Figma 研发(前端)人员使用指南

Figma 研发(前端)人员使用指南
引言
Figma 是一款集原型、设计、交付等于一体的一站式设计协作平台,目前在同类软件工具中全球用户量第一。为提高团队协作效率,设计团队由之前通过蓝湖/摹客平台交付转变为通过 Figma 交付,设计同事交付给产品经理和前端开发同事都直接通过 Figma 链接进行交付,可极大提高沟通协作效率。接下来通过这篇文档为初次使用 Figma 的研发人员进行指引。
一、打开链接
首先,研发人员会从设计师手中获得一个设计文件链接,例如:https://figma.fun/XZ6QGV
推荐使用Chrome(谷歌浏览器)打开 Figma 链接,一般情况下,一个项目对应一个 Figma 链接,如果经常要打开,可以把这个文件链接进行收藏,方便下次找到。

二、账号登录
- 如果您只需要预览设计图,看大效果,不需要查看设计图标注和导出切图。那么您可以不用登录。保持游客身份,按住 Ctrl+鼠标滚轮 可以缩放网页,按住空格可以拖拽。
- 如果您需要查看设计图标注和导出切图,那么就必须要登录账号之后才有权限。Figma 可以通过 Google 账号直接登录。如果上不了谷歌,可以用自己的邮箱注册一个账号即可登录。如果您确实不方便注册,那么可以使用设计团队注册的内部公共账号作为临时使用。
Figma内部公共账号(示例,自行更改)
账号:admin@figma.com.
密码:Abcd@123
下面这个便是登录之后等界面,提示登录的提醒条会消失。

