nodejs加断点调试方法
nodejs加断点调试方法
本篇介绍如何使用谷歌浏览器DevTool开发者工具进行断点调试
一、使用Chrome DevTool开发者工具调试
1.cmd执行命令(–inspect参数是启动调试模式)
node --inspect app.js
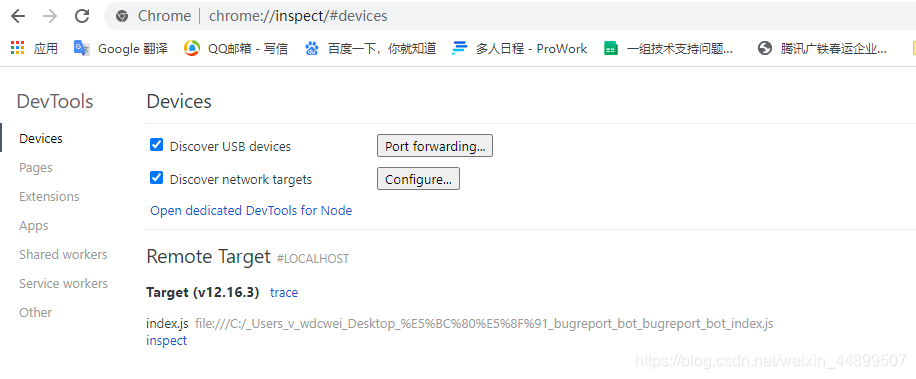
2,打开调试工具,Chrome 浏览器的地址栏,键入 chrome://inspect或者about:inspect,回车后就可以看到下面的界面。
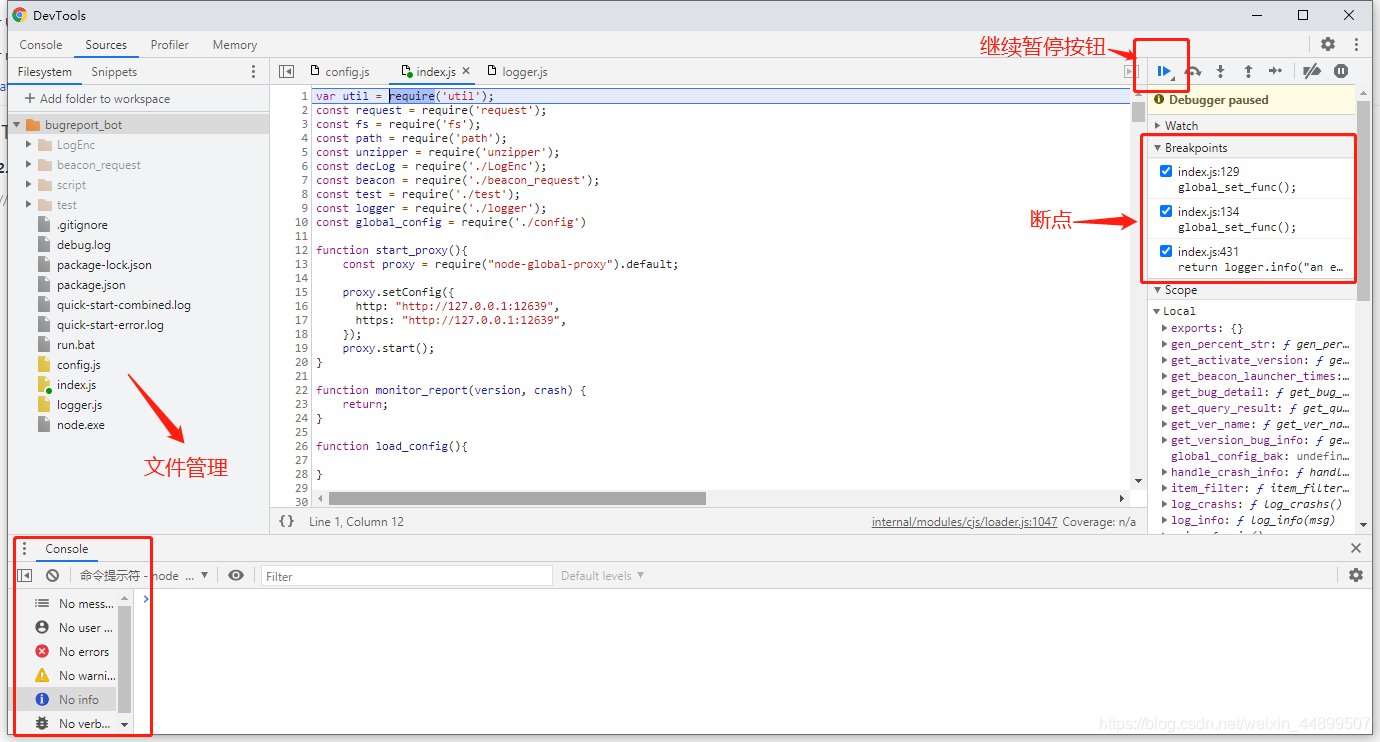
3.点击inspect按钮打开调试界面
4,在程序运行起第一行代码处设置断点
node --inspect-brk=9229 app.js
参考链接
http://www.ruanyifeng.com/blog/2018/03/node-debugger.html
二、使用VsCode调试
1,点击运行,启动调试F5,会弹出一个调试环境选择框,选择node.js。
2,此时会打开lanch.js文件,配置你需要执行的脚本。
3,点击工具栏调试F5,如果出现如下报错,退出vscode以管理员身份运行。
或者右键VScode图标选择属性-兼容性,勾选以管理员身份运行.
漫思


