顶级好用的 5 款 Vue table 表格组件测评与推荐
Vue table 表格组件作为绝大多数项目需要内嵌的组件,可谓十分重要。表格看起来虽简单,实则坑很深,像搜索、排序、分页、无限加载等功能看起来很好实现,其实相当繁琐。选择适合自己项目应用场景的 Vue table ,会让项目开发事半功倍。在选择之前,我们要对市面上主流的 Vue table 表格组件有个全面了解,知道他们的优缺点,再根据自己项目的需求,有针对性的选择。
我试用了国内外主流 table 表格组件,测了一遍,筛掉长期不更新,bug 明显,社区活跃度低,功能单一的 table 表格组件,把最好、最有特点的 5 款 Vue table 挑出来,分享给大家。这些 table 组件各有各的特点,有些功能多样,但整体很重;有些功能简单,但核心功能突出;有些堪比在线版Excel,再复杂的需求也可满足。希望我的测评可以帮助你选到合适你需求的 table 组件。
另外,这个世界已经悄然发生变化,现在根本无需写任何前端代码,直接使用卡拉云 —— 新一代低代码开发工具帮你搭建后台系统,其内置完善的表格组件系统,无需调试,拖拽即用。原来三天的工作量,现在 1 小时搞定,谁用谁知道,用上早下班,详见本文文末。
本文测评的 5 款 Vue table 表格组件
- Vue easytable - 功能恰到好处 无学习成本 上手就用
- Vue good table - UI 清新 功能直给 适合小项目
- Vxe table - 宝藏级 table 组件 高级功能低调好用 维护频率高
- tabulator - 元老级 table 组件 高级功能平民化
- AG Grid - 媲美 Excel 的 Table 组件 能想到的复杂功能它都能做到
- 卡拉云 - 新一代低代码开发工具,无需任何前端技术,内置表格组件,简单拖拽即可快速搭建后台工具
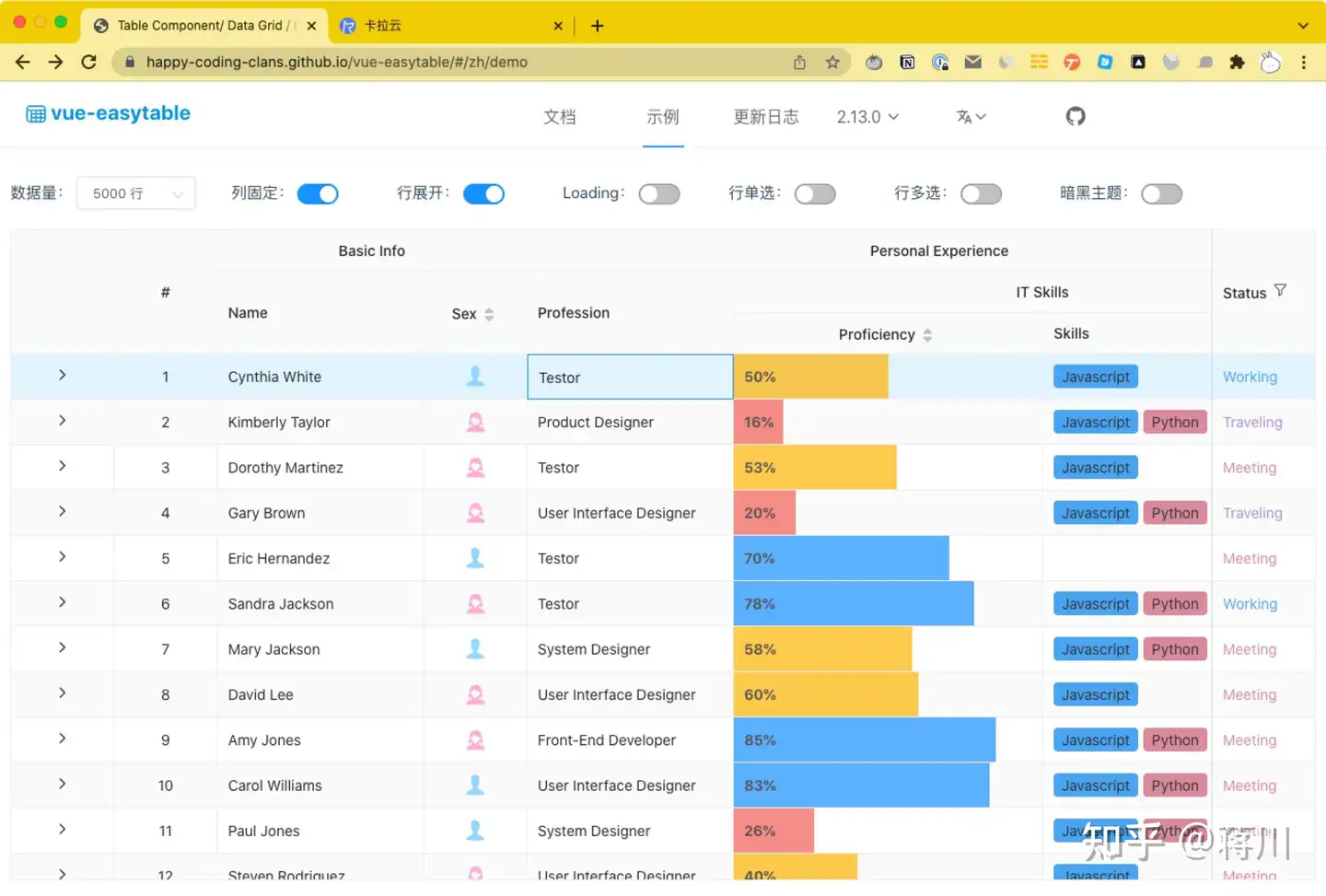
一. Vue easytable - 功能恰到好处 无学习成本 上手就用