三、查看标注
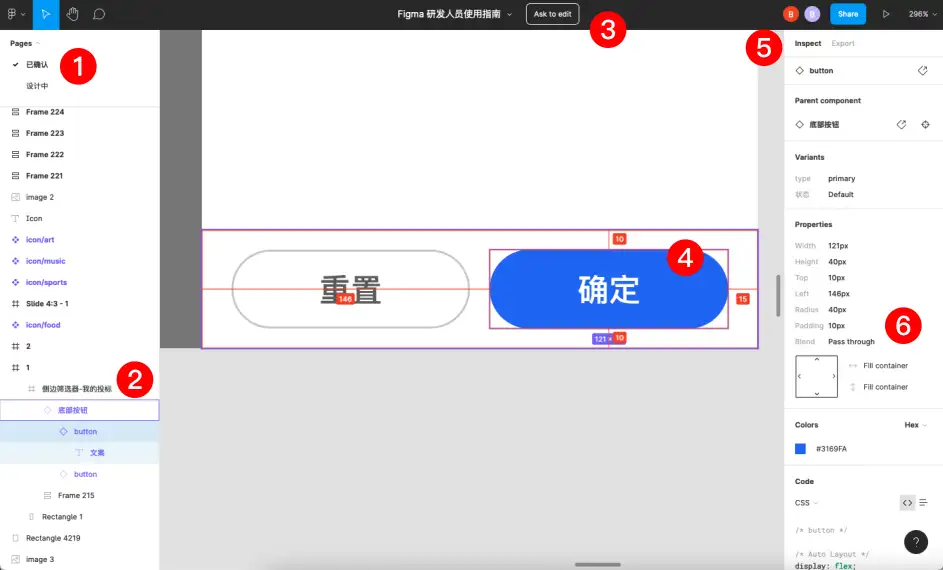
如下图所示,点击设计图上的一个按钮,介绍一下图上各的区域功能。

1、Pages(页面)
一个 Figma 文件可能会有多个页面,设计同时一般会标注好前端同事需要看哪个页面,例如这张图上的“已确认”页面,表示的就是研发同事只需要以这个页面上的内容开发即可,当然,这个过程中也可以随时和设计师沟通确认。
2、图层列表
当我们如果直接用鼠标点击某一个元素的时候,会默认点击到最底层的元素,这时候可以通过左侧的图层列表找到它的上一级图层并选中。
3、Ask to edit(获取编辑权限)
如果您想参与到设计图的制作过程,和设计师一起编辑设计稿,那么可以点击这个按钮申请编辑权限,然后企业微信和设计师沟通后,便可一期参与编辑。
4、间距
这里选中了“确认”按钮,鼠标移动至其他的地方便可以测量 a到b点 的间距。
5、Inspect(审查元素)
可以通俗理解为设计图的标注,在右侧的标注面板中,可以看到设计元素非常详细的标注,位置、尺寸、颜色、圆角、字号、字重、字间距等等。
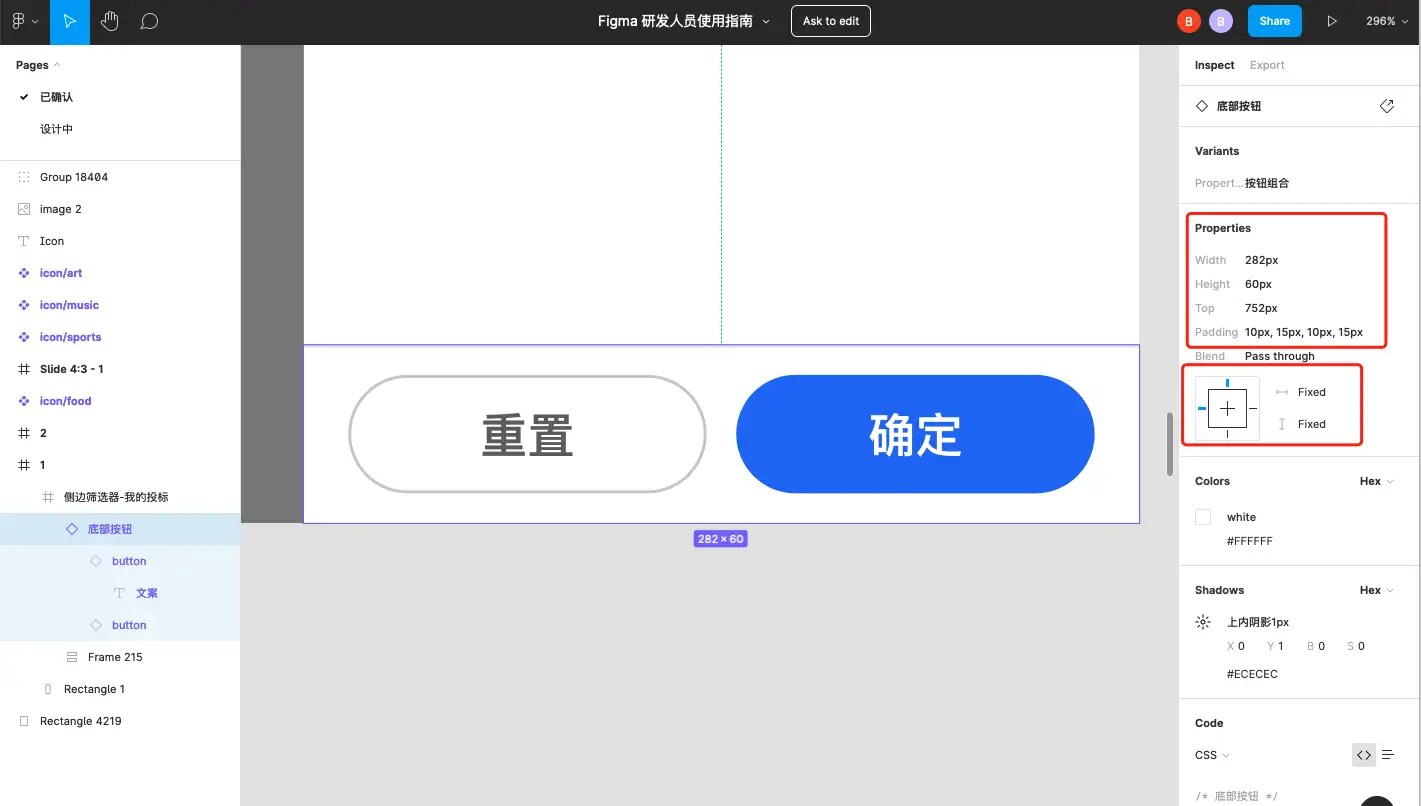
6、盒子模型
这里重点讲一下盒子模型,也是 Figma 交付的一个非常实用的功能,能够提高设计图的还原度。
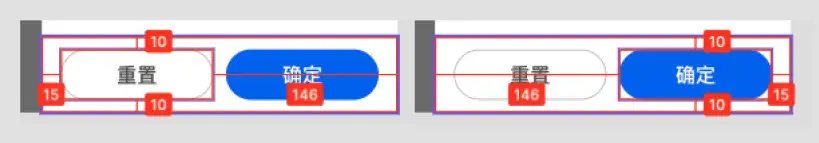
选中“底部按钮”这个图层可以看到这个区域的宽度282、高度60,约束:Fixed 固定,Padding:10px, 15px, 10px, 15px ,Padding值依次表示内部元素到盒子上、右、下、左的间距。

