就不需要关心这个问题了。
所以去除掉这两种情况。
justify-content:space-between在最后一行只有一个元素的时候,那个元素默认是靠左排布的;如果最后一行拥有与上面行相同的元素数量,最后一行的排布就与上面行的排布相同。上面两种情况不需要添加span元素,于是需要添加span的就剩下了n-2个。
在本文的例子中,最后一行如果是2个item,添加两个span刚好能够补充空位;如果是3个item的话,一个补充在最后一个空位上,另外一个补充在下一行,但是span是没有设置高度的,不会进行展示
漫思
分类:
css&css预处理框架





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· 面试官:你是如何进行SQL调优的?
2018-01-31 有关datatables的非常规教程