浏览器同域名请求的最大并发数限制
浏览器同域名请求的最大并发数限制
当我们在浏览网页的时候,对浏览速度有一个重要的影响因素,就是浏览器的并发数量。并发数量简单通俗的讲就是,当浏览器网页的时候同时工作的进行数量。
如果同时只有2个并发连接数数量,那网页打开的时候只能依赖于这2条线程,前面如果有打开慢的内容,就会直接影响到后面的内容打开。但是如果同时有更多的并发连接数,这样就会大大的提高网页加载速度。详情可查看我们之前发布的文章:并发连接数对浏览器加载速度的测试。浏览器的并发连接数也并非越大越好。
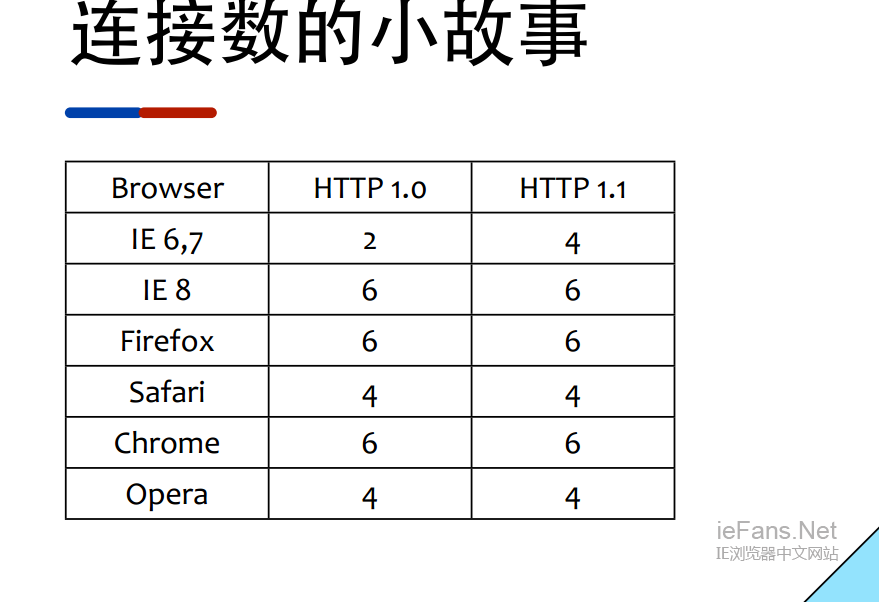
下表概括了基于主机上运行的IE浏览器的版本的最大并发连接数、主机的连接速度和服务器的受支持的协议版本。
1,HTTP客户端一般对同一个服务器的并发连接个数都是有限制的。
实际上,浏览器确实使用并行连接,但它们将并行连接的总数限制为少量(通常为四个)。服务器可以自由地关闭来自特定客户端的过多连接。
2,一些主流浏览器对HTTP 1.1和HTTP 1.0的最大并发连接数目,可以参考如下表格:
|
浏览器 |
HTTP / 1.1 |
HTTP / 1.0 |
|
IE 11 |
6 |
6 |
|
IE 10 |
6 |
6 |
|
IE 9 |
10 |
10 |
|
IE 8 |
6 |
6 |
|
IE 6,7 |
2 |
4 |
|
火狐 |
6 |
6 |
|
Safari 3,4 |
4 |
4 |
|
Chrome 4+ |
6 |
6 |
|
歌剧9.63,10.00alpha |
4 |
4 |
|
Opera 10.51+ |
8 |
? |
|
iPhone 2 |
4 |
? |
|
iPhone 3 |
6 |
? |
|
iPhone 4 |
4 |
? |
|
iphone 5 |
6 |
? |
|
Android2-4 |
4 |
? |
3,Firefox 浏览器的最大并发连接数
在Firefox中的地址栏输入“about:config中”,然后搜索并修改如下两个配置项目即可:
network.http.max持久的连接 - 每个服务器
network.http.max持久的连接 - 每个代理
网络。HTTP。最大的连接:设置的Http同时连接的最大数量
network.http.max持久的连接,每台服务器是连接同一个服务器允许的最大持久连接数,默认为6,可以不用更改。
network.http.max持久的连接 - 每个代理每个代理服务器允许的最大持久连接数
公司用户使用代理服务器,但是外面的客户一般不使用代理,火狐的维基推荐的network.http.max持久的连接,每台服务器设置为:<= 10。
4,IE 浏览器的最大并发连接数
用“注册表编辑器”命令打开注册表编辑器,找到:
[HKEY_CURRRENT_USER \ Software \ Microsoft \ Windows \ CurrentVersion \ Internet Settings],可以看到MaxConnectionsPerServer和MaxConnectionsPer1_0Server
这两个键(分别是针对HTTP 1.1和HTTP 1.0的设置)
对于IE 9
[HKEY_CURRRENT_USER \ Software \ Policies \ Microsoft \ Internet Exploer \ Main \ FeatureControl,可以看到FEATURE_MAXCONNECTIONSPER1_0SERVER和FEATURE_MAXCONNECTIONSPERSERVER
这两个键(分别是针对HTTP 1.1和HTTP 1.0的设置)
************************************************** **************************
5,假定一个浏览器的并发连接请求数为10,通常同一时间内会有多个用户并发访问网站。又考虑到,一个Http连接请求在同一时间只能被一个线程访问。
所以,IHS服务器的httpd.conf里的maxclients(允许建立的总线程数)要能够处理峰值时刻的浏览器连接请求才行。
同时,考虑不是所有的连接请求都会到was server,有的连接只是为了在web服务器上取静态资源,所以,was上的线程池数目(Thread pools :50 )会远小于IHS server上的maxclients值譬如400)。
************************************************** *****************************
6,HTTP 连接请求与线程
