15个有用的React动画库,马上让你的项目变得高大上
15个有用的React动画库,马上让你的项目变得高大上

英文 | https://javascript.plainenglish.io/18-useful-react-animation-libraries-you-can-consider-using-in-2021-7cad00dbf525
翻译 | web前端开发
动画在网站应用中也非常频繁,像页面过渡,滚动事件,进入和退出以及提醒用户注意的事件。例如像下图中的动画效果,是不是很酷?如果在实际开发中,你也有这样的需求,那今天我跟大家分享的这些库,一定有你需要的。

现在,就让我们看一下可以与React集成在一起的15个React动画库,以生成交互式且吸引人的网页效果,希望这些库可以帮助你提升开发效率。
1、React Spring
该库是一种现代动画效果。这个库在Github也非常受欢迎。并且该库会让你的网站变得更加优雅。
示例效果如下:

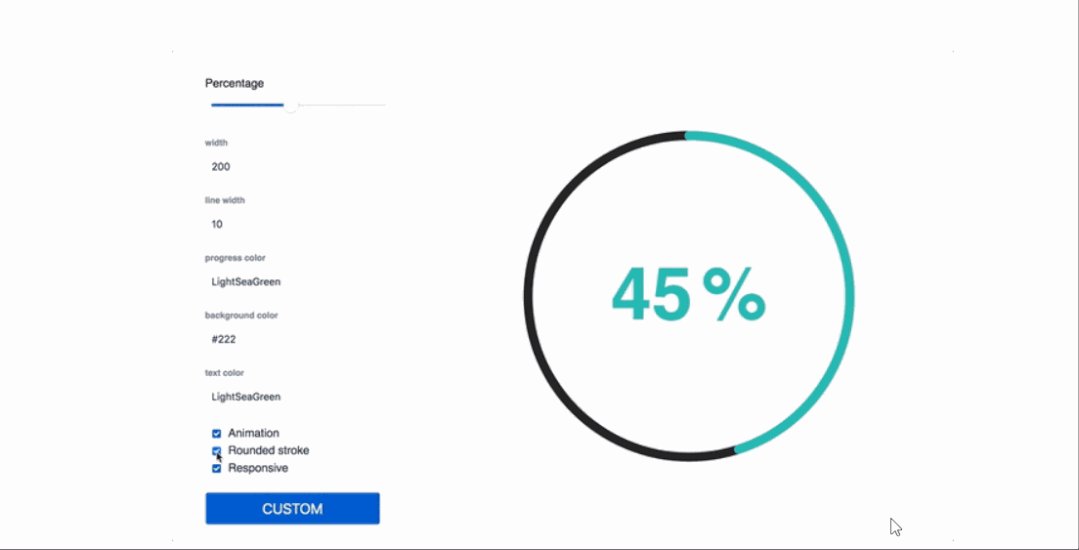
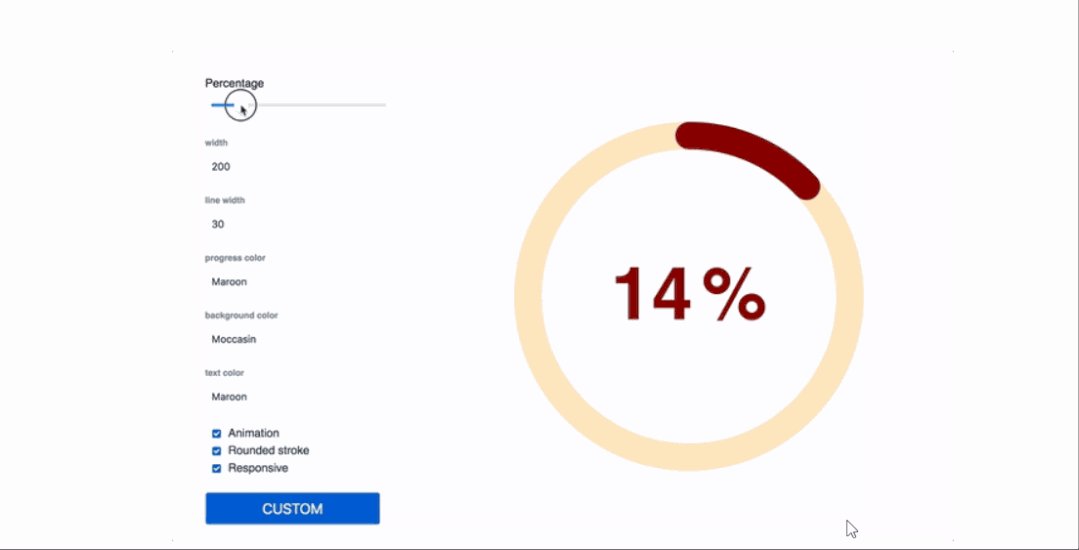
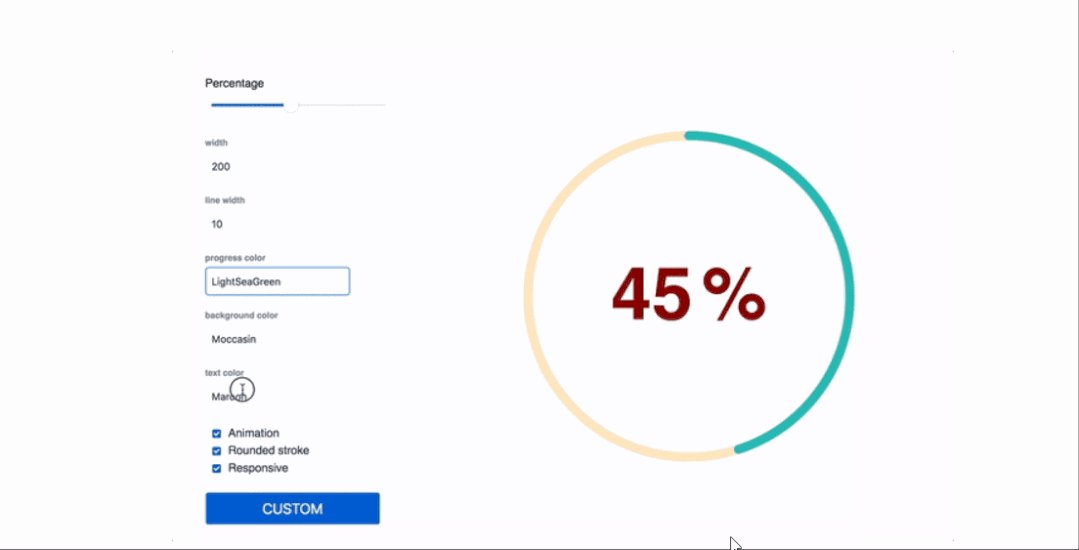
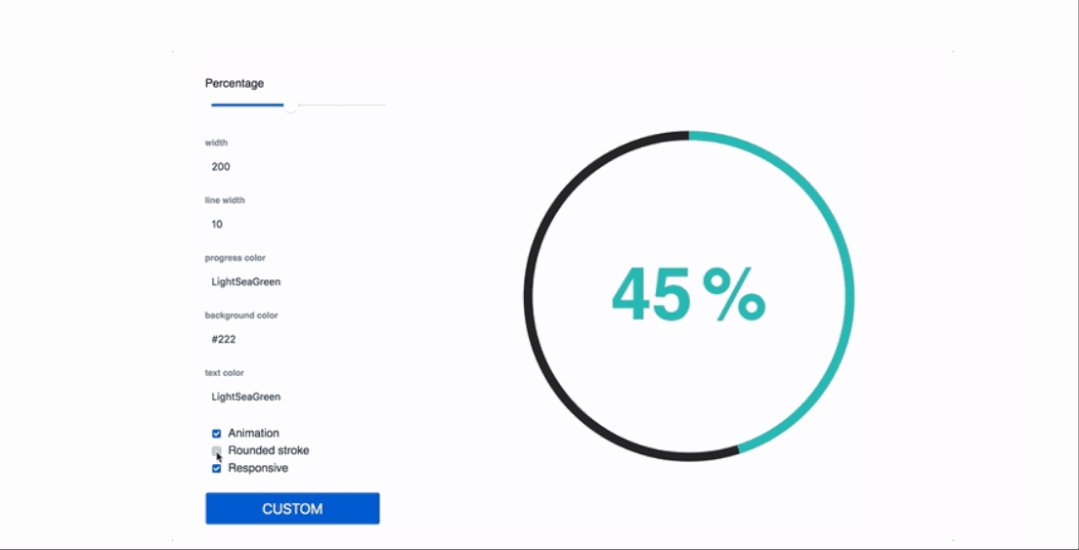
2、React Circle
一组随时间变化的动态组件动图效果,颜色,大小比例等均可以调整。
示例效果如下:

3、粒子效果按钮
该工具能够在按钮上创建类似Thanos的快照效果。你可以选择不同的效果。
示例效果如下:

4、React Stonecutter
React的动画网格布局组件。你可以在CSS过渡或react-Motion中选择动画效果。
示例效果如下:

5、Ant Motion
这是Ant Design的运动设计规范,还为你的React应用程序提供了包含许多现成动画的完整解决方案。
示例效果如下:

6、React滚动视差
这个React组件用于为横幅,图像或其他DOM元素创建视差滚动效果。
示例效果如下:

7、React Loading
你可以使用此工具为React项目创建加载动画效果。
示例效果如下:

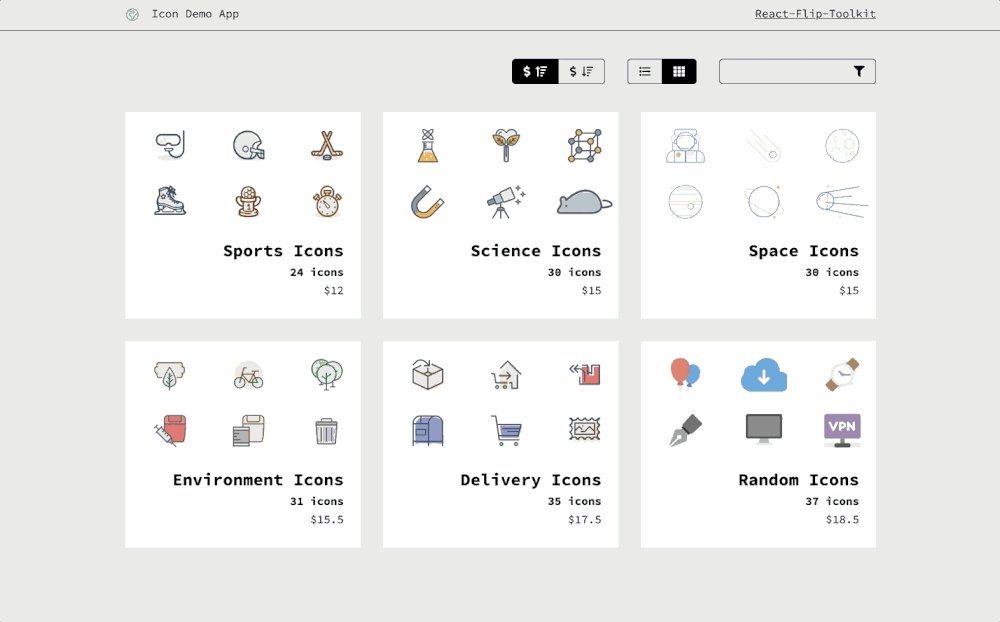
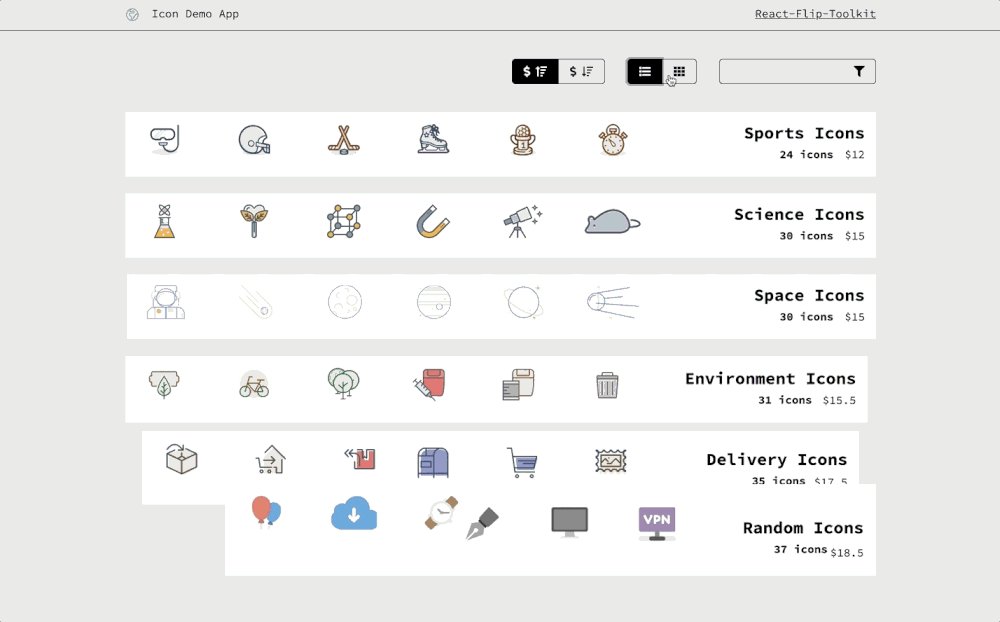
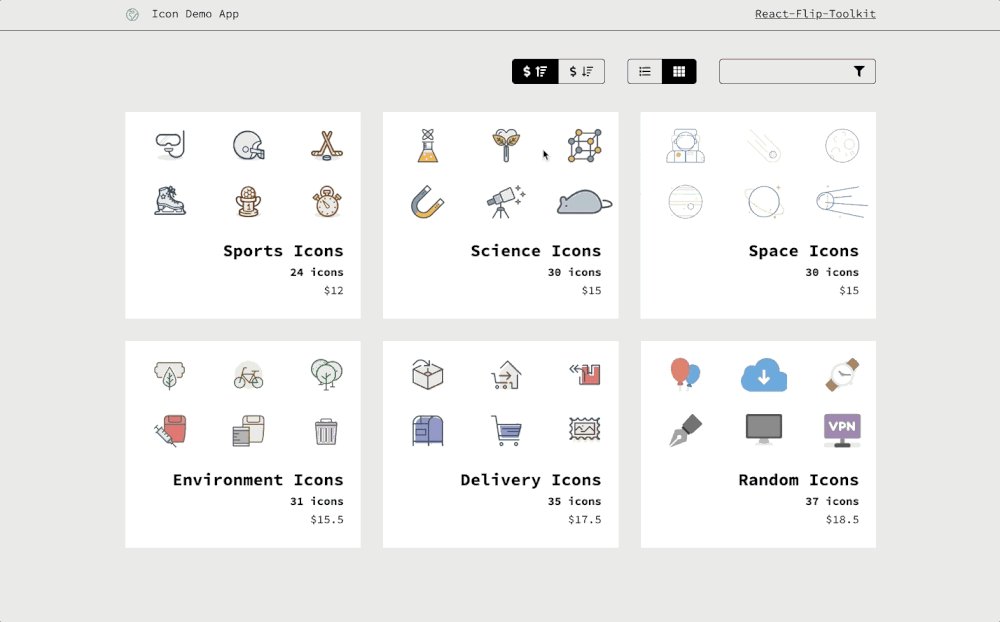
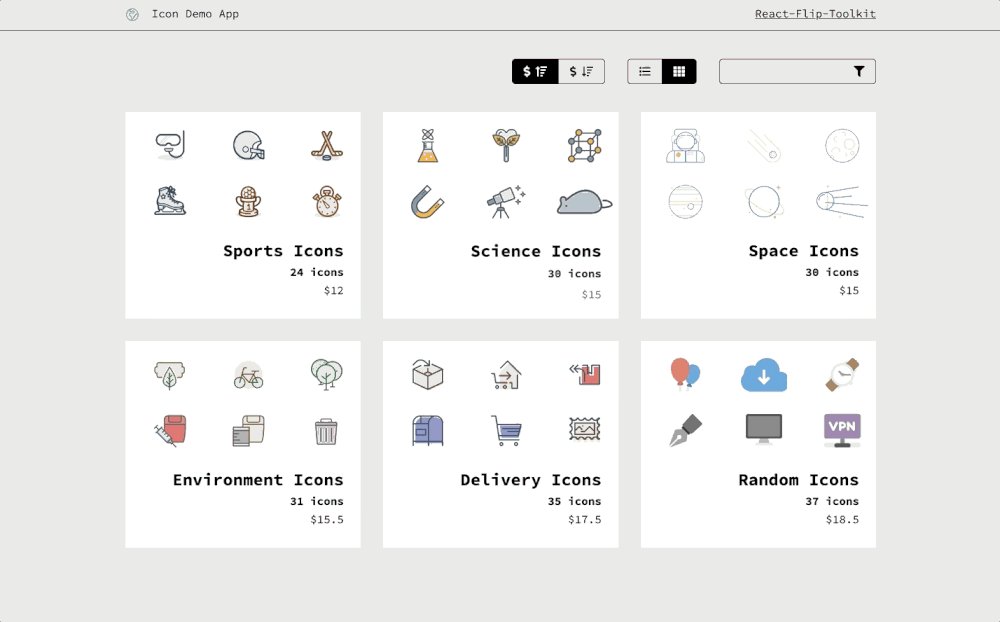
