Angular 14 正式 GA
Angular 14 已正式 GA。值得关注的新特性包括:
- 引入更加严格的类型化表单
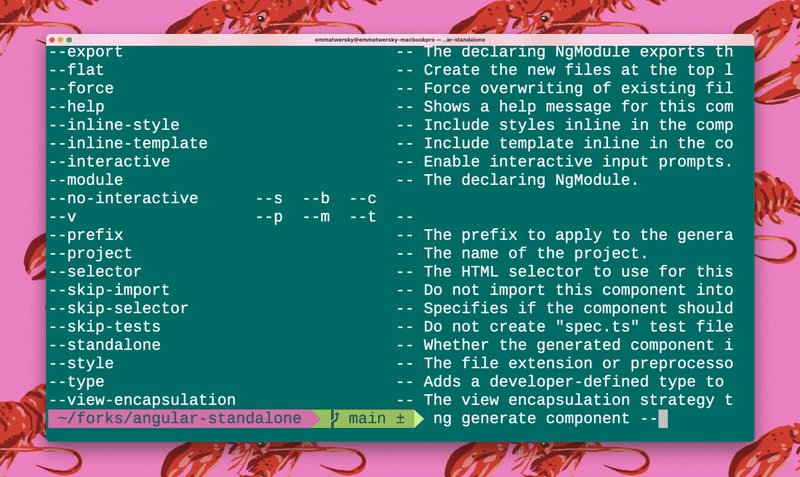
- Angular CLI 支持自动补全
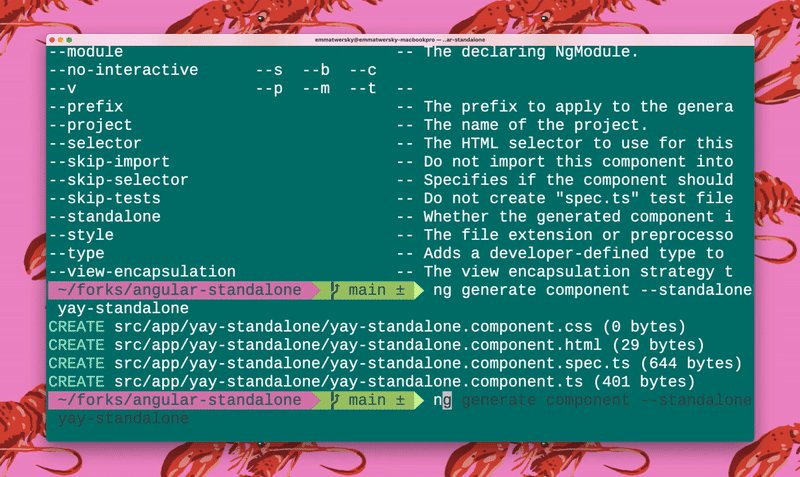
- 独立组件发布开发者预览版
- 简化 page title 可访问性
- Angular DevTools 支持离线使用,以及在 Firefox 中使用
- 引入实验性的 ESM 应用构建系统
- ……
独立组件
Angular 独立组件旨在通过减少对 NgModules 的需求来简化 Angular 应用程序的创作。在 v14 中,独立组件处于开发者预览版阶段。它们已准备好在应用程序中用于探索和开发,但目前不是稳定的 API,并且可能会在典型的向后兼容性模型之外发生变化。
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common'; // includes NgIf and TitleCasePipe
import { bootstrapApplication } from '@angular/platform-browser';
import { MatCardModule } from '@angular/material/card';
import { ImageComponent } from './app/image.component';
import { HighlightDirective } from './app/highlight.directive';
@Component({
selector: 'app-root',
standalone: true,
imports: [
ImageComponent, HighlightDirective, // import standalone Components, Directives and Pipes
CommonModule, MatCardModule // and NgModules
],
template: `
<mat-card *ngIf="url">
<app-image-component [url]="url"></app-image-component>
<h2 app-highlight>{{name | titlecase}}</h2>
</mat-card>
`
})
export class ExampleStandaloneComponent {
name = "emma";
url = "www.emma.org/image";
}
// Bootstrap a new Angular application using our `ExampleStandaloneComponent` as a root component.
bootstrapApplication(ExampleStandaloneComponent);点此查看此特性的设计思路:https://github.com/angular/angular/discussions
更严格的类型化表单
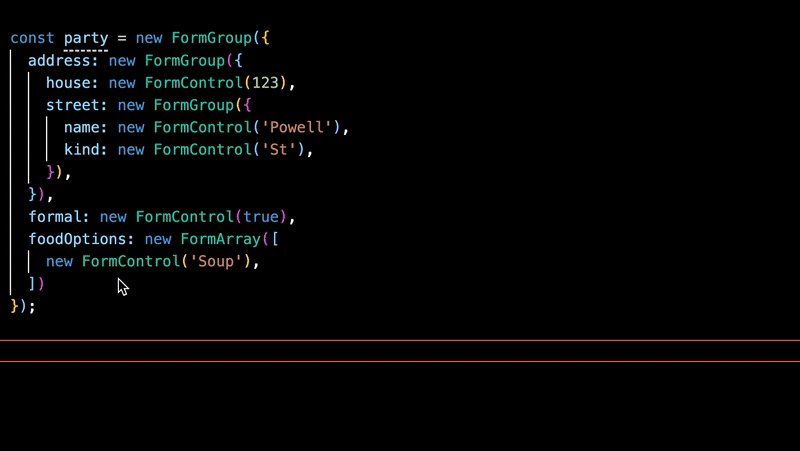
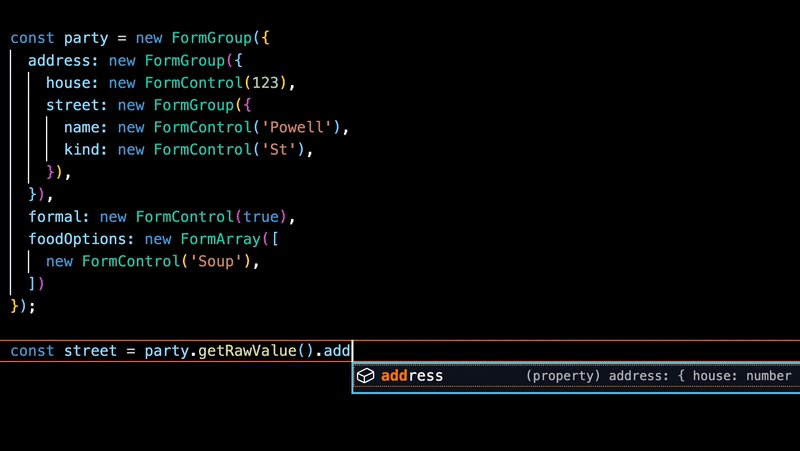
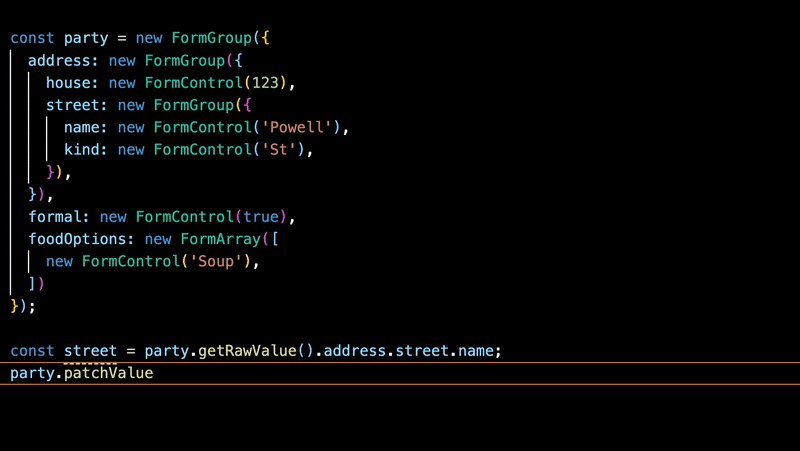
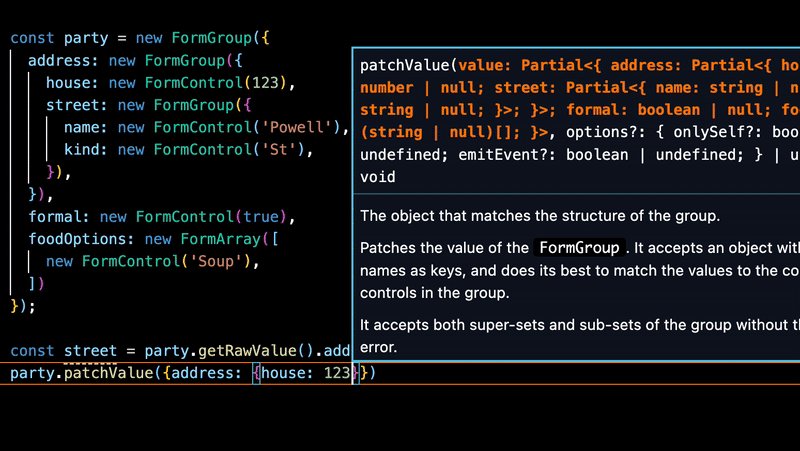
Angular 14 为 Angular Reactive Forms 包实现了更严格的类型。

