转自:https://www.sohu.com/a/156489635_718614
随着最新的次时代技术PBR流程的普及,越来越多的公司由传统流程转向了PBR流程,主要原因在于PBR材质不仅效果上更加贴近于真实,而且制作效率上要比传统快了很多。
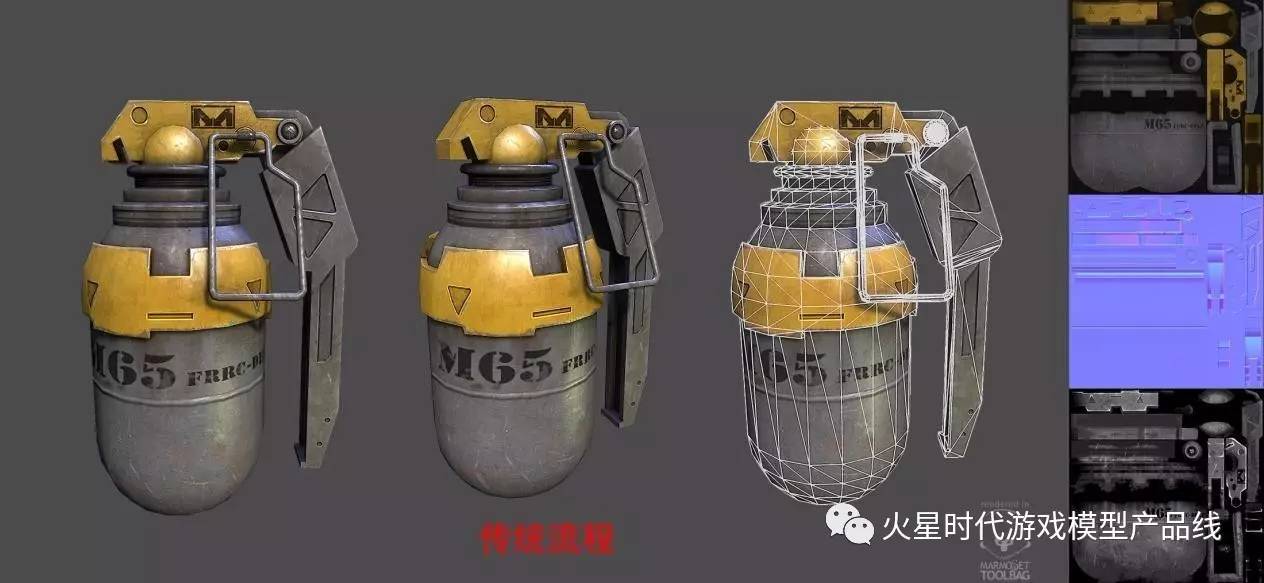
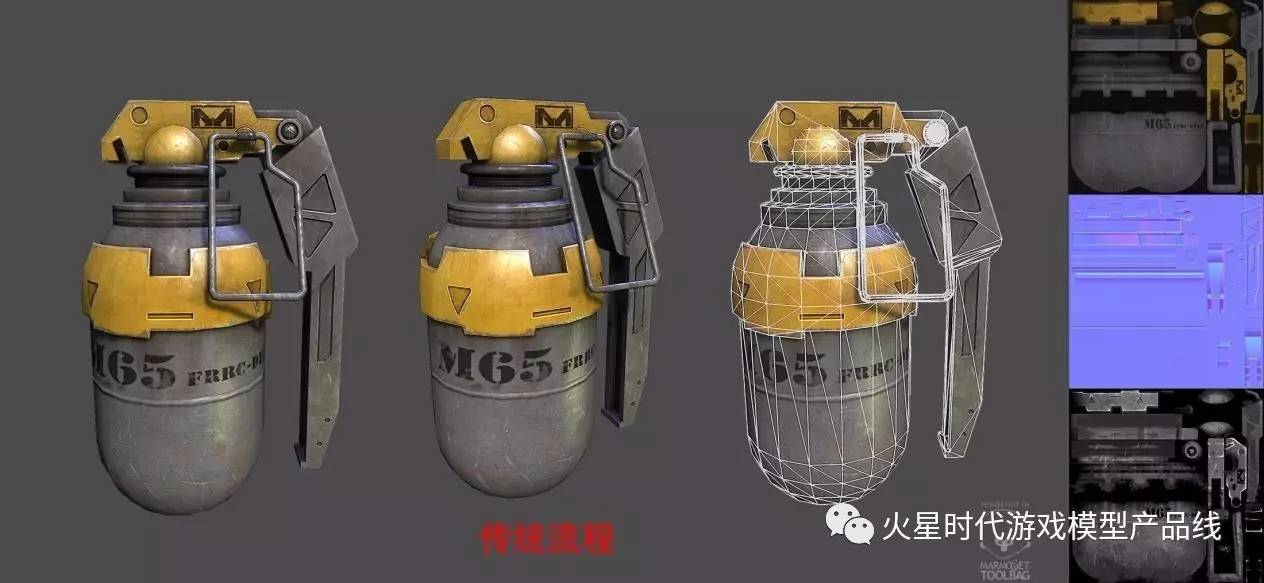
此次以一个手雷为案例,分别用了传统流程和PBR流程进行了制作,可以非常直观的对最终效果和制作流程进行对比。


