下面分步描述了创建事件侦听器时执行的过程。在本例中,您将创建一个侦听器函数,在单击名为 myButton 的对象时调用该
函数。
程序员实际编写的代码如下所示:
{
// Actions performed in response to the event go here.
}
myButton.addEventListener(MouseEvent.CLICK, eventResponse);
下面是此代码在 Flash Player 中运行时的实际工作方式。(该行为对于 Adobe AIR 是完全相同的):
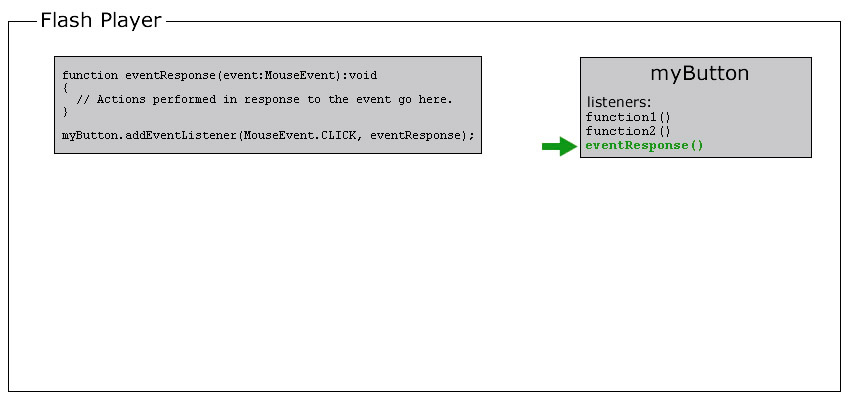
1 加载 SWF 文件时, Flash Player 会注意到有一个名为 eventResponse() 的函数。

2 Flash Player 随后运行该代码(具体地说,是指不在函数中的代码行)。在本例中,只有一行代码:针对事件源对象(名
为 myButton)调用 addEventListener() 方法,并将 eventResponse 函数作为参数进行传递。

a 在内部, myButton 包含正在侦听其每个事件的函数的列表,因此,当调用其 addEventListener() 方法时, myButton 将
eventResponse() 函数存储在其事件侦听器列表中。

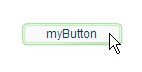
3 在某一时刻,用户单击 myButton 对象以触发其 click 事件(在代码中将其标识为 MouseEvent.CLICK)。

此时发生了以下事件:
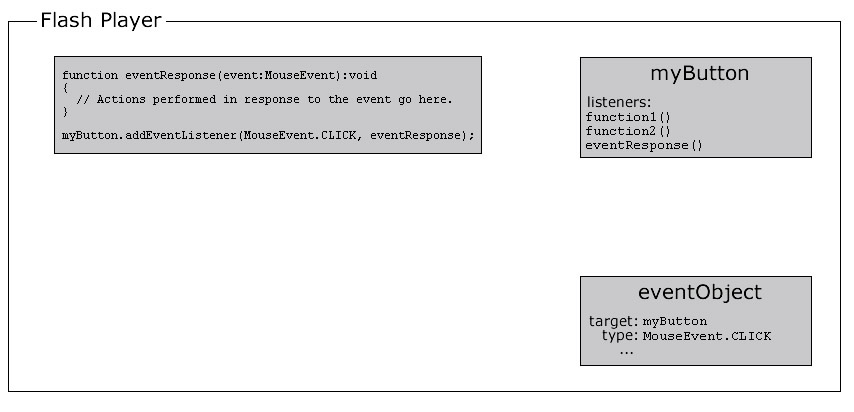
a Flash Player 创建一个对象,它是与所述事件(本示例中为 MouseEvent)关联的类的实例。对于很多事件,这是
Event 类的实例;对于鼠标事件,这是 MouseEvent 实例;对于其它事件,这是与该事件关联的类的实例。创建的此对
象称为事件对象,包含有关所发生的事件的特定信息:事件类型、发生位置以及其它特定于事件的信息(如果适用)。

b Flash Player 随后查看 myButton 存储的事件侦听器的列表。它逐个查看这些函数,以调用每个函数并将事件对象作为
参数传递给该函数。由于 eventResponse() 函数是 myButton 的侦听器之一,因此, Flash Player 将在此过程中调用
eventResponse() 函数。

c 当调用 eventResponse() 函数时,将运行该函数中的代码,因此,将执行您指定的动作。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号