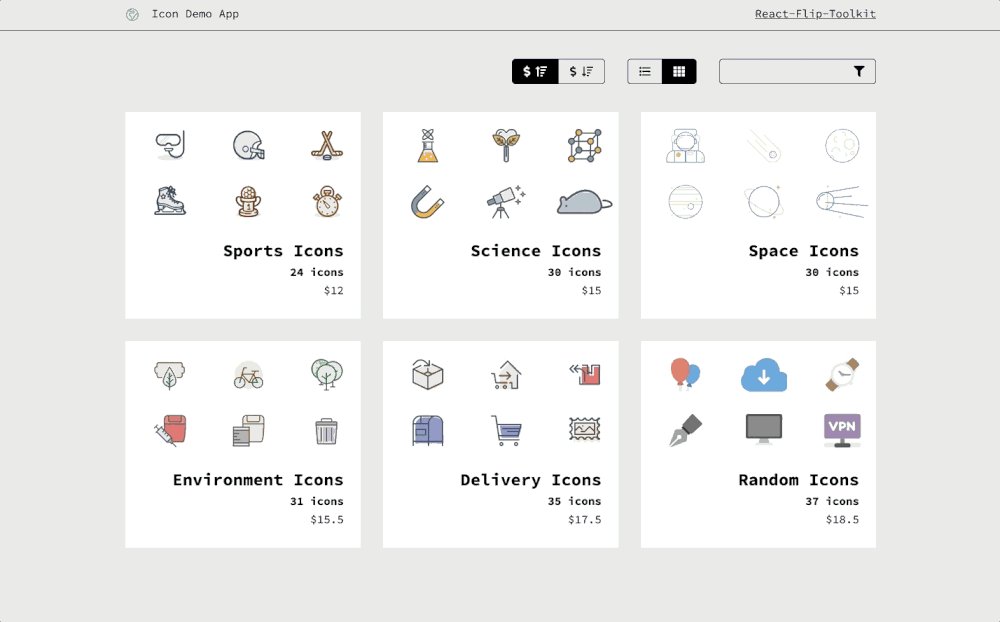
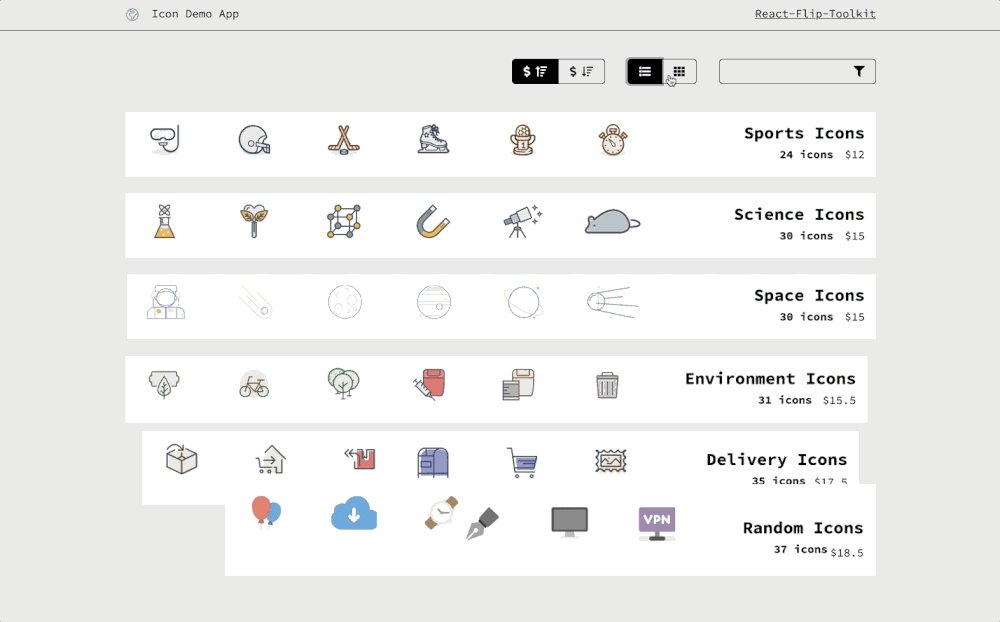
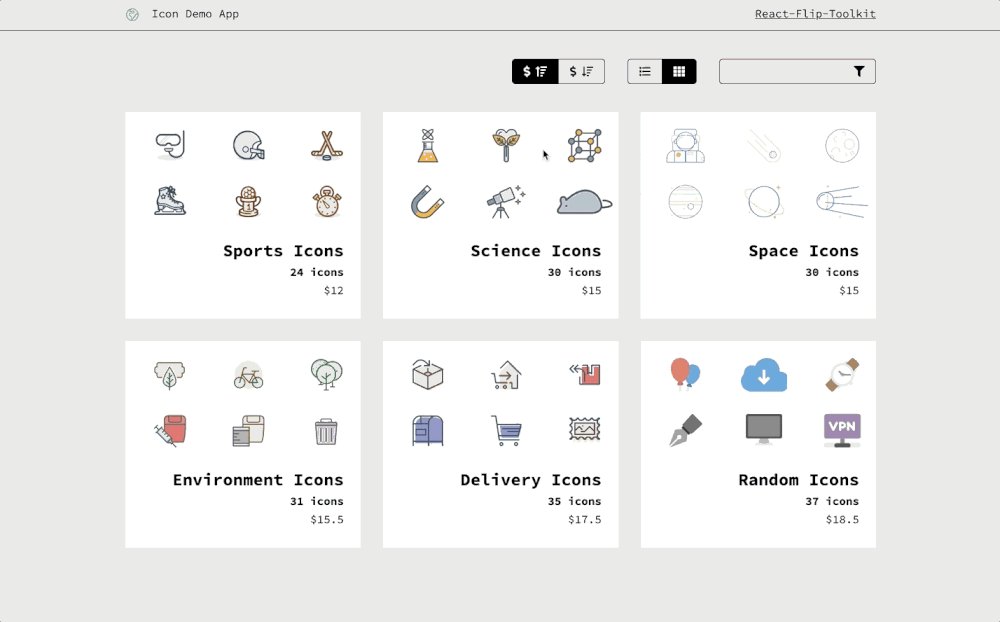
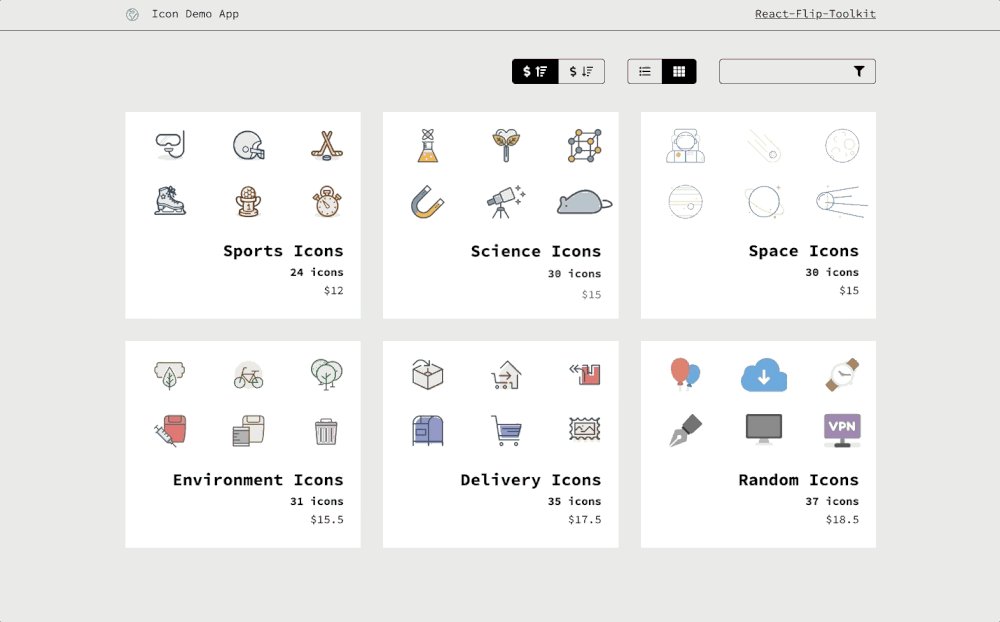
8、React翻转工具包
你可以使用此React动画创建轻量级的魔术移动库,以进行可配置的布局过渡。
示例效果如下:

9、React Typist
使用此React组件创建打字动画效果。环绕文本或任何元素的文本进行动画处理。易于样式化和高度可配置。
示例效果如下:

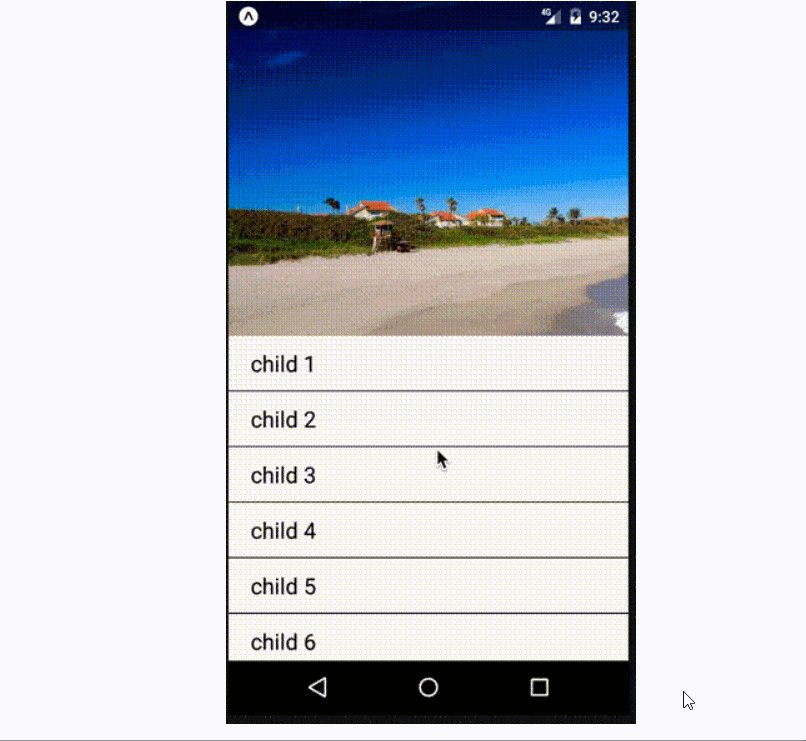
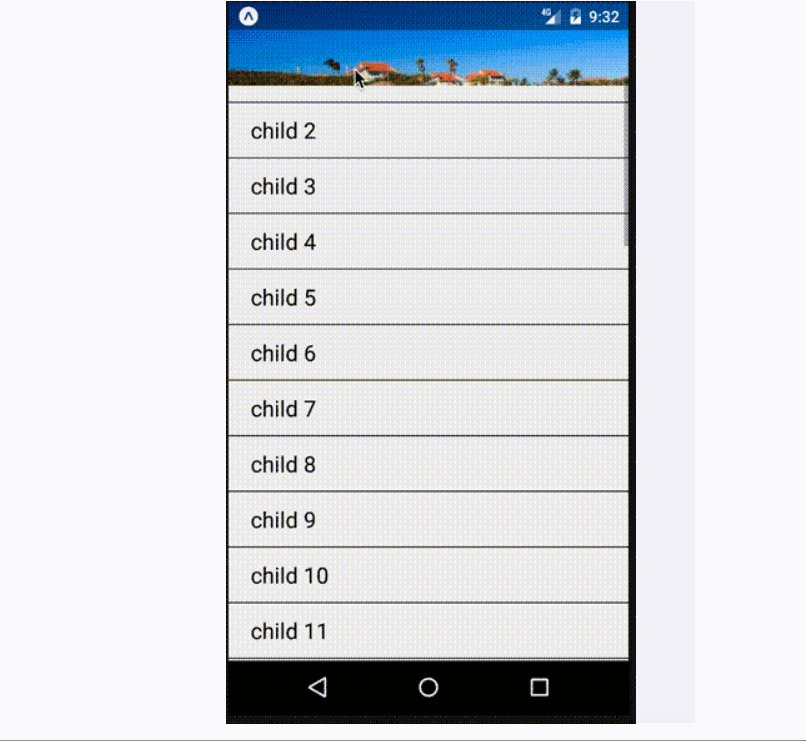
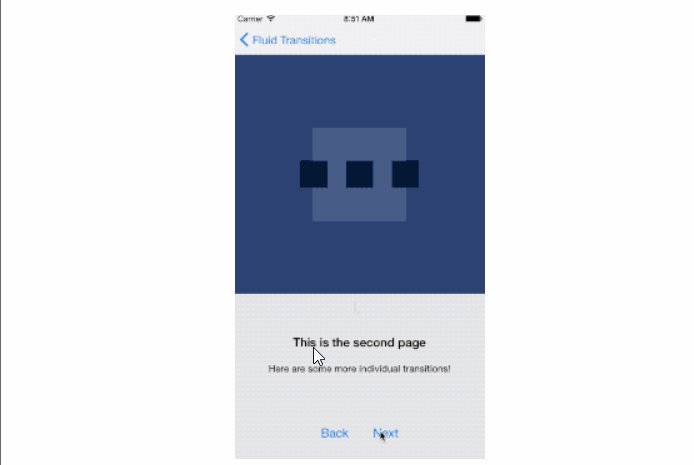
