


点击看看视频讲解:UE4中运用自定义深度剔除内三角(内三角切片)
注意,距离摄像头近的对象几乎是黑色的,可能很难看得见!

2. 渲染物体边框
为了渲染特定网格的轮廓(比如一个掉下的同伴、一个可以利用的战利品箱子等等),我们需要一个缓存去抓取到他们的阴影。自定义深度对这样的需求来说非常完美。
自定义深度给我们的对象填满了深度信息,所以我们可以在后期处理时用附近的像素做一个简单的深度比对。如果一个附近单元有深度信息但它的像素并没有,那我们就用轮廓的颜色给它上色。
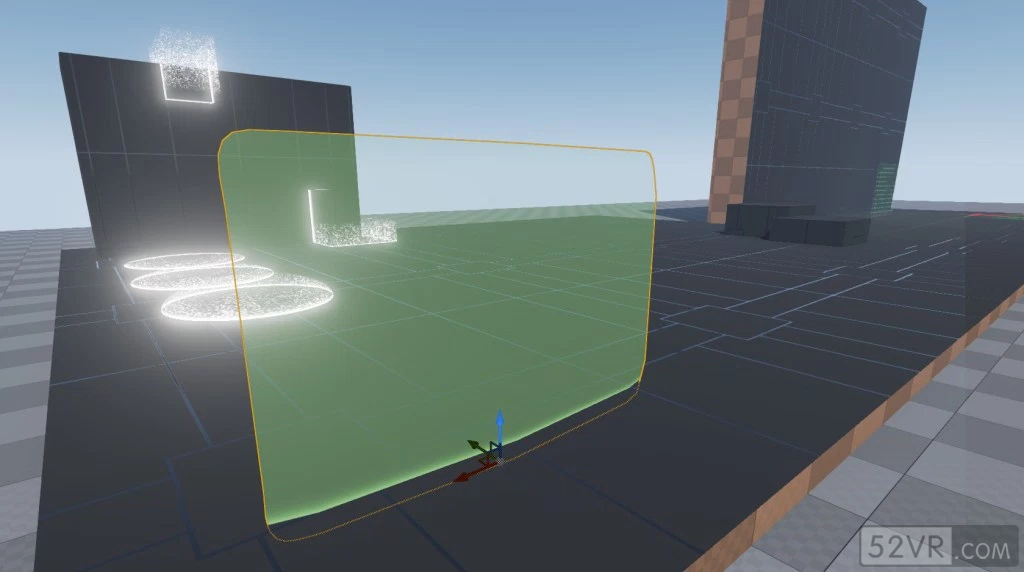
我们可以用另外一个技巧通过比对自定义深度和场景深度(Scene Depth)给所有闭合几何图案画上一层半透明的覆盖区。如果自定义深度比场景深度大,那就给场景深度进行一个融合。
在后期效果中结合使用这两种技巧的结果如下:

我跳过了大多数实现过程的细节,如果你有任何问题,可以尽管在下方留言问问。最后的效果我也做好了大家可以任意下载,可在你们的游戏中随意修改和使用。
----------------------------
轮廓后期处理【下载点这里】
闭合像素带有半透明图层的轮廓后期处理材料
在往你项目的内容文件夹复制uasset为后缀的文件之后,千万记得在你场景里加入一个叫作『后期处理卷(Post Process Volume)』,然后打开『无限制(Unbound)』属性,而且别忘记在『可混入(Blendables)』里放入后期效果材料。
----------------------------
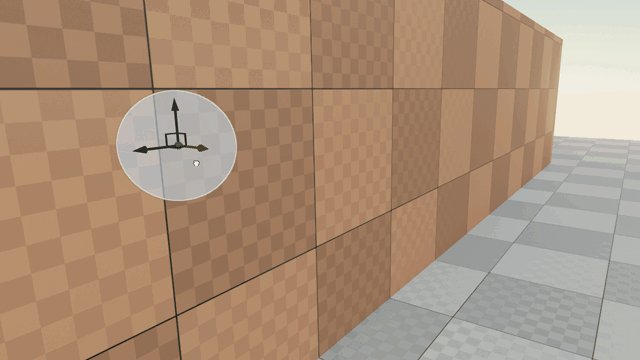
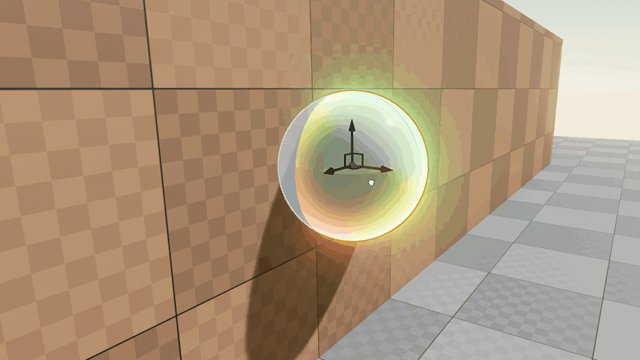
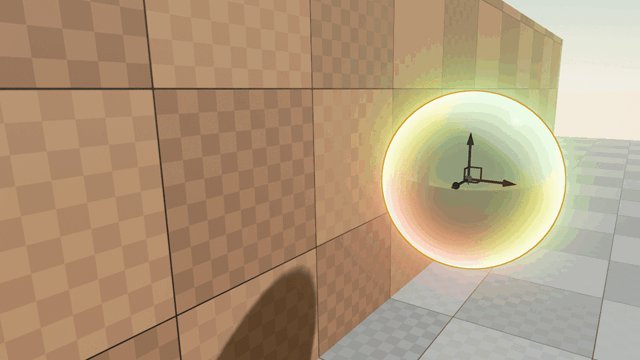
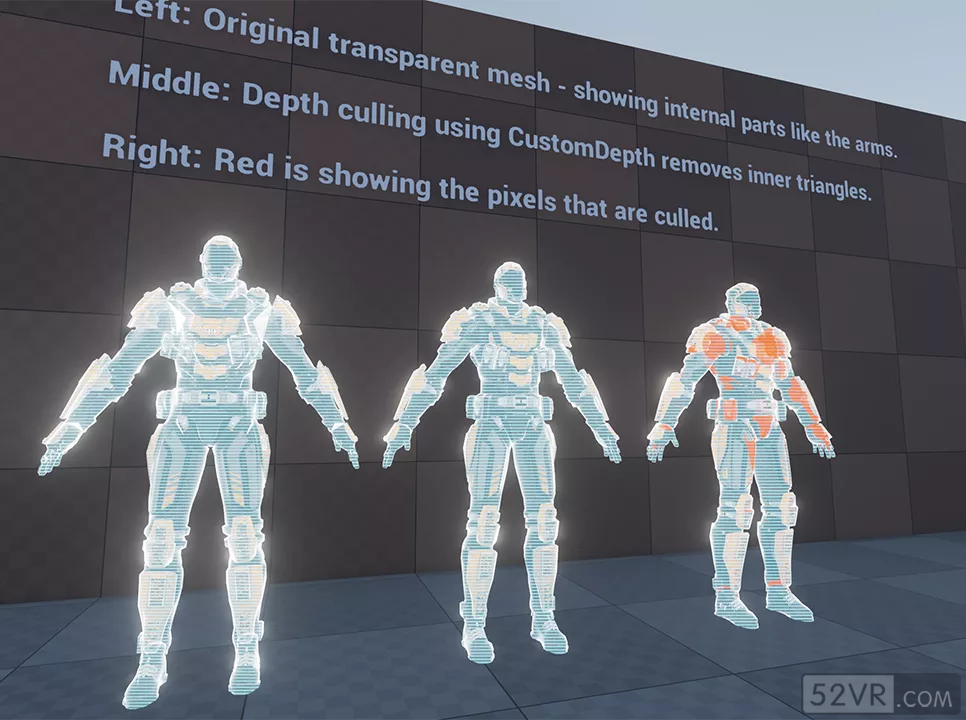
3. 内三角切片(Culling Inner Triangles)
当在模型上应用透明度时比如说在拥有内三角的角色上时(眼镜、嘴巴、手臂、或者有一点盔甲嵌入皮肤上时),会看到材料上有一个惹眼的高亮处,怎么看都不对劲。这种情况我们就可以使用自定义深度来解决。
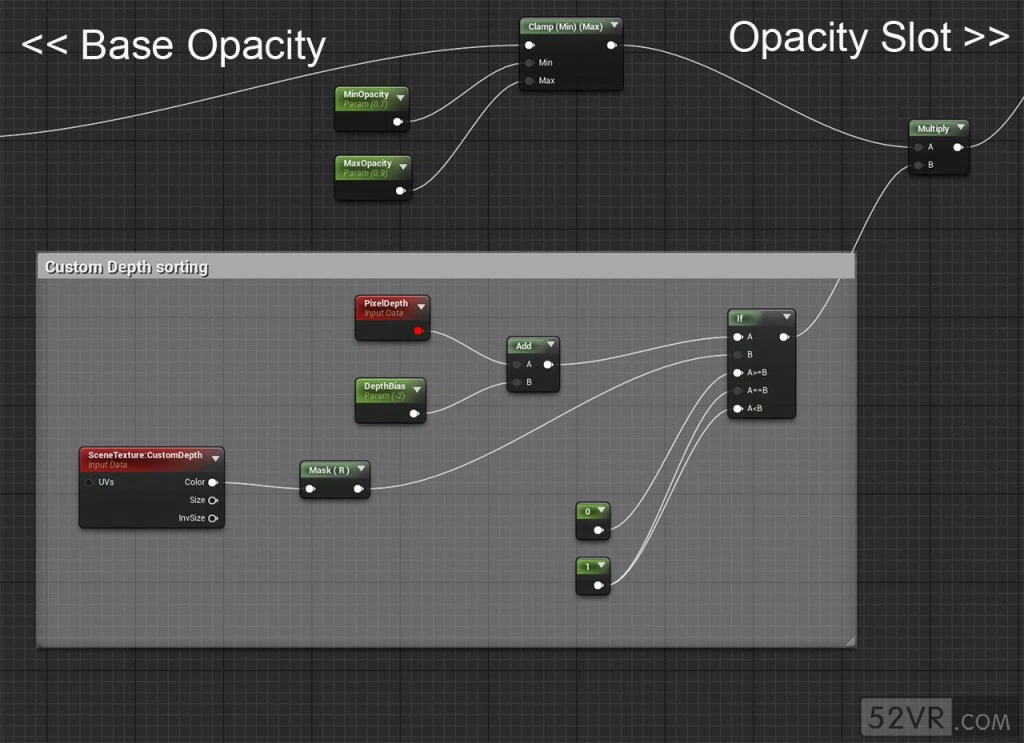
通过使用自定义深度缓存来渲染我们的角色我们可以剔除在网格外壳下的任何像素。当比较场景深度和自定义深度时一点深度补偿是需要添加的,以防止过多像素包括外壳被剔除了。为了这个目的的材质设置其实很简单:

材质节点——复制这个网址里的内容,你可以直接粘贴到你的材质里。(项目源代码在GitHub上可找到)
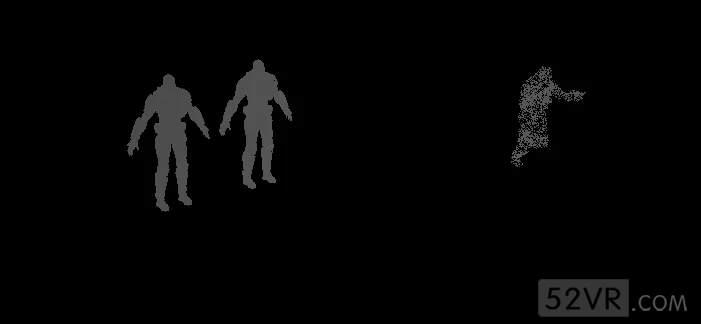
我在下面的设置里做了分别启用和关闭“深度的剔除”的效果对比。右边的角色用红色显示所有闭合像素。我对每个角色渲染两次以让它们运行于一定的限度里,这样透明材料不会渲染进自定义深度里(The character on the right displays all occluded pixels in red. I rendered each character TWICE to work around a limitation where transparent materials do not render into custom depth at all)(这对于场景深度来说很正常,但当在一个有透明效果的网格上明确应用自定义深度时则是不可取的)。你可以下载项目源代码去看清这都是怎么完成的。

点击观看教学视频:在UE4中运用 自定义深度 去剔除内三角
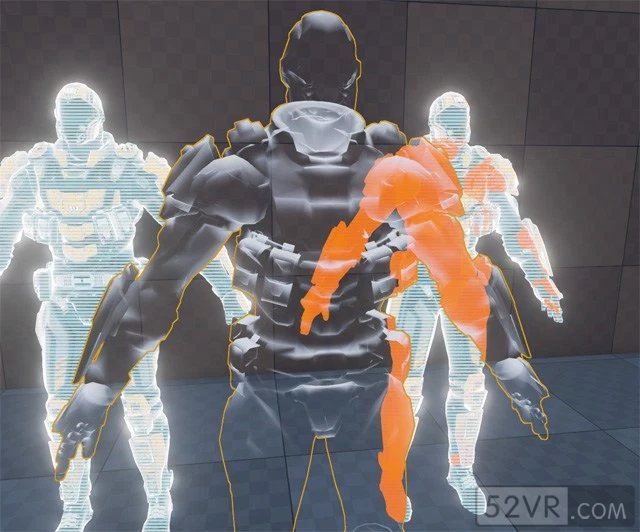
在游戏《Switch》上我们运用这个技术在一种隐身效果上,让它有一个更流畅的“壳”,同时高亮一个有着很多重叠像素的网格。
非常重要的是我们需要知道如果多种材质运用这个技术的话只有最靠近摄像头的物体能够准确地进行剔除动作。在这幅图片中你可以看到当多个网格重叠时有可能发生错误。所以考虑使用这个技术时应该把这种现象考虑在内(本文由52vr.com用心翻译)。如果只是少量地运用这种方式或者用在连续性的独立场景上,则可能永远都不会有问题。

