厉害啦,可视化低代码编程平台开源了
厉害啦,可视化低代码编程平台开源了
公众号「非著名程序员」主理人,程序员/复业者/生涯规划师

文章首发于微信公众号「GitHub 黑板报」,欢迎大家关注。打开微信,使用 “搜一搜”,搜索「GitHub 黑板报」,即可关注。
大家好,我是章鱼猫。
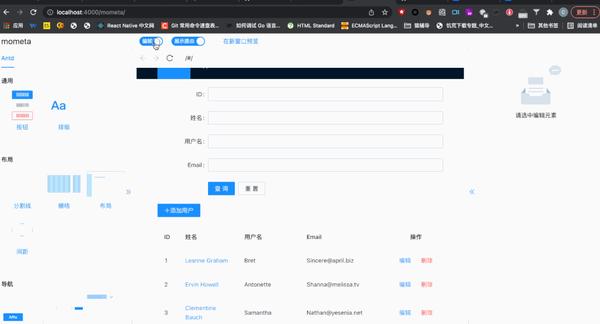
今天推荐的这个项目是「mometa」,一个开源的可视化低代码编程平台,可以引入外部组件库建立物料库。
mometa 不是传统主流的低代码平台(如 amis / 云凤蝶),mometa 是面向研发的、代码可视设计编辑平台;它更像是 dreamweaver、gui 可视编辑 之于程序员。
它用于解决的问题有:
- 对低代码平台不形成依赖,二次开发可以无缝进入代码开发模式
- 同时支持所见即所得的可视编辑,用于提效,提升开发体验
- 提供物料生态,可自定义物料,提升物料使用体验,提升复用率
特性
- 面向研发的代码可视化编辑,直接作用于源码
- 响应式布局、路由模拟、物料预览
- 反向定位(视图定位源码)
- 拖拽插入物料
- 拖拽移动
- 上下移动
- 删除
- 替换
- 层级选择
- 开放物料生态,可定制团队内物料库,见 mometa-mat
- 多语言、多生态支持,目前暂只支持 React,后续有计划支持 Vue
- 接入友好,Webpack>=4 插件化接入
- 开发友好,物料库支持热更新,不破坏已有开发模式
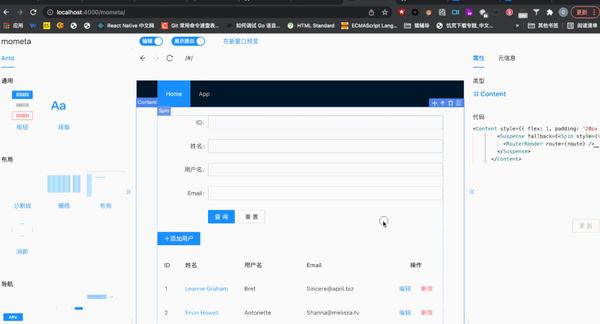
1、支持从视图定位代码位置

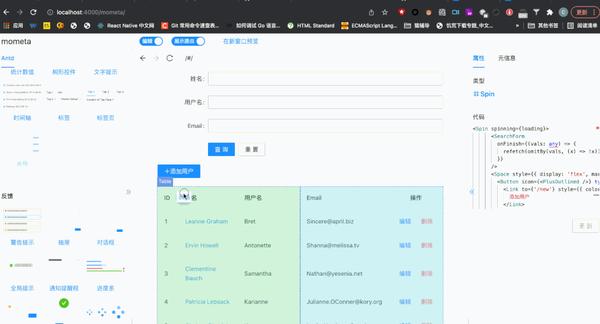
2、可视化插入物料

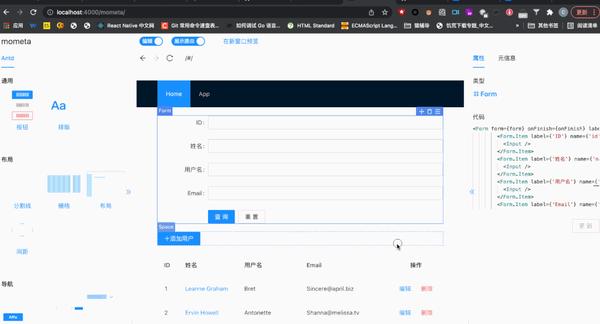
3、编辑代码

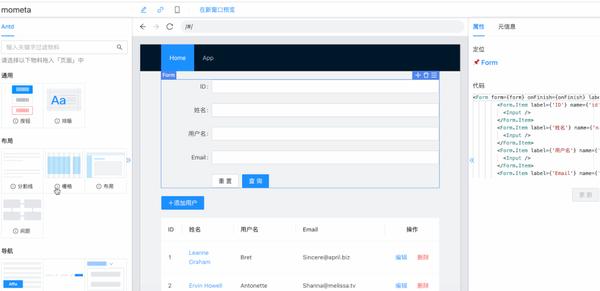
4、物料预览

5、路由模拟

更多项目详情请查看该项目文档。
文章首发于微信公众号「GitHub 黑板报」,欢迎大家关注。打开微信,使用 “搜一搜”,搜索「GitHub 黑板报」,即可关注。关注后,每天都会为您推送我们精心挑选的优质开源项目。
推荐阅读
漫思