早些年我在使用 Vue 开发后台是引用过 Vue easytable 组件处理过公司的销售数据,当时觉得基础排序和过滤设计的很合理,那时候 easytable 的 UI 有点像 excel 97,2021年初作者对它进行了一次重大重构升级,UI 也进行了大更新,现在漂亮多了。
easytable 基于 Vue2 开发的表格组件,表格尺寸可以随意变化,既可以拖动变大变小,也可以固定列和表头,当然表格做了很好的浏览器窗框自适应。筛选类的功能,比如单选、多选、过滤和排序,做的很直观,毫无学习成本,上手就用。
扩展阅读:《最好用的 7 款 Vue admin 后台管理系统》
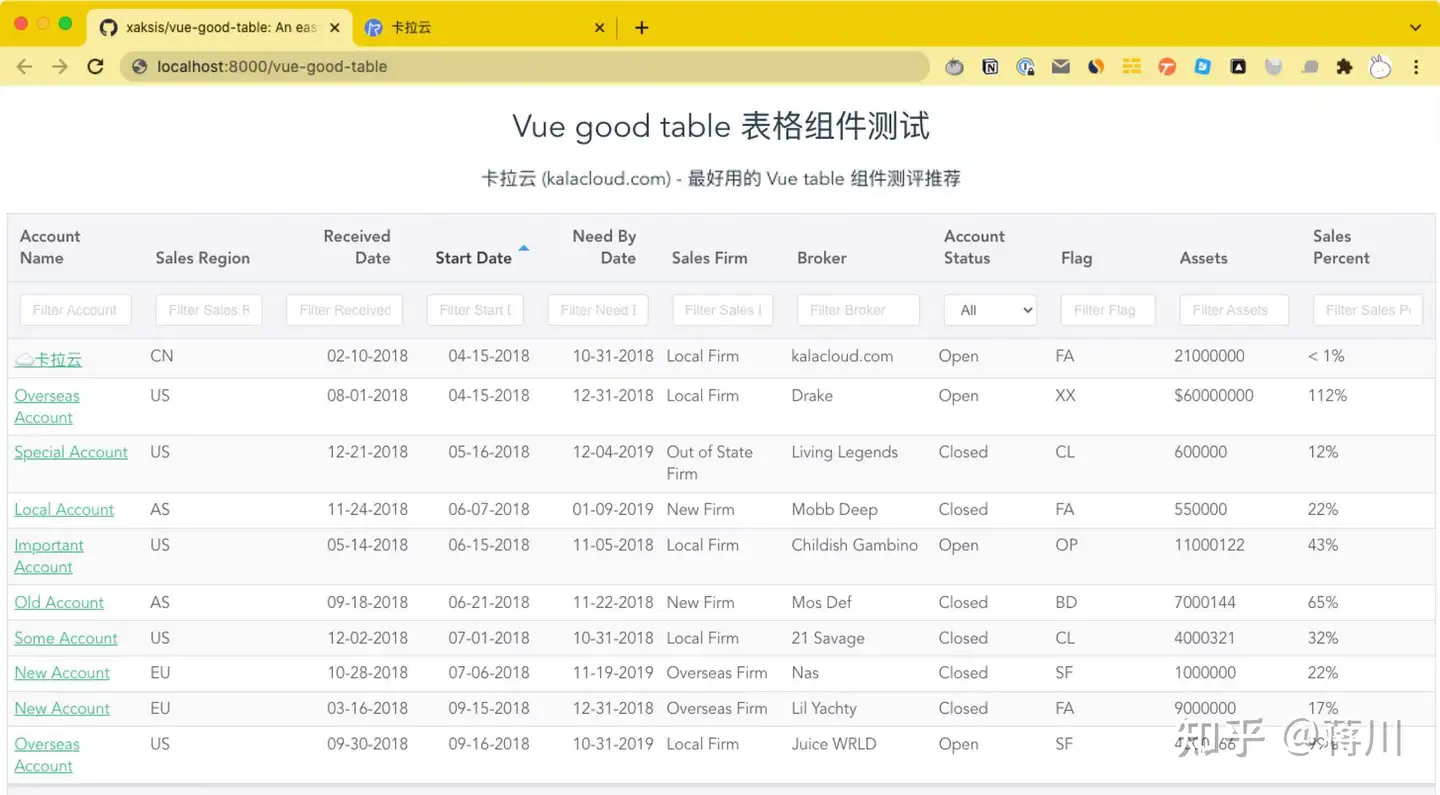
二. Vue good table - UI 清新 功能直给 适合小项目

Vue good table 简直是快速上线党的福音,所有功能都赤裸裸的摊在表面,npm 简单安装,然后扔给 good table 数据,直接就映射到表格里了,每个列一个搜索框,没那么多选择,直接搜直接就 filter 数据了。
good table 看似功能简单,但所有表格的基础功能都它全都有。如果你仅仅是展示数据,简单的搜索和排序,那么选它就对了。另外,基于 Vue3 的 Vue good table 版,已经发布。
