手把手教你使用patch-package给npm包打补丁
具体文档https://github.com/ds300/patch-package
一、背景
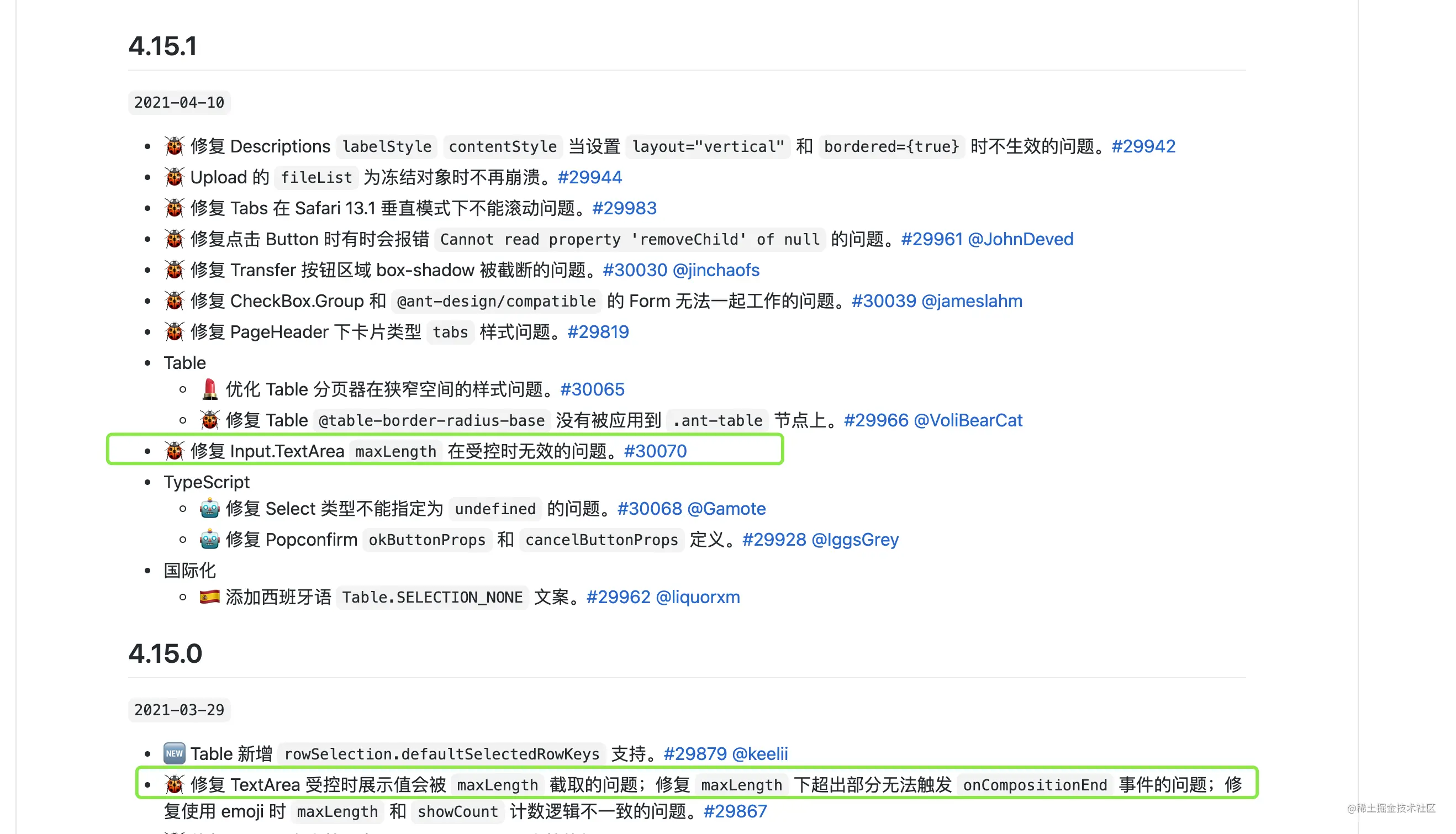
故事从日常团队协作开发展开,整个team使用react + antd4搭建前端页面,在开发中我发现antd4.9.*版本的Input.TextArea组件存在一个bug,该bug表现为maxLength属性限制不符合预期,当输入中文字符时,该属性会将与中文对应的预输入拼音字数一同限制,导致汉字输入长度受阻。查阅了github仓库issue及相关changelog发现官方在v4.15.*版本修复了该bug。

遇到这种问题和大多数人一样,我首先想到的就是升级antd到最新版本,于是二话不说一顿操作,升级完后果然问题迎刃而解~
然而问题真的解决了么?事情往往不是预期的那么顺利,本以为一波愉快升级已经完美的解决了问题,不料好景不长一周后小A同学发来问候:“我发现antd v4.15.3版本存在一个bug,upload组件在windows上无法触发beforeUpload钩子,新功能着急走查于是我将antd定了4.9.4版本”。如此噩耗袭来内心自然是千般不适,进退两难之间脑海中浮现出了之前早有耳闻但一直疏于尝试的打补丁大法,二话不说开始操作。
二、给npm包打补丁
1.安装 patch-package
npm i patch-package --save-dev
2.修改npm包
为了避免 v4.15.3 版本之前的其他组件存在未知bug,本次补丁我们基于 4.15.3 版本给 upload 组件打补丁。
打开目标项目代码 node_modules 文件夹,确认是4.15.3版本

