这款图片剪裁开源项目,简直逆天了
这款图片剪裁开源项目,简直逆天了
今天看到一款前端图片剪裁开源项目- vue-picture-cut,基于vue开发,功能太逆天,特来分来,建议收藏;
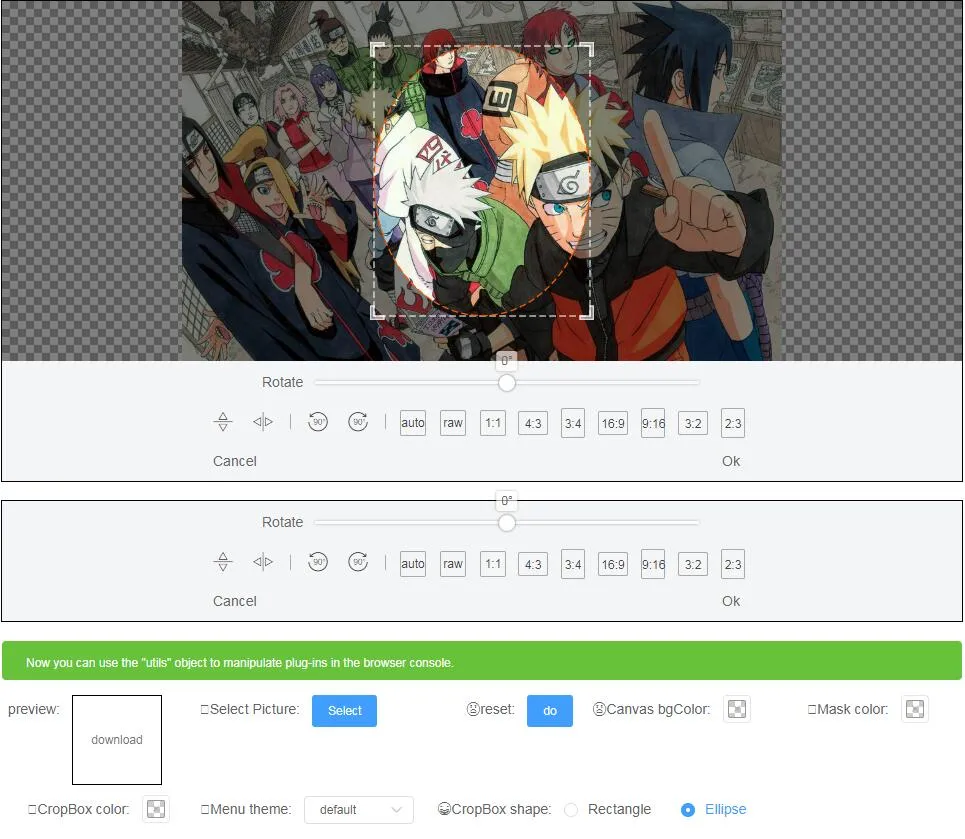
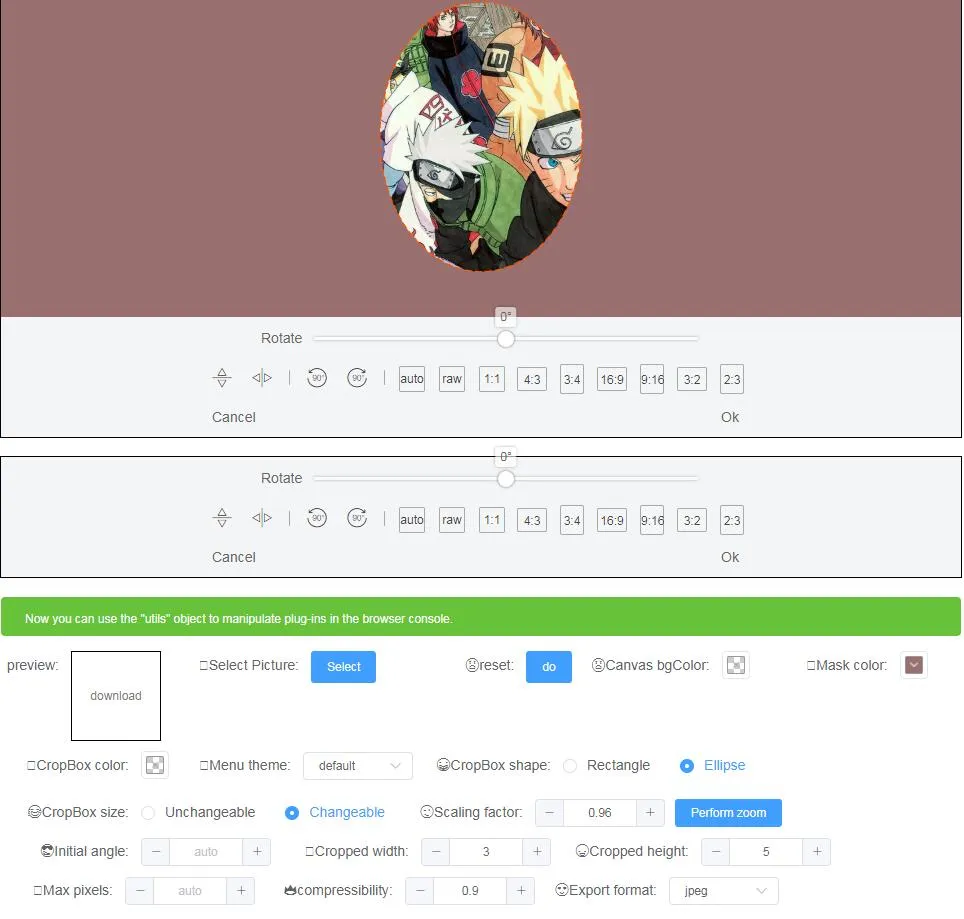
先来个预览看看:
功能在线演示站点:
https://htmlpreview.github.io/?https://raw.githubusercontent.com/987153776/vue-picture-cut/master/dist/index.html
这是一款基于vue和typescript开发的一款图片剪裁处理工具。优点:原生、轻量、使用简单、功能全面、扩展性强。目前功能:缩放、翻折、旋转、边缘校验、矩形剪裁、任意(椭)圆剪裁。
码云开源地址:
https://gitee.com/light-year/vue-picture-cut
github开源地址:
https://github.com/987153776/vue-picture-cut


vue-picture-cut 2.x
English | 中文
基于vue和typescript开发的一款图片剪裁处理工具
优点:原生、轻量、使用简单、功能全面、扩展性强
目前功能:缩放、翻折、旋转、边缘校验、矩形剪裁、任意(椭)圆剪裁
关于缩放:鼠标(鼠标滚轮缩放)、触屏(双指缩放)
github主页
码云主页
demo演示(github)
demo演示(码云)
0.x版本点这里【此版本bug太多,不再维护】
一、使用方法
通过npm安装插件
在vue中使用
1、在main.js中全局引用
import Vue from 'vue';
import 'vue-picture-cut/lib/vue-picture-cut.css';
import VuePictureCut from 'vue-picture-cut';
Vue.use(VuePictureCut);2、或者在.vue文件中单独引用
<template>
<div>
<input type="file" accept="image/*" @change="inputChange"/>
<vue-picture-cut :src="src" @on-change="cutChange"/>
</div>
</template>
<script>
import { VuePictureCut } from 'vue-picture-cut';
export default {
// ...
components: {
VuePictureCut
},
data () {
return {
src: null,
blob: null,
base64: null
}
},
methods: {
inputChange(e) {
const file = e.target.files[0];
this.src = URL.createObjectURL(file);
},
/**
* @param blob BLOB对象
* @param base64 base64字符串
*/
cutChange({ blob, base64 }) {
this.blob = blob;
this.base64 = base64;
}
}
// ...