三. Vxe table - 宝藏级 table 组件 高级功能低调好用 维护频率高

Vxe table 一个基于 Vue(现已支持 Vue3) 的 PC 端全功能表格组件,满足你对 table 绝大多数需求,可与任意组件库完美兼容。我之前做过一个广告数据监测的项目,要展示的数据量较大,配element 的 table 组件可把我折腾坏了,后来找了挺多开源表格,有各种各样的问题,最后锁定了 Vxe table ,用上才发现它是如此强大。
Vxe-table 虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、模态窗口、自定义模板、渲染器,每一个功能做细了都不容易。
作者对 Vxe-table 的维护频率很高,从 2019 年到现在已经发了 4 个大版本,最新的 4.0 已经支持 Vue3。对于它后续升级及支持可以比较放心了。
扩展阅读:《手把手教你Vue3+Node.js+Expres+MySQL环境搭建》
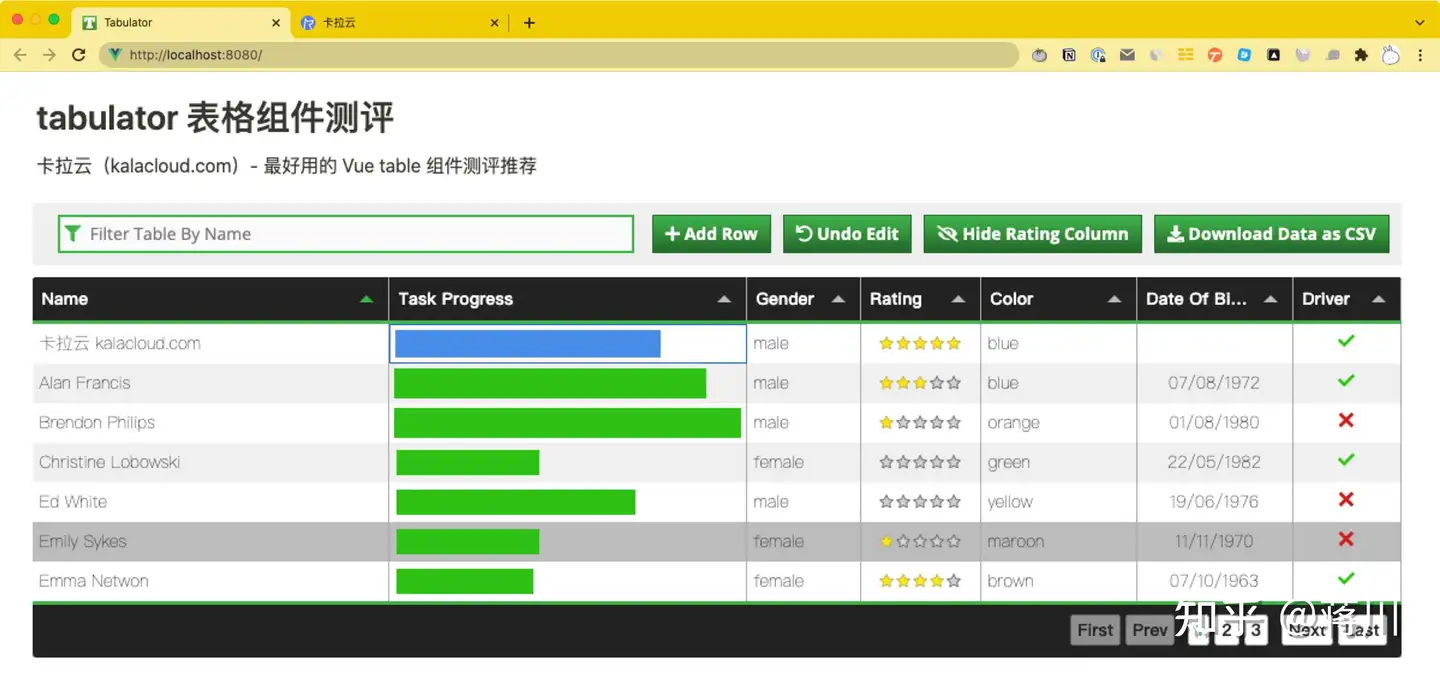
四. Tabulator - 元老级 table 组件 高级功能平民化

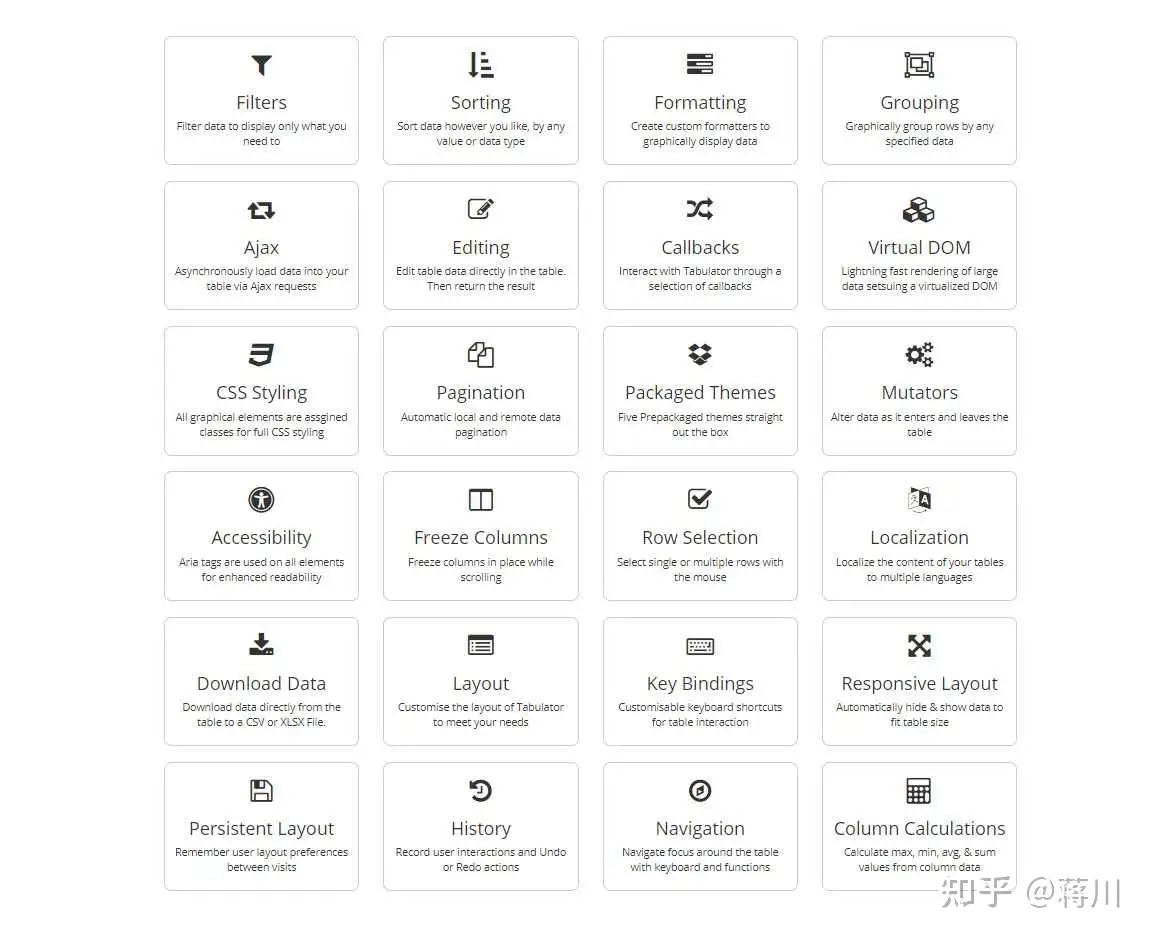
Tabulator 可算是 table 组件的元老,从 2015 年发布第一个版本开始,高频迭代到现在,已经非常成熟,它基于 jQuery UI ,可直接加载 JSON、数组、AJAX 数据到表格上。
tabulator 刚刚发布了 5.0 ,历经 4 代冗余的代码在 5.0 中被整个重构,新版中引入了很多新特性:

扩展阅读:《Axios 教程:Vue + Axios 安装及实战 - 手把手教你搭建加密币实时价格看板》
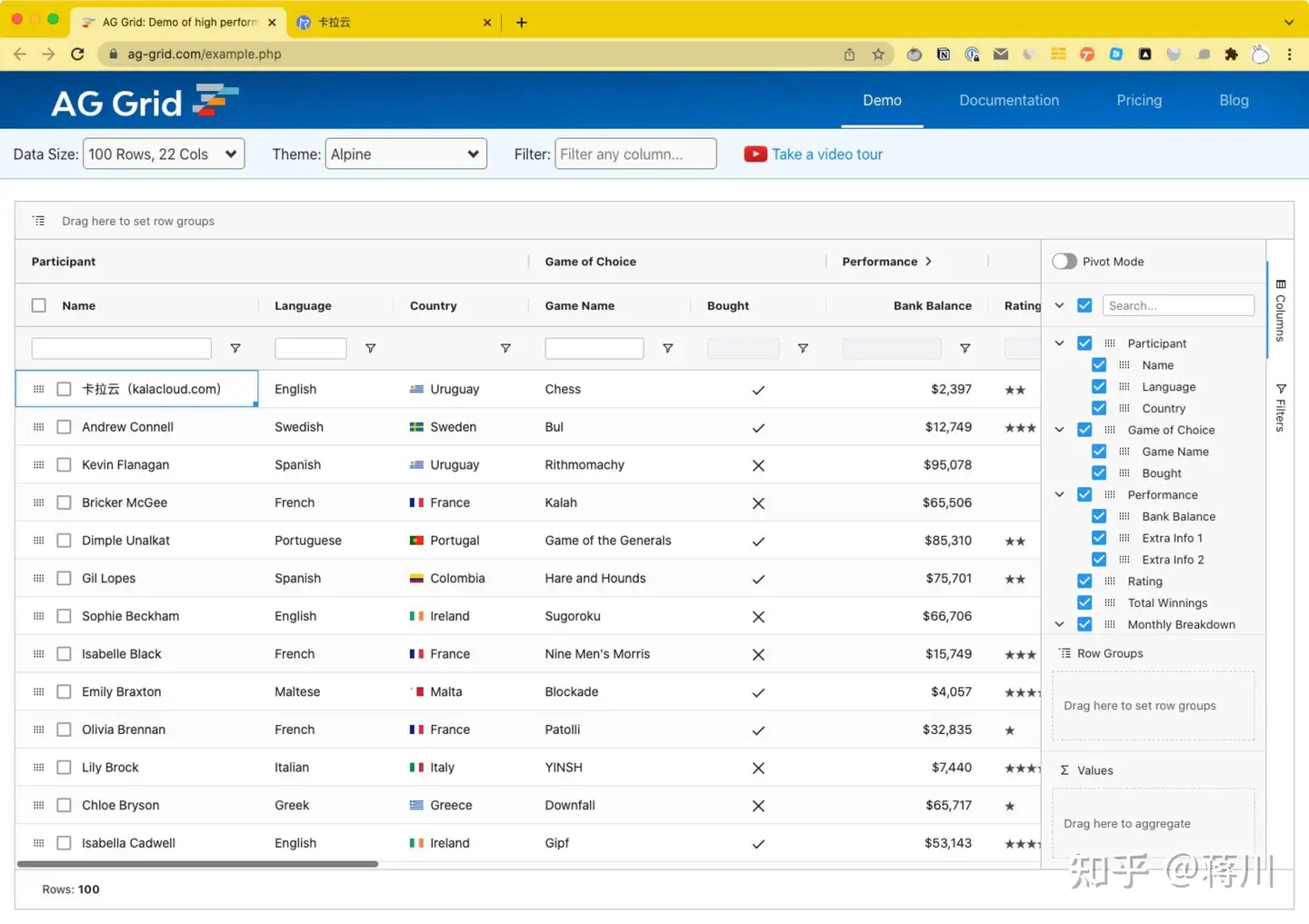
五. AG Grid - 媲美 Excel 的 Table 组件 你能想到的复杂功能它都能做到

AG Grid 表格组件性能卓越,功能强大,没有第三方依赖,可与 Vue 在哪的所有主流 JS 框架集成。