HTTP连接是复杂,有状态的对象,所以它必须被妥善管理。一个HTTP 连接请求在同一时间只能被一个线程访问。
HttpClient的使用一个叫做的Http连接管理器的特殊实体类来管理的Http连接.Http连接管理器在新建的HTTP连接时,作为工厂类;管理持久的http连接的生命周期;同步持久连接(确保线程安全,即一个HTTP连接同一时间只能被一个线程访问)。
如果一个的Http连接被释放或者被它的消费者明确表示要关闭,那么底层的连接就会和它的代理进行分离,并且该连接会被交还给连接管理器。这是,即使服务消费者仍然持有代理的引用,它也不能再执行I / O操作,或者更改的Http连接的状态。
如图7所示,连接池管理器
连接池管理器是个复杂的类,它管理着连接池,可以同时为很多线程提供HTTP连接请求。当请求一个新的连接时,如果连接池有有可用的持久连接,连接管理器就会使用其中的一个,而不是再创建一个新的连接。
当使用了请求连接池管理器后,HttpClient的就可以同时执行多个线程的请求了。
连接池管理器会根据它的配置来分配请求连接。如果连接池中的所有连接都被占用了,那么后续的请求就会被阻塞,直到有连接被释放回连接池中。
8,线程池的原理:
线程池的原理很简单,类似于操作系统中的缓冲区的概念,它的流程如下:
线程池在还没有任务到来之前,创建一定数量的线程,放入空闲队列中。这些线程都是处于睡眠状态,即均为启动,不消耗CPU,而只是占用较小的内存空间。当客户端有一个新请求时,就会唤醒线程池中的某一个睡眠线程,让它来处理客户端的这个请求,当处理完这个请求后,线程又处于睡眠状态。
线程池能节约大量的的系统资源,使得更多的CPU时间和内存用来处理实际的商业应用,而不是频繁的线程创建与销毁
每个线程需要大约1MB内存,线程开的越多,消耗的内存也就越大。
在什么情况下使用线程池:
1.单个任务处理的时间比较短
2.将需处理的任务的数量大
9,数据库连接池:
数据库连接池的解决方案是在应用程序启动时建立足够的数据库连接,并讲这些连接组成一个连接池(简单说:在一个“池”里放了好多半成品的数据库联接对象),由应用程序动态地对池中的连接进行申请,使用和释放。对于多于连接池中连接数的并发请求,应该在请求队列中排队等待。并且应用程序可以根据池中连接的使用率,动态增加或减少池中的连接数。
连接池技术尽可能多地重用了消耗内存地资源,大大节省了内存,提高了服务器地服务效率,能够支持更多的客户服务。通过使用连接池,将大大提高程序运行效率,同时,我们可以通过其自身的管理机制来监视数据库连接的数量,使用情况等。
1)最小连接数是连接池一直保持的数据库连接,所以如果应用程序对数据库连接的使用量不大,将会有大量的数据库连接资源被浪费;
2)最大连接数是连接池能申请的最大连接数,如果数据库连接请求超过此数,后面的数据库连接请求将被加入到等待队列中,这会影响之后的数据库操作。
数据库连接是一种关键的有限的昂贵的资源,这一点在多用户的网页应用程序中体现得尤为突出。一个数据库连接对象均对应一个物理数据库连接,每次操作都打开一个物理连接,使用完都关闭连接,这样造成系统的性能低下。
10,WebSphere Application Server性能
http://websphere.sys-con.com/node/46514/print
构建服务器应用程序的一个过于简单的模型是:每当一个请求到达就创建一个新的服务对象,然后在新的服务对象中为请求服务但当有大量请求并发访问时,服务器不断的创建和销毁对象的开销很大。
在面向对象的编程中,创建和销毁对象是很浪费资源的,因为创建一个对象要获取内存资源或者其它更多资源。在Java的中更是如此,虚拟机试图跟踪每一个对象,以便能够在对象销毁后进行垃圾回收。所以,提高程序效率的一个手段就是尽可能减少创建和销毁对象的次数。利用已有的对象来服务就是“池化资源”技术产生的原因。
图1显示了一个需要后端处理的应用程序请求流程,并说明了在处理用户请求时线程池之间的关系。
HTTP侦听器
HTTP侦听器负责在HTTP服务器级别创建线程。这里发生的大多数处理是静态页面服务,或HTTP post / GET传递命令到后端。这是必须考虑的第一级线程配置。
Web容器
Web容器负责在应用程序服务器级别创建线程池。此级别的大多数处理包括servlet,JSP,EJB,动态页面创建和后端传递处理。Web容器是必须配置的第二级线程池配置。
ORB容器 ORB容器负责在对象级创建线程池。这里发生的大部分处理包括处理基于非Web的客户端。ORB容器是必须配置的线程池配置的第三级。
数据源
数据源级负责创建从数据库或“传统”系统访问的连接线程。这些线程是必须解决的第四级配置