通过上图对比可以看到,运用PBR材质后黄色漆面材质与灰色金属材质的质感,灰尘与金属的质感区分更加明显了,高光细节也更加真实。

传统流程上物体的反射属性是难以表现的,在运用PBR材质后金属的反射也体现的更完美,主要得益于新的金属度和粗糙度两张贴图。
了解PBR相比传统流程的优势后,再来看看制作上有什么不同吧。

在模型制作阶段传统与PBR并没有差别,仍然是中模-高模-低模-法线的流程。接下来详细说明两种方法在材质制作上的流程。
传统流程
1.烘焙AO法线后,转出一张CAVITY贴图,AO正片叠底模式,CAVITY叠加模式,简单进行固有色区分

2.叠加基本纹理

3.叠加金属划痕,物体间锈迹阴影

4.手动绘制掉漆标志等

5.用颜色贴图去色调整色阶制作高光贴图,用黑白贴图的强度区分质感,越白的地方高光越亮,反之越暗。

6.Marmoset Toolbag 1中渲染

PBR流程
PBR流程贴图最终输出为Albedo,Normal,Metalness,Roughness(以金属度,粗糙度流程为例)
1.Albedo相比传统方法去掉了AO的叠加,只有固有色,不包含任何光影信息。
2.法线与传统流程一样
3.Metalness控制材质金属度,金属为白,非金属为黑
4.Roughness控制材质粗糙度,越光滑.高光越集中的材质粗糙度贴图越黑,反之贴图越白。
此次使用Substance Painter 2进行材质制作
-
先区分ID贴图,用不同的颜色代表不同的材质或固有色

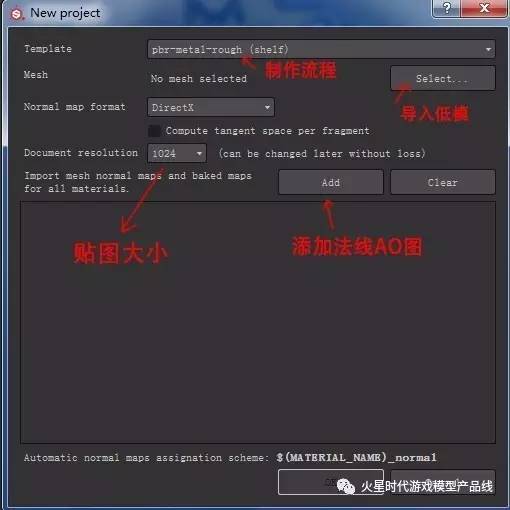
2.创建新项目,导入模型和法线,AO,ID贴图

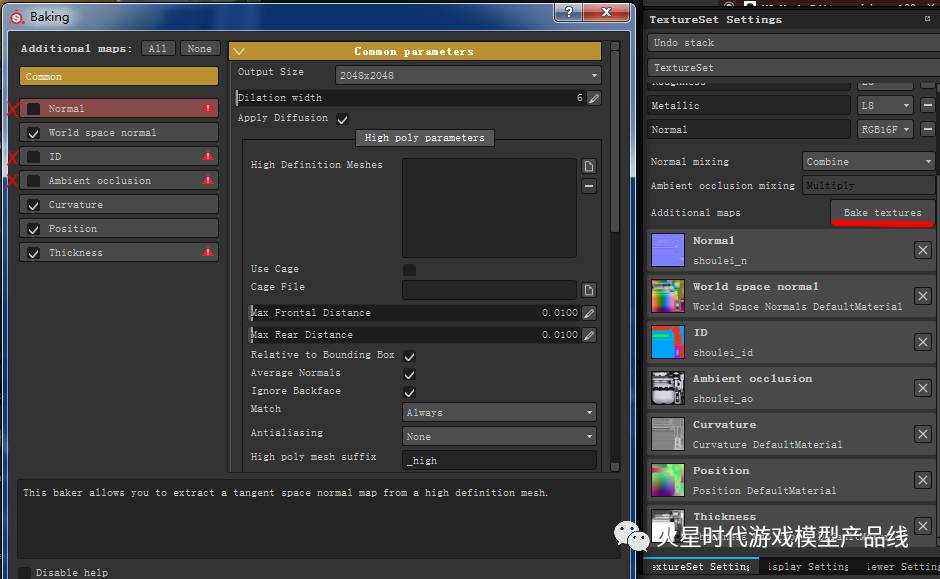
3.烘焙面板,烘焙出其他辅助贴图,便于后期使用智能遮罩进行材质制作(法线,AO,ID等贴图也可在Substance Painter中烘焙)