例如现在的图层结构“底部按钮”下有两个“button”,表示两个“button”合起来到“底部按钮”盒子的间距分别是10px, 15px, 10px, 15px

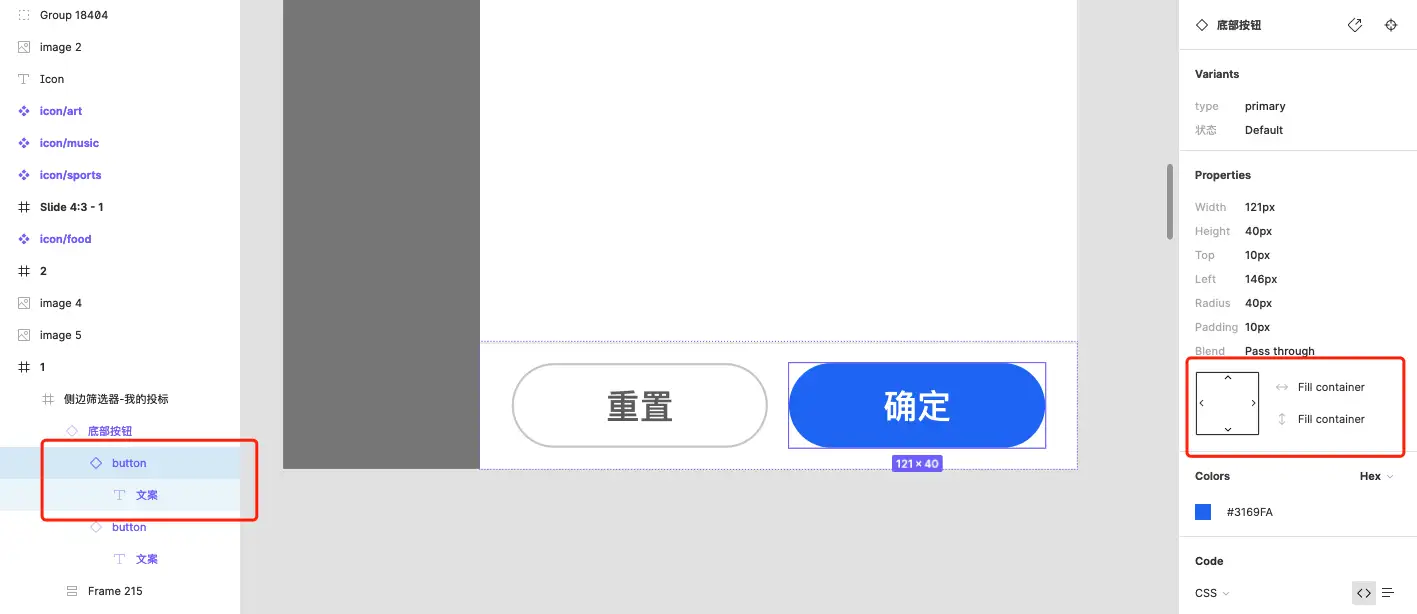
接下来选中图层“button”,可以看到约束:Fill container(填充容器)刚好对应它的上一个图层设置的 Padding 间距

