基于.NET 7 的 WebTransport 实现双向通信
基于.NET 7 的 WebTransport 实现双向通信
Web Transport 简介
WebTransport 是一个新的 Web API,使用 HTTP/3 协议来支持双向传输。它用于 Web 客户端和 HTTP/3 服务器之间的双向通信。它支持通过 不可靠的 Datagrams API 发送数据,也支持可靠的 Stream API 发送数据。
因为 HTTP/3 使用了基于 UDP 的 QUIC 协议,所以 Web Transport 可以在一个连接上创建多个流,而且不会相互阻塞。
WebTransport 支持三种不同类型的流量:数据报(datagrams) 以及单向流和双向流。
WebTransport 的设计基于现代 Web 平台基本类型(比如 Streams API)。它在很大程度上依赖于 promise,并且可以很好地与 async 和 await 配合使用。
在 .NET 7 中使用 WebTransport
WebTransport 在 .NET 7 以及以上版本可用,我们新建一个 .NET Core 的空项目,修改 csproj 文件,设置 EnablePreviewFeatures 和 RuntimeHostConfigurationOption ,如下
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<EnablePreviewFeatures>True</EnablePreviewFeatures>
</PropertyGroup>
<ItemGroup>
<RuntimeHostConfigurationOption Include="Microsoft.AspNetCore.Server.Kestrel.Experimental.WebTransportAndH3Datagrams" Value="true" />
</ItemGroup>
</Project>
要设置 WebTransport 连接,首先需要配置 Web 主机并通过 HTTP/3 侦听端口:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
// Port configured for WebTransport
options.ListenAnyIP([SOME PORT], listenOptions =>
{
listenOptions.UseHttps(GenerateManualCertificate());
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
});
});
var app = builder.Build();
修改下面的代码,接收 WebTransport 请求和会话。
app.Run(async (context) =>
{
var feature = context.Features.GetRequiredFeature<IHttpWebTransportFeature>();
if (!feature.IsWebTransportRequest)
{
return;
}
var session = await feature.AcceptAsync(CancellationToken.None);
});
await app.RunAsync();
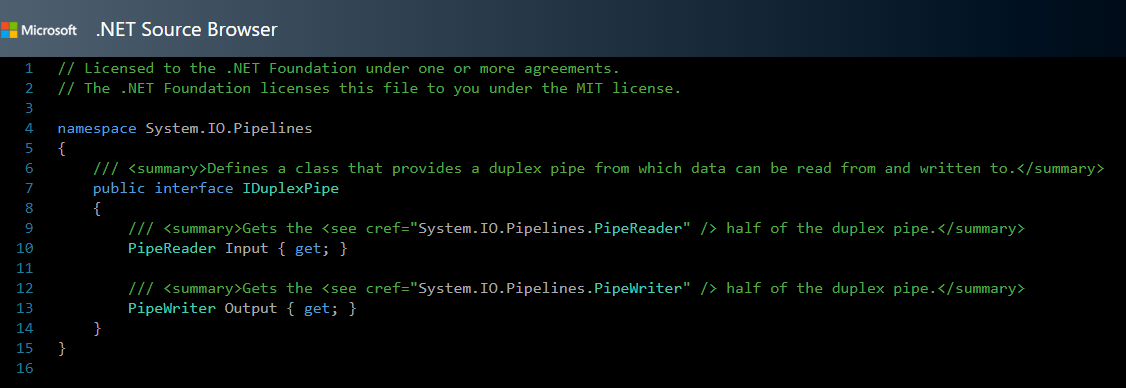
等待 AcceptStreamAsync 方法直到接收到一个 Stream,使用 stream.Transport.Input 写入数据,stream.Transport.Output 读取数据。
var stream = await session.AcceptStreamAsync(CancellationToken.None);
var inputPipe = stream.Transport.Input;
var outputPipe = stream.Transport.Output;

在 JavaScript 中使用 WebTransport
传入服务地址并创建 WebTransport 实例, transport.ready 完成,此时连接就可以使用了。
const url = 'https://localhost:5002';
const transport = new WebTransport(url);
await transport.ready;
连接到服务器后,可以使用 Streams API 发送和接收数据。
// Send two Uint8Arrays to the server.