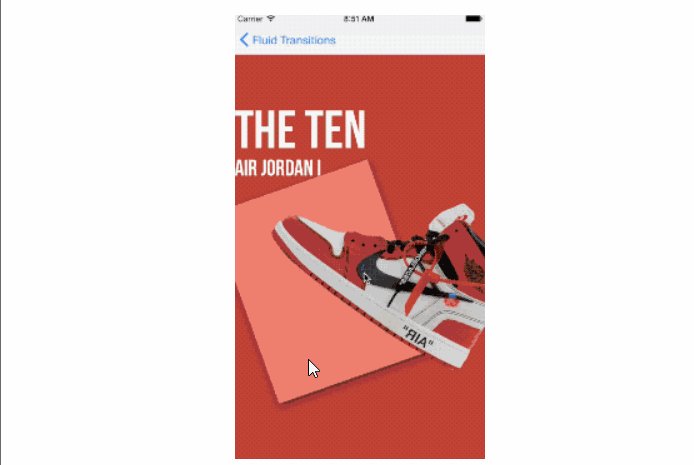
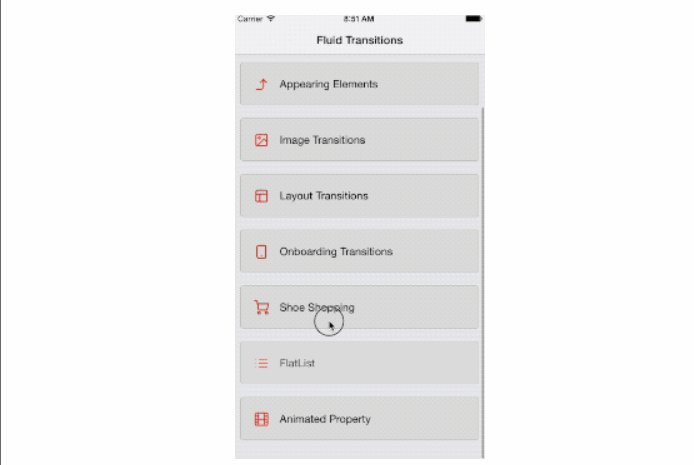
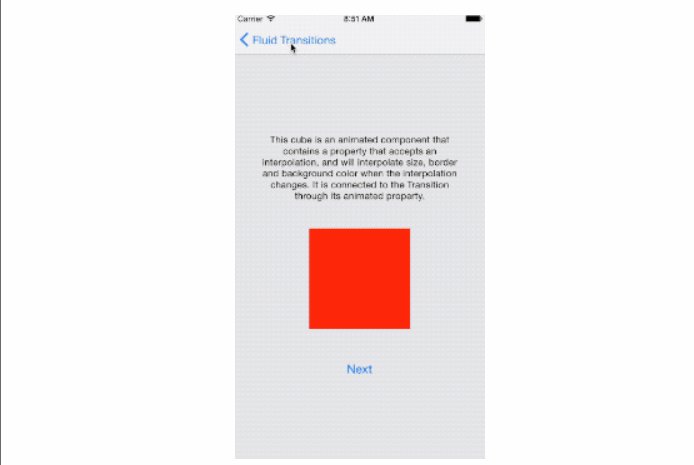
10、Fluid Transitions
该库实现了一个新的导航器组件FluidNavigator,该组件具有与相同的接口和路由配置StackNavigator。效果如下:

11、React Native动画
标准的易用动画集和React Native的声明式过渡动画效果。
示例效果如下:

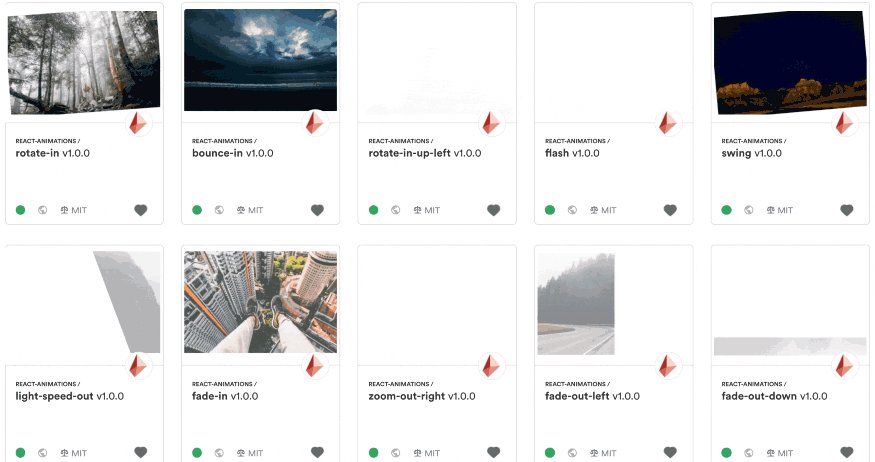
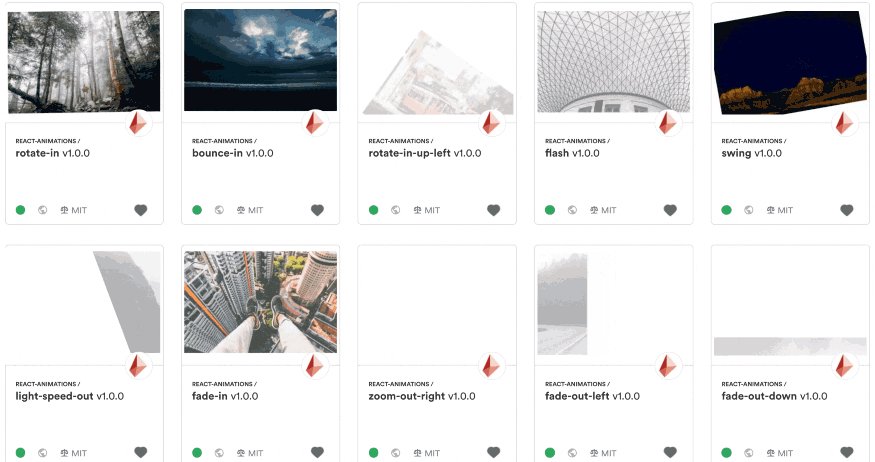
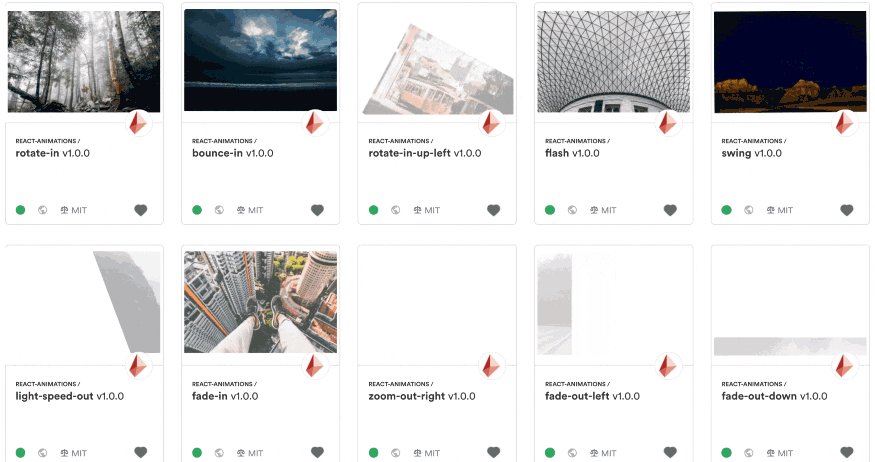
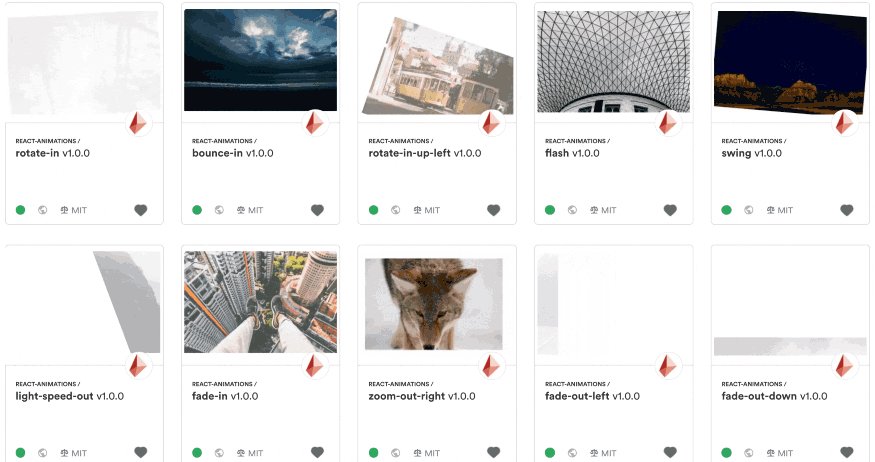
12、React动画
可以与任何内联样式库一起使用的动画集合,支持使用对象来定义关键帧动画,例如Radium或Aphrodite。
示例效果如下:

13、React Motion
这个库还为React的提供了一个更强大的替代API Transition Group。
示例效果如下:

14、Pose
这是一个用于React,React Native,Vue甚至是普通JavaScript的简单动画库。
示例效果如下:

15、React Transition Group
当React组件进入或离开DOM时,这是一种简单的执行动画效果,实现方法简单。
示例效果如下:

学习更多技能
请点击下方web前端开发