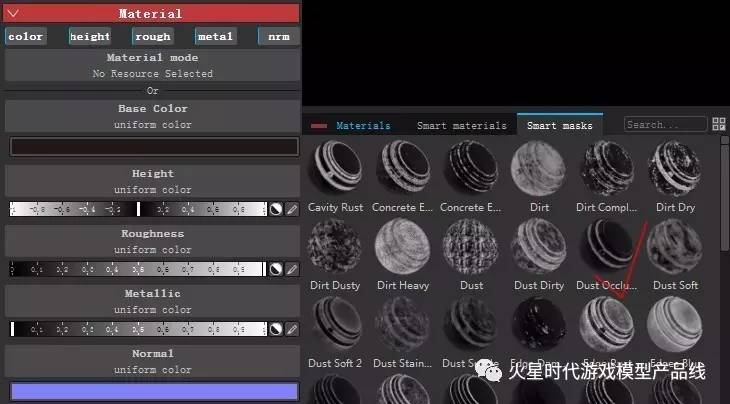
4.使用智能材质球配合ID贴图简单做出材质区分,黄色漆面金属和带有反射的灰色金属,以及黑色的金属环。

5.添加一个深色填充层,粗糙度为白色,给予一个物体之间的智能遮罩模拟物体间的灰尘,可在遮罩层上添加一个PAINT图层手动绘制需要灰尘的地方。


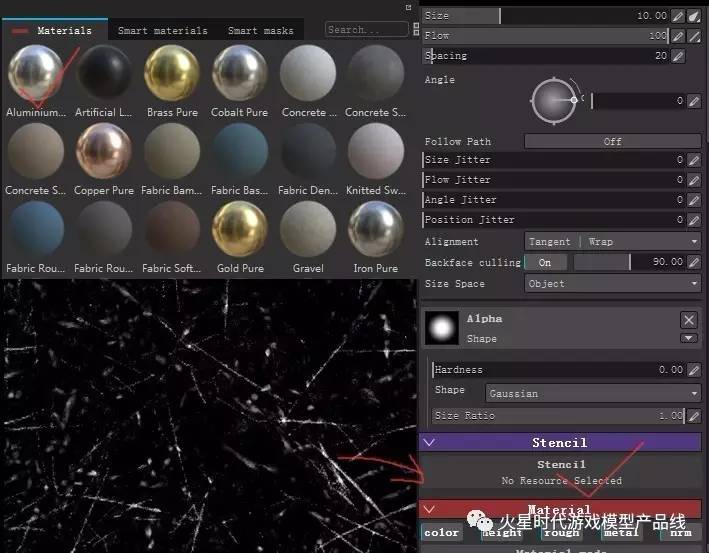
6.新建空层,使用画笔工具选择一个银白掉漆材质,配合黑白划痕纹理拖到Stencil中,绘制金属划痕,划痕过多的地方可用橡皮擦除


7.新建空层,PS中制作一张标志的黑白贴图,拖入Stencil中,画笔选择一个深色固有色,粗糙度偏白,画出标志,并用橡皮擦除磨损的感觉。


8.最终Marmoset Toolbag 2中渲染。

PBR与传统制作流程差异:
通过对比可得出PBR由于大量使用到智能材质体现基本质感,用智能遮罩快速体现物体阴影关系表面细节等,而且是直接进行材质的绘制,不用像传统方法需要手动绘制掉漆和阴影关系,先制作颜色后制作高光贴图,所以在制作效率上有很大的提升。
希望此次分享能对大家有所帮助,让大家更多的认识到PBR流程与传统的差别



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
2017-10-19 独立游戏设计流程:从概念到写码的13个步骤