打开一个不用的工程,安装 v4.9.4 版本并同样打开antd目录

使用复制大法将我们要修改的upload组件代码从 4.9.4 copy到 4.15.3 ,然后 npm run dev启动项目,测试upload组件的bug是否被修复。
3.生成补丁
经验证效果符合预期,此时cd到根木录下,执行如下命令生成补丁文件:
npx patch-package antd
此时在根目录下会得到如下文件

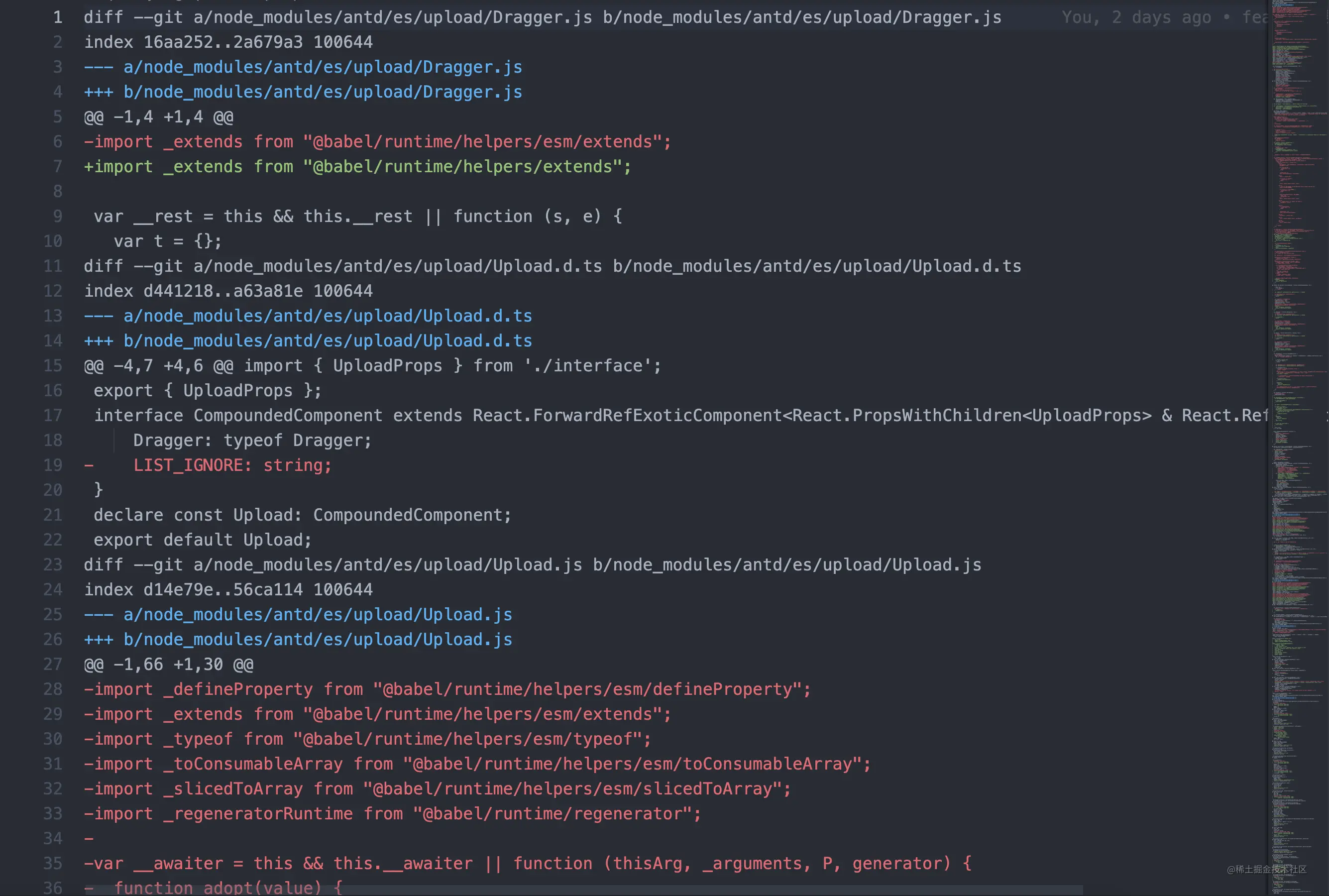
很好奇.patch文件是个什么东东,打开文件一目了然,其实就是一些git diff记录描述,补丁原理呼之欲出 —— patch-package会将当前node_modules下的源码与原始源码进行git diff,并在项目根目录下生成一个patch补丁文件。

4.加入版本管理
至此补丁文件已经生成完毕,我们需要将它提交到git中,直接执行常规git操作即可:
-
git add patches/antd+4.15.3.patch
-
-
git commit -m "feat:添加antd补丁"
-
-
git push
5.完善npm脚本
当其他同事拉到代码如何应用补丁呢?基于上述操作我们在npm install后执行patch-package命令即可,这个流程可借助npm script实现,在package.json的script中添加如下字段及内容:
-
{
-
"postinstall":"patch-package"
-
}
执行一次完成的「依赖安装 -> 构建发布」,一切符合预期,大功告成~