const stream = await transport.createSendStream();
const writer = stream.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
writer.write(data1);
writer.write(data2);
try {
await writer.close();
console.log('All data has been sent.');
} catch (error) {
console.error(`An error occurred: ${error}`);
}
客户端和服务端双向通信
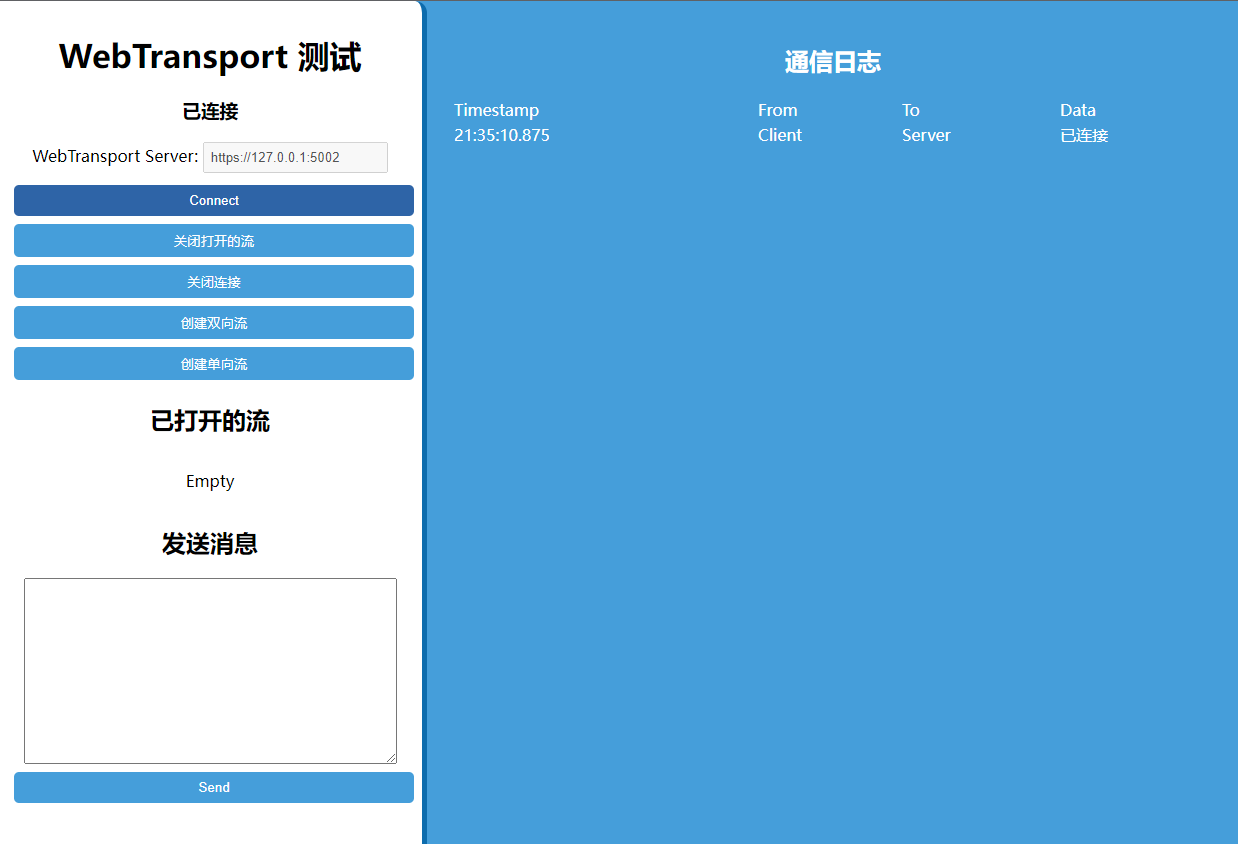
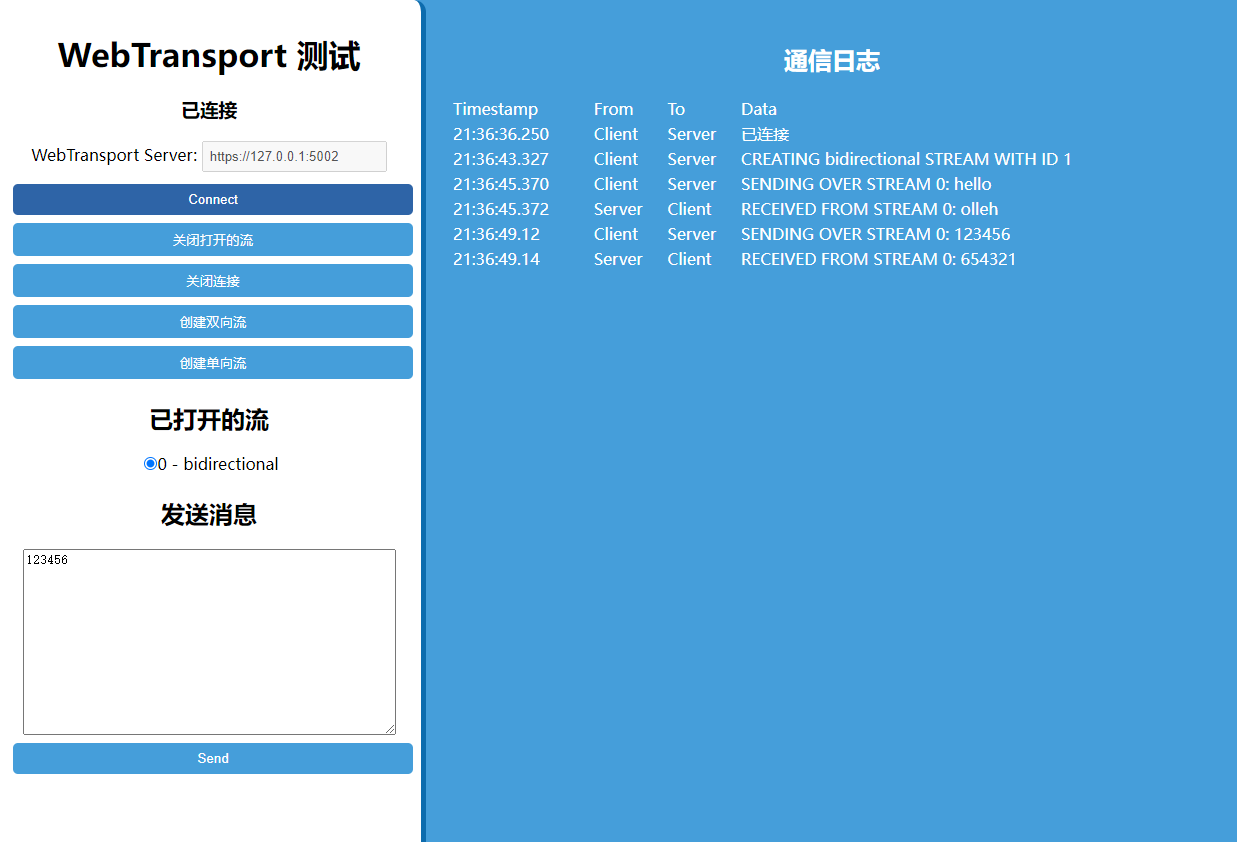
下面是一个具体的例子,使用 WebTransport 实现了客户端和服务端的双向通信。



完成的代码在下面的 github 地址。
https://github.com/danroth27/AspNetCoreNet7Samples/tree/main/WebTransportInteractiveSampleApp
希望对您有用!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2019-11-21 在 ASP.NET Core 项目中使用 MediatR 实现中介者模式
2019-11-21 婆媳关系不好的危害以及解决问题的思路。
2019-11-21 说说 Vue.js 中的 v-cloak 指令
2016-11-21 Unity依赖注入使用详解