}
</script>
<style>
@import "~vue-picture-cut/lib/vue-picture-cut.css";
</style>3、注意
组件在使用时,宽高跟随父级标签,所以需要设置父级标签的宽高。
二、API
暴露的对象
全局引入时
import VuePictureCut from 'vue-picture-cut';
Vue.use(VuePictureCut);此时会注册:VuePictureCut、VuePictureCutMask、VuePictureCutMenu三个组件。
独立引用
import {
VuePictureCut,
VuePictureCutMask,
VuePictureCutMenu,
Bezier,
createAnimation,
Tool,
createUtils
} from 'vue-picture-cut';组件:VuePictureCut、VuePictureCutMask、VuePictureCutMenu。工具类:Bezier、createAnimation、Tool、createUtils。
1、VuePictureCut组件
slot插槽: default、menu
使用:
/demo/demo1.html
/demo/demo2.html
<template>
<vue-picture-cut
ref="pictureCut"
:src="src"
:magnification="magnification"
:init-angle="initAngle"
:msk-option="mskOption"
:max-pixel="maxPixel"
:encoder-options="encoderOptions"
:format="format"
:rotate-control="rotateControl"
:menu-position="menuPosition"
:menu-thickness="menuThickness"
:background-color="backgroundColor"
@on-change="onChange"
/>
</template>属性:
- src:
类型:string默认:null描述:图片链接 - magnification:
类型:number默认:1.5描述:画布绘制缩放率,取值大于0,取值越大绘制的逻辑像素越高 - initAngle:
类型:number必须:非必须描述:载入图片的初始旋转角度 - maxPixel:
类型:number必须:非必须描述:导出图片的宽高中较长边的像素,不传时则依据实际图片大小自适应。 - encoderOptions:
类型:number必须:非必须描述:导出图片的压缩率,不传时按0.8计算,取值范围0~1。 - format:
类型:string默认:false描述:导出图片的格式,不传时导出格式为“image/jpeg”,其值可以为“image/png”等浏览器支持格式。 - mskOption:
类型:object默认:{ width: 1, height: 1, isRound: false, resize: true}描述:width:number 裁剪框比例宽height:number 裁剪框比例高isRound:boolean 矩形true,椭圆falseresize:boolean 裁剪框大小是否可通过拖动改变大小color:string 遮罩颜色borderColor:string 裁剪框颜色 - rotateControl:
类型:boolean默认:false描述:是否显示旋转控件。 - menuPosition:
类型:string默认:bottom描述:菜单栏位置,取值:top、bottom、left、right。 - menuThickness:
类型:number必须:非必须描述:menuPosition取top、bottom时表示菜单栏高度,menuPosition取left、right时表示菜单栏高度宽度,取值大于0,等于0时隐藏菜单栏。 - backgroundColor:
类型:string必须:非必须描述:组件背景色。
事件:
- onChange ({ blob, base64 }):监听图片最终裁剪导出的事件
blob:导出图片的Blob对象,可用于图片上传base64:导出图片的base64字符串,可用于图片上传
方法:
- this.$refs['pictureCut'].scale(zoom):缩放图片
参数zoom:缩放后的尺寸和当前尺寸的比例,取值大于0,0到1之间缩小,大于1放大。
2、VuePictureCutMask组件
VuePictureCutMask是VuePictureCut默认slot插槽组件,是控制遮罩裁剪框相关的组件,使用它与不使用它效果一样。
使用:
/demo/demo3.html
<template>
<vue-picture-cut
:src="src"
:magnification="magnification"
:init-angle="initAngle"
:rotate-control="rotateControl"
:max-pixel="maxPixel"
:encoder-options="encoderOptions"
:format="format"
:background-color="backgroundColor"
@on-change="onChange"
>
<vue-picture-mask
:width="width"
:height="height"
:is-round="isRound"
:resize="resize"
:color="color"
:border-color="borderColor"
/>
</vue-picture-cut>
</template>属性:
- width:
类型:number默认:1描述:裁剪框比例宽 - height:
类型:number默认:1描述:裁剪框比例高 - isRound:
类型:boolean默认:false描述:矩形true,椭圆false - resize:
类型:boolean默认:false描述:裁剪框大小是否可通过拖动改变大小 - color:
类型:string必须:非必须描述:遮罩颜色 - borderColor:
类型:string必须:非必须描述:裁剪框颜色
3、VuePictureCutMenu组件
菜单栏组件,效果参见Demo。
使用:
/demo/demo4.html
/demo/demo5.html
<template>
<vue-picture-cut
:src="src"
:magnification="magnification"
:init-angle="initAngle"
:rotate-control="rotateControl"
:msk-option="mskOption"
@on-change="cutChange"
>
<vue-picture-menu
slot="menu"
:cancel="false"
:max-pixel="maxPixel"
:encoder-options="encoderOptions"
:format="format"
:theme="theme"
confirm-name="Ok"
cancel-name="Cancel"
size-auto-name="auto"
size-raw-name="raw"
menu-rotate-name="Rotate"
@on-change="onChange"
@on-cancel="onCancel"
/>
</vue-picture-cut>
</template>属性:
- cancel:
类型:boolean默认:false描述:是否显示取消按钮。 - maxPixel:
类型:number必须:非必须描述:导出图片的宽高中较长边的像素,不传时则依据实际图片大小自适应。 - encoderOptions:
类型:number必须:非必须描述:导出图片的压缩率,不传时按0.8计算,取值范围0~1。 - format:
类型:string默认:false描述:导出图片的格式,不传时导出格式为“image/jpeg”,其值可以为“image/png”等浏览器支持格式。 - theme:
类型:string默认:'default'描述:菜单栏主题。取值:'default'、'dark'、'gray' - confirmName:
类型:string默认:'Ok'描述:确定按钮的文字 - cancelName:
类型:string默认:'cancel'描述:取消按钮的文字 - sizeAutoName:
类型:string默认:'auto'描述:菜单栏按钮文字 - sizeRawName:
类型:string默认:'raw'描述:菜单栏按钮文字 - menuRotateName:
类型:string默认:'Rotate'描述:菜单栏按钮文字 - root:
类型:object必须:不通过slot方式在外部使用时,必须传。描述:取值为VuePictureCut实例
事件:
- onChange ({ blob, base64 }):监听图片最终裁剪导出的事件,即点击确认按钮
blob:导出图片的Blob对象,可用于图片上传base64:导出图片的base64字符串,可用于图片上传 - onCancel ():监听点击取消按钮
4、Bezier对象
import { Bezier } from 'vue-picture-cut';
const bezier = Bezier();
bezier.setOpt(Bezier.BEZIER['ease-in-out']);
const y = bezier.getPoint(0.5);
console.log(y);(1) 静态属性BEZIER,是一个键值对,包含一些预设值
键
值
说明
|
|
|
|
|
linear |
[0.0, 0.0, 1.0, 1.0] |
线性过渡 |
|
ease |
[0.25, 0.1, 0.25, 1.0] |
平滑过渡 |
|
ease-in |
[0.42, 0, 1.0, 1.0] |
由慢到快 |
|
ease-out |
[0, 0, 0.58, 1.0] |
由快到慢 |
|
ease-in-out |
[0.42, 0, 0.58, 1.0] |
由慢到快再到慢 |
(2) 构造函数
一个无参的构造函数,内部调用了setOptByString('ease')方法
(3) 方法
方法名
说明
参数
返回值
|
|
|
|
|
|
setOpt |
设置贝塞尔曲线类型 |
(arg: string , ParamsInterface = 'ease') |
Bezier对象本身 |
|
setOptByString |
设置贝塞尔曲线类型 |
BEZIER预设值(arg = 'ease') |
Bezier对象本身 |
|
setOptByArr |
设置贝塞尔曲线类型 |
(x1: number, y1: number, x2: number, y2: number) |
Bezier对象本身 |
|
getPoint |
返回x坐标对应的y坐标值 |
(x: number) 0~1之间 |
对应y坐标,0~1之间 |
(4) 参数ParamsInterface说明
ParamsInterface为包含4个number类型的数组。
5、 createAnimation方法
import { createAnimation } from 'vue-picture-cut';
const animation = createAnimation(option);createAnimation会返回一个Animation对象
(1) 参数option
参数
说明
类型
可选值
必需
默认值
|
|
|
|
|
|
|
|
duration |
动画持续时间,单位毫秒 |