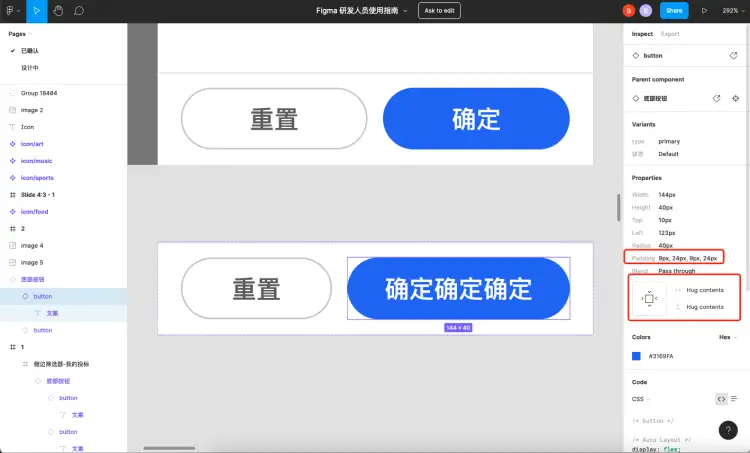
如果约束是Hug contents (适应内容),表示的意思是这个按钮的长宽随着里面文字内容的长宽进行适应变动,同时这里再结合Padding:9px, 24px, 9px, 24px,便可以自动形成“button”按钮的宽度和高度

7、约束翻译
Fill container - 填充容器
Hug contents - 适应内容
Fixed width - 固定宽度
Fixed height - 固定高度
四、导出切图
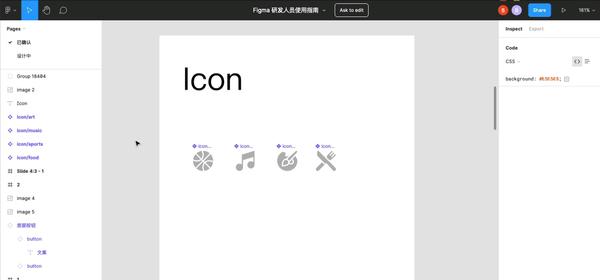
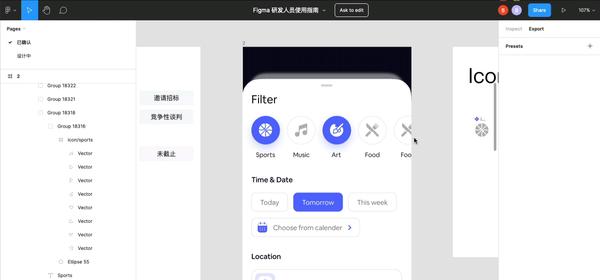
1、批量导出图标/切图
一般情况下,设计师会把需要导出的图标/切图汇总到一个区域,只需要鼠标框选对应的内容,然后点击 Export(导出),选择对应的尺寸,2x 3x 表示二倍图、三倍图的意思,再选择对应的格式:SVG、PNG等等,即可打包导出。
这里提示一下:建议使用SVG格式,可以保证图标缩放不会模糊,如果需要用PNG格式,可以导出 x3 三倍图的尺寸然后缩放至对应的大小,以确保图标清晰。如果需要上传到 iconfont 生成字体图标,也可以自行批量导出所有的SVG格式后,上传至 iconfont 即可。

2、设计图内单独导出图标/切图
有时候我们需要导出的元素没有在单独的图标/切图画板看到,我们也能单独导出设计图上的任何元素。例如,我们需要导出这个“sport”的图标。
首先直接选中的时候,会默认选中最底层的元素,例如我们直接选出来的是尺寸是:13.54*11.06,一般情况下,设计图尺寸都是整数,这时我们再看左边的图层列表,选中它的上一级图层“icon/sports”,这时尺寸为:32*32,图层的名字也对应上了,接下来和上面一样的操作方式导出即可。

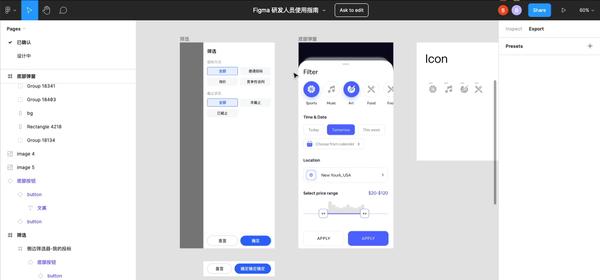
3、导出整个界面
当我们需要导出这一整个界面时,只需要点击界面标题“底部弹窗商”,然后再点 Export 即可导出这一整个完整的界面

