转自:http://aigo.iteye.com/blog/2297430
比如你的UI中有些组件需要居中显示,有些需要始终在右上角并且与上边框和右边框保持固定的距离等等,对于这种需要动态适应屏幕分辨率的UI组件,有两种设置方式:
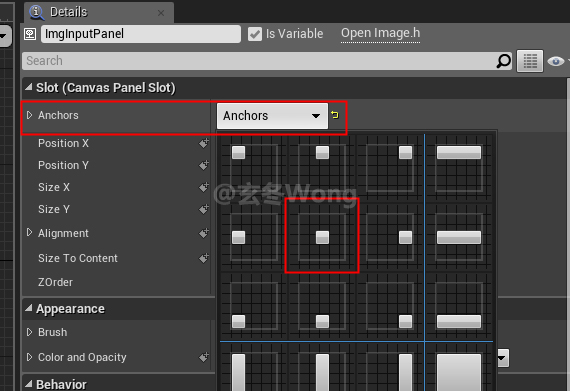
1,直接编辑组件的属性Anchors

2,代码控制
如果需要居中的UI组件很多,可以将居中的UI放在一个容器里,然后只对这一个容器进行居中即可。
这里假设直接将RootWidget居中:
另外,通过代码设置比例,需要在代码中考虑当前设备的分辨率,如果不想考虑,将屏幕尺寸设成固定值:

这种比较麻烦,建议还是第一种
分类:
Unreal Engine 4




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
2010-10-25 Web服务