类型化表单确保表单控件、组和数组中的值在整个 API 中都是类型安全的 —— 以实现更安全的表单,尤其是对于深度嵌套的复杂案例。
const cat = new FormGroup({
name: new FormGroup({
first: new FormControl('Barb'),
last: new FormControl('Smith'),
}),
lives: new FormControl(9),
});
// Type-checking for forms values!
// TS Error: Property 'substring' does not exist on type 'number'.
let remainingLives = cat.value.lives.substring(1);
// Optional and required controls are enforced!
// TS Error: No overload matches this call.
cat.removeControl('lives');
// FormGroups are aware of their child controls.
// name.middle is never on cat
let catMiddleName = cat.get('name.middle');Angular CLI 支持自动补全
Angular v14 的新 ng completion功能引入了实时预输入的自动补全功能。为确保所有 Angular 开发者都知道这项特性,CLI 将提示开发者在 v14 中的第一个命令执行期间选择加入自动完成功能。开发者也可以手动运行ng completion,CLI 会自动进行设置。

Angular DevTools 支持离线使用
Angular DevTools 调试扩展现已支持离线使用。对于 Firefox 用户,可在 Mozilla 附加组件中找到该扩展。

实验性 ESM 应用程序构建
最后,Angular v14 引入了一个实验性的基于 esbuild 的构建系统 ng build,用于编译纯 ESM 输出。如需在应用程序中尝试此操作,请更新浏览器构建器 angular.json:
"builder": "@angular-devkit/build-angular:browser"
"builder": "@angular-devkit/build-angular:browser-esbuild"