实际情况(china):

很多客户端软件可以修改电脑的最大连接数,比如:迅雷、暴风影音等。
之前我们曾跟大家分享过如何修改IE浏览器的并发连接数,如果你正在使用IE7及以下的更低版本,不妨尝试将连接数修改到6,这将有助于提升打开网站的速度。
举个例子:
IE8

和IE6完全不同的瀑布图,其特点有:
- 最大并发HTTP连接数为6个。
- javascript文件已经不会阻塞其他资源的加载,甚至多个javascript文件可以一起加载,并且会保证执行的顺序。
- 会分析HTML结构,优先下载script和link标签定义的外部资源。
Firefox3.6

和IE8的几乎完全一样:
- 最大并发HTTP连接数为6个(可在about:config中修改)。
- javascript文件不会阻塞其他资源的加载,多个javascript文件可以一起加载。
- 会分析HTML结构,优先下载script和link标签定义的外部资源。
Firefox4 beta12

不知是因为设计理念上的不同,还是因为beta版未照顾到这一块,Firefox4反而退化了,和Firefox3.6的区别主要体现在对资源类型的处理上,Firefox4不再严格地优先下载script和link标签定义的外部资源,而是按照HTML结构中出现的顺序来进行加载。
Chrome8

Chrome自带的工具不能很清楚地表示各请求的开始时间,所以使用了Fiddler的瀑布图,从图上可以看出,Chrome也是比较特立独行的一位,其特点有:
- 最大并发HTTP连接数为6。
- head部分的资源会单独下载,且阻塞body中的其他资源的加载。
- 会优先加载script和link标签定义的资源。
Opera11

先报怨一下,Dragonfly不怎么好用来着……Opera的资源加载也比较有特色,而且很难看出规律,只能大致总结一下:
- Opera的最大并发HTTP连接数默认为16,可在opera:config - Performance - Max Connections Server查看和修改。
- javascript文件的加载会阻塞其他script和link标签定义的外部资源的加载,如图中的2.js。但不会阻塞图片等其他资源的加载,如图中的3.js。
- 会一定程度上对资源的优先级进行优化,但由于javascript文件要阻止后续部分资源的加载,又为了充分利用最大HTTP连接数,因此不能严格先加载所有的script和link标签定义的资源,导致瀑布图上各类型资源有相互穿插,难寻规律。
这还是在比较乐观的情况下,有几秒加载完毕的,按道理来说,图片都不大,应该都在1秒范围内就才是在接收范围内。当然和用户自身的带宽也有关系,但是从我的观察来看,是分批加载的。
于是乎我查看资料,发现。
从Yahoo关于网站优化的经典14条建议,在V2版中,已经更新到35条了,其中有需要减少请求连接数和减少DNS解析次数,由于在http协议中有对浏览器并发请求连接数的限制,1.1版本中规定了是2个(相关资料可以查看文章的结尾),于是通常的优化网站加载速度的方法是采用多个域名增加浏览器对同一网页的请求并发连接数。
二、下面我来看看各大电商是怎么处理的。
1.京东(www.jd.com)
京东图片域名一直是老域名360buyimg.com。
http://img13.360buyimg.com/da/jfs/t1879/131/2924301202/126044/7c7cbf5c/56f3b58fN37c1340a.jpg
比如说这张图片,你可以复制打开这个链接,把前面的二级域名的Img13换成img11、img12、img13等,发现都是可以打开的,而且一般是同一IP,有的同学说换成img8、img1、img2等打不开,这个是策略问题。这只是举个栗子。
2.天猫(www.tmall.com)
图片CDN域名有很多,tbcdn.cn、alicdn.com 等
也是同理,不过最近HTTPS转变后都换成img.alicdn.com了。原因不明。
三、说一下Firefox浏览器
在Firefox地址栏中输入:about:config
在搜索项输入:network.http.max-connections
老版本值是30,我这个版本是256,说明有改进。
我们再输入:network.http.max-persistent-connections-per-server进行搜索,发现是6。
你可以写个Demo测试一下,写个小循环,然后访问同一个域名(推荐用 Ajax 方式),然后后台sleep一会,你就能看出效果。之前有人做过低版本的测试,得出结论。
IE8的并发连接数限制为10;
Firefox 和 chrome 的并发连接数都为6,可能各个版本有区别。作为一个站长,或者说一个完善的产品,这个是不得不考虑的。
解决方案:
1.给定一组域名,如:img1.baidu.com、img2.baidu.com、img3.baidu.com、img4.baidu.com... ...
2.这组域名指向同一个源,或者说最终源是一个。
3.上传图片(静态文件)的时候随机返回这组域名中的其中一个即可,这样图片的访问域名就不会出现只是一个域名了。