五、文件管理
当同时在做好几个项目的设计开发,那是不是要同时收藏好多个链接呢?
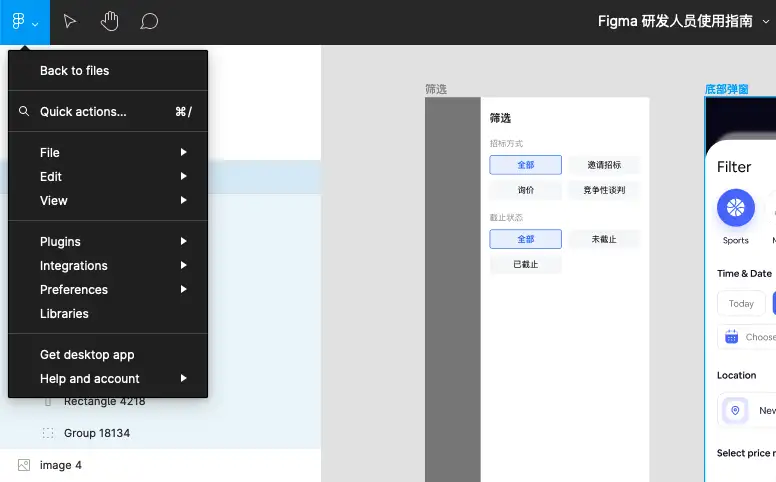
答案是不需要,我们点击左上角的图标,然后点击“Back to files”(返回文件列表)

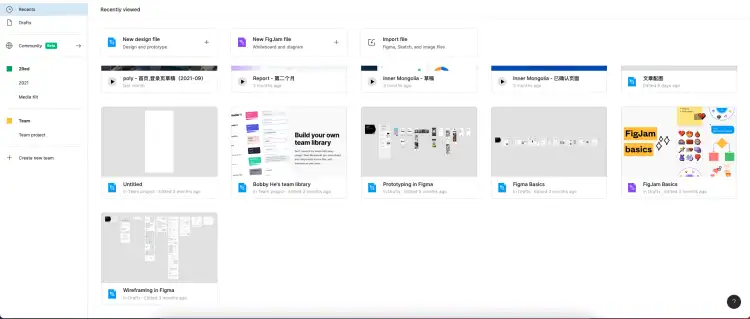
回到文件列表后,在默认选中的“Recents(最近)”中可以看到我们最近打开过的所有的文件,所以把这个链接收藏后,便可以不用每个设计文件链接都收藏了。

六、常见问题
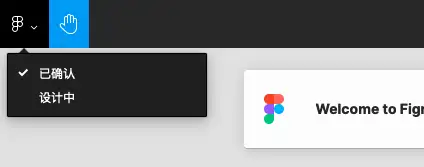
1、游客身份怎么切换 Pages(页面)?
答:点击左上角的图标,会弹出下拉菜单,在下拉菜单中即可选择相应的页面

2、使用 Figma 很卡,打开很慢怎么办?
答:Figma 的服务器部署在海外,确实有时候会出现比较慢的情况,不过这种慢仅限于第一次打开某个文件的时候,一般第一次打开某个文件等个 1 分钟左右放那里不动即可,打开后只要不刷新,页面会一直在。另外,国外访问,国内不行,请自己解决。
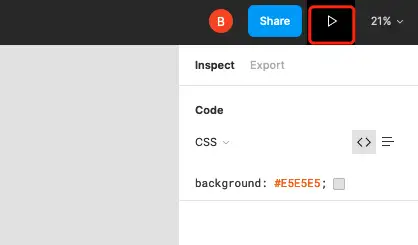
3、想看原型演示效果怎么看?
答:如果设计师做了原型演示效果,点击右上角的“播放”按钮,即可打开演示模式。当然,不同项目的需求和资源不同,不一定都会做演示效果,具体可与对应项目的设计师沟通。

4、官网链接是什么?之前的文件链接找不到了
答:www.figma.com,登录之后即可找到最近打开过的所有设计文件。
觉得有用的话,点个赞呗~






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 我与微信审核的“相爱相杀”看个人小程序副业
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
2021-10-29 能者摹形 大师窃意
2021-10-29 moment 超级教程
2021-10-29 实现初心,微软推出 VS Code for the Web
2020-10-29 GitHub Desktop 安装和使用(附:百度云下载地址)
2018-10-29 webgl开发中添加IIS的mime类型