number |
—— |
false |
1000 |
|
timing |
动画的过渡类型 |
string、number[] |
Bezier.BEZIER中的值,或者ParamsInterface类型 |
false |
ease |
|
delay |
动画的延迟时间,单位毫秒 |
number |
—— |
false |
0 |
|
iteration |
动画循环次数,infinite为无限循环 |
number、string |
'infinite'或正整数 |
false |
0 |
|
direction |
动画在循环中是否反向运动 |
string |
normal(默认,正向运动);reverse(反向运行);alternate(先正向,后反向,并交替);alternate-reverse(先反向,后正向,并交替)。 |
false |
normal |
|
change |
回调函数,接收参数x,x在0~1之间,动画在这里处理 |
Function |
—— |
false |
—— |
|
end |
回调函数,动画结束时执行 |
Function |
—— |
false |
—— |
(2) Animation对象方法
方法名
说明
参数
返回值
|
|
|
|
|
|
start |
开始动画 |
—— |
Animation对象本身 |
|
abort |
中止动画 |
—— |
—— |
6、 Tool对象
import { Tool } from 'vue-picture-cut';
Tool.loadImg('http://xxx.xxx.xxx/xxx.jpg')
.then(image => {
// 加载图片成功
// image为Image对象
}, () => {
// 加载图片失败
});包含方法
- loadImg (src: string): Promise<HTMLImageElement>
描述:载入图片参数 src:图片的链接返回 Promise:略 - rotatePoint(x: number, y: number, angle: number): Point
描述:将一个点绕原点旋转angle度后,计算新的点的坐标参数 x:点的x坐标参数 y:点的y坐标参数 angle:旋转角度返回 Point:{x: number, y: number} 新的点 - clipBy (img: HTMLImageElement, width: number, height: number, showRect: RectFull, encoderOptions = 0.8, format = 'image/jpeg', pathDone?: PathDone): string
描述:根据坐标剪裁图像参数 img:Image对象参数 width:导出图片的宽度(px)参数 height:导出图片的高度(px)参数 showRect:RectFull对象参数 encoderOptions:压缩率参数 format:导出图片的格式'image/jpeg'、'image/png'等参数 pathDone:自定义路径的方法PathDone返回 String:base64 - clipByRound (img: HTMLImageElement, width: number, height: number, showRect: RectFull, encoderOptions = 0.8, format = 'image/jpeg'): string
描述:根据坐标内切圆剪裁图像参数 img:略参数 width:略参数 height:略参数 showRect:略参数 encoderOptions:略参数 format:略返回 String:base64 - clipByMax (img: HTMLImageElement, max = 2000, encoderOptions = 1): ClipResult | void
描述:若图片宽或高大于max,则压缩图片参数 img:略参数 max:略参数 encoderOptions:略返回 ClipResult | void:返回ClipResult对象或undefined - base64ToBlob (base64: string, format = 'image/jpeg'): Blob | null
描述:将base64转Blob对象参数 base64:略参数 format:base64的格式返回 Blob | null:返回Blob对象或null - getEllipseRectByRect(w: number, h: number, angle: number): Rect
描述:将一个正矩形的内切椭圆旋转angle度,计算该椭圆的外接正矩形。(假设矩形中心为原点)参数 w:初始正矩形宽参数 h:初始正矩形高参数 angle:逆时针旋转角度返回 Rect:返回Rect对象 - getRectByRect(w: number, h: number, angle: number): Rect
描述:将一个正矩形旋转angle度,计算该矩形的外接正矩形。(假设矩形中心为原点)参数 w:初始正矩形宽参数 h:初始正矩形高参数 angle:逆时针旋转角度返回 Rect:返回Rect对象
7、 createUtils方法
<template>
<div>
<input type="file" accept="image/*" @change="inputChange"/>
<vue-picture-cut ref="pictureCut" :src="src"/>
<button @click="doCut">裁剪</button>
</div>
</template>
<script>
import { VuePictureCut, createUtils } from 'vue-picture-cut';
export default {
// ...