这个问题在做剔除操作的时候可能可以通过添加一个最大值的深度增量来解决。我对这个点没有过多阐述,以后如果开始有实际操作性的问题我可能就回来说一说这个。
4. 其它用法
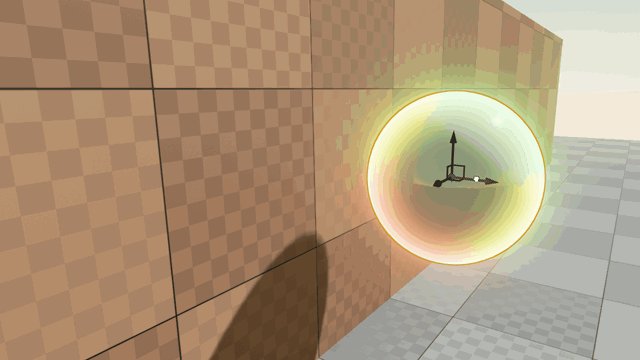
在游戏《Switch》上我们给一些功能用上了自定义深度,其中一个有着一种X射线材料,可以把墙后面的玩家暴露出来。我添加了一个关于这个想法的早期证明短视频,请点击观看。
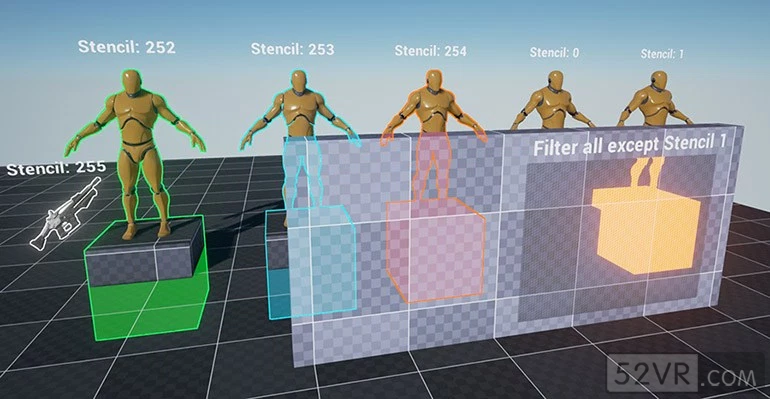
5. 多颜色轮廓效果(Multi-Color Outline Effect)
在多个引擎版本之前『模板索引(Stencil Index)』缓冲功能是配合自定义深度一起工作的。这让我们能够在其它许多很酷的效果中制造多颜色轮廓的效果!点击这里了解这种新效果的更多信息,其中包括这种处理程序的下载链接。

6. 问题和局限性
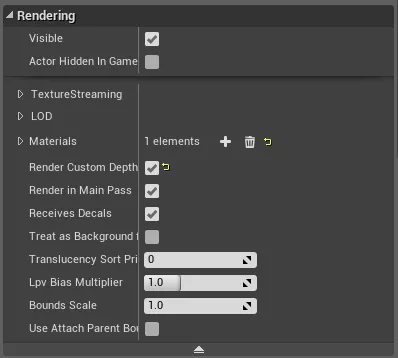
自定义深度并不能在半透明材质上工作。在这种情况下你需要网格的一个复制品,这个复制品是一种简单的非透明材质,打开了自定义深度功能而关闭了渲染主要通道(Render Main Pass)。相关信息可以查看AnswerHub
因为缓冲里都是应用了自定义深度的物体,在有多层重叠的网格时(一个叠着另一个)它将不会发挥作用,这取决于你怎样使用深度数值——如果你使用自定义深度想要剔除内三角的话,一个透明网格可能被完全剔除。一种可能的变通方法是当你在寻找内三角以去除错误的时候,添加一个最大值的深度差别。
7. 参考资料