它的官网上赫然写着「The Best JavaScript Grid in the World」,这可不是吹牛,AG Grid 绝对做到了业界顶级,可与 Excel 一战。它的统计图表功能同时兼并图标和表格的重量级功能,图表即表格,表格即图表,单只是想想就知道这个功能有多复杂与多强大。
AG Grid 每月下载居然高达超过 60 万次,这不是其他表格组件能比的量,世界五百强企业有一半在使用它。而且,它还有社区版(免费版)提供大家使用,你说棒不棒。
扩展阅读:《最好用的 7 款 Vue 3 富文本编辑器》
六. Vue table 组件总结及卡拉云
本文介绍了我自己用过的 5 款 Vue table 表格组件,大家可以根据自己工作中的实际场景来挑选合适最适合自己的组件。
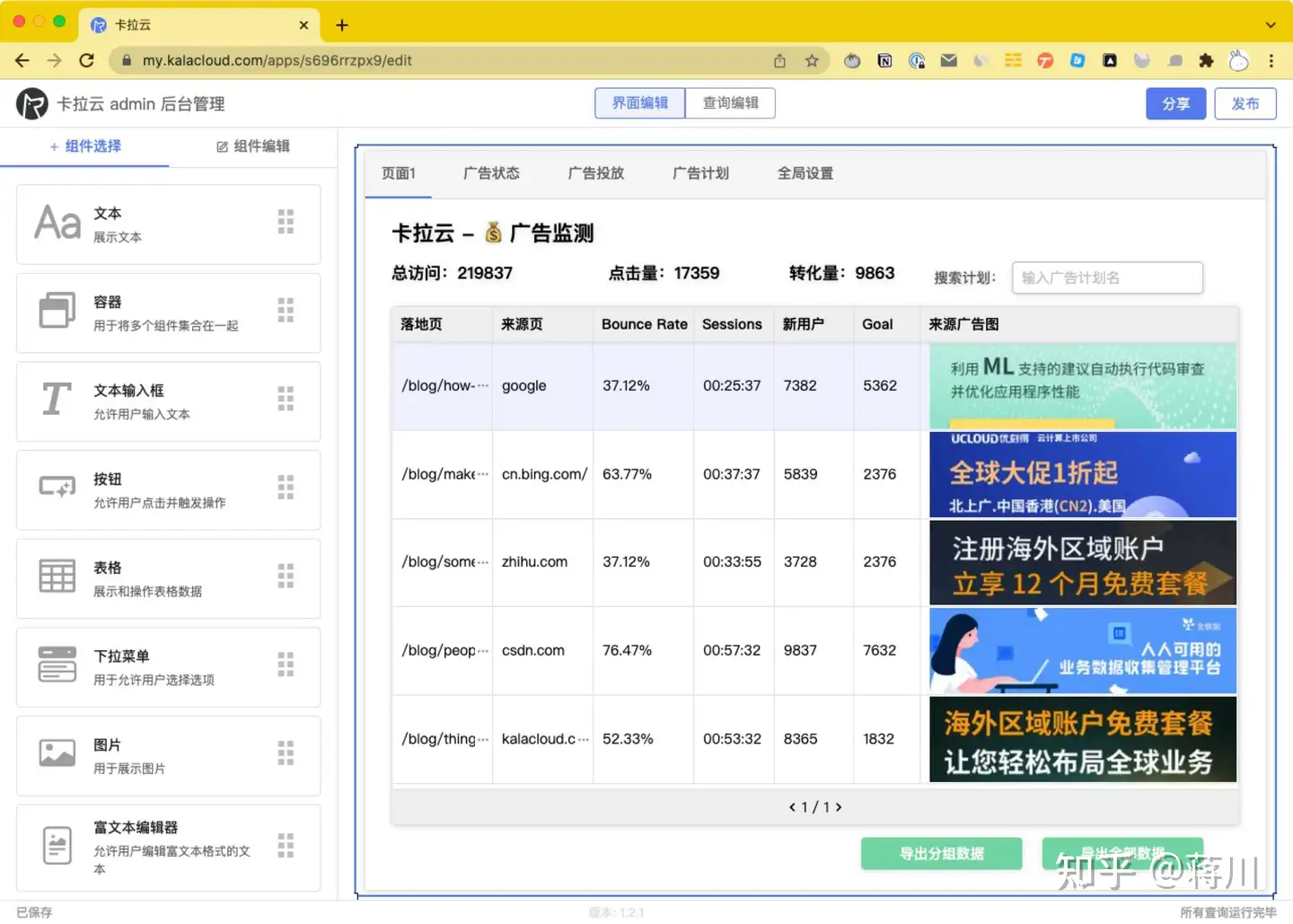
如果你的后端已经搭建,数据已经准备好,但又对前端不熟悉,推荐使用卡拉云,真正开箱即用,无需写任何前端代码,仅需拖拽组件,即可生成 table 组件,你想要的基础功能它都能满足。
下图为卡拉云用户根据自己情况,搭建的广告投放监测系统。其中的表格组件直接把从后端调回的 JSON 数据映射到拖放生成的表格组件上,排序、过滤、搜索、分页、表格内显示图片,都已经帮你配置齐全,你只需要点点鼠标即可。是不是很棒,点这里立即试用**卡拉云。**

卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
七. 本文作者
蒋川,卡拉云联合创始人,B 端数据开发。
如果你有任何问题,欢迎添加微信一起交流。我的微 HiJiangChuan




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2021-10-29 能者摹形 大师窃意
2021-10-29 moment 超级教程
2021-10-29 实现初心,微软推出 VS Code for the Web
2020-10-29 GitHub Desktop 安装和使用(附:百度云下载地址)
2018-10-29 webgl开发中添加IIS的mime类型