components: {
VuePictureCut
},
data () {
return {
utils: null,
src: null,
blob: null,
base64: null
}
},
mounted() {
this.utils = createUtils(this.$refs['pictureCut']);
},
methods: {
inputChange(e) {
const file = e.target.files[0];
this.src = URL.createObjectURL(file);
},
doCut() {
const res = this.utils.cut();
if (res) {
this.blob = res.file; // BLOB对象
this.base64 = res.src; // base64字符串
}
}
}
// ...
}
</script>
<style>
@import "~vue-picture-cut/lib/vue-picture-cut.css";
</style>包含方法
- cut(maxPixel?: number, encoderOptions?: number, format?: string): ClipResult | null
描述:裁剪参数 maxPixel:导出图片的宽高中较长边的像素,不传时则依据实际图片大小自适应。参数 encoderOptions:压缩率参数 format:导出图片的格式'image/jpeg'、'image/png'等返回 ClipResult | null:略 - cut(opt?: { maxPixel?: number, encoderOptions?: number, format?: string }): ClipResult | null
描述:裁剪参数 opt.maxPixel:导出图片的宽高中较长边的像素,不传时则依据实际图片大小自适应。参数 opt.encoderOptions:压缩率参数 opt.format:导出图片的格式'image/jpeg'、'image/png'等返回 ClipResult | null:略 - setMaskRound(isRound = true): void
描述:设置裁剪框的形状。参数 isRound:true (圆形),false (矩形)。 - setMaskSize(w: number, h: number): void
描述:设置剪裁框尺寸参数 w:比例宽参数 h:比例高 - setMaskSizeToOriginal (): void
描述:按图片宽高比例设置剪裁框尺寸 - setMaskResize (resize = true): void
描述:设置剪裁框是否可拖动改变大小参数 resize:略 - rotate (angle: number, animation = false): number | void
描述:图片旋转参数 angle:逆时针角度参数 animation:是否进行动画返回 number | null:图片旋转后的逆时针角度 - rotateTo (angle: number, animation = false): void
描述:图片旋转指定角度参数 angle:逆时针角度参数 animation:是否进行动画 - setFlipV(animation?: boolean): boolean | void
描述:图片垂直翻转参数 animation:是否进行动画返回 boolean | null:和原图相比,是否翻转了,true (翻转),false (原始)。 - setFlipH(animation?: boolean): boolean | void
描述:图片水平翻转参数 animation:是否进行动画返回 boolean | null:和原图相比,是否翻转了,true (翻转),false (原始)。 - setFlip (sV: boolean, sH: boolean, animation?: boolean): void
描述:图片翻转参数 sV:垂直,true (翻转),false (原始)。参数 sH:水平,true (翻转),false (原始)。参数 animation:是否进行动画 - scale(zoom: number): void
描述:图片缩放参数 zoom:缩放系数 - reset(): void
描述:重置图片状态 - getOptions(): CutOptions | null
描述:获取组件内部当前状态的参数。返回 CutOptions | null:略。
8、 内部对象说明
...待编辑
3、自定义扩展
暂时可以参考src/App.vue和src/lib/views/vue-picture-cut-menu.vue
3.1、自定义裁剪
...文档待编辑
3.2、自定义菜单栏
...文档待编辑


