转自:https://www.52vr.com/article-600-1.html
以下内容针对入门或者入门不久的美术们,由liuke718编写,由obuil整理,主要介绍想入门unreal4的美术们一点学习心得。
一.Unreal4的物理材质
在unreal的shader体系(ue4)中:金属漫颜色非纯黑,而传统PBR shader体系(Vray)中金属的漫反射是纯黑的,所以在UE4中的漫反射颜色应按照传统渲染(Vray)中反射颜色(使用RGB衰减曲线控制反射颜色另当别论)来调。
二.基本材质属性
三.单面和双面
四.Unreal4节点
1.ABS节点(“绝对值”曲线):
二.基本材质属性
玻璃材质漫反射为1(纯白),metal 为1,opacity大概0.5(视情况),材质类型(blend mode)改为translucent,出现折射项后,用lerp(混合)节点从1混合1.517,遮罩alpha则连接菲涅尔节点(无任何参数),如要透过玻璃看到后面物体的反射,玻璃材质需要将translucent lighting mode调为surface。
三.单面和双面
ue4中和vray一样,默认单面渲染,所以对于半透明物体,需要开启two side 才能把背面信息进行计算,比如单面的纱帘,如果没有厚度,纯单面模型,则需要开启two side才能计算背面的受光情况,在vray中叫做Vray 2sidematerial,在ue4中则在mesh面板勾选,而且游戏引擎对于单面模型,还有个特殊性就是只渲染法线正面面对视角的面,就是说一个片,不勾选2side,又是法线背面对着视角,将会看不见,vray则不存在这个问题,只是会另一面不计算信息而已,但至少面对视角的面是肯定会计算的。
四.Unreal4节点
对于一名美术来讲,最重要的G点莫过于材质面板各种节点的运用,对于习惯了像Vray之类的离线渲染流程的过渡到游戏引擎的美术人员,有一点很大的变化就是:之前的各种渲染是面板把种种功能图形化了,使用者在图形化的面板来进行操作,例如在Vray里面有“混合”贴图界面,“合成”贴图界面,“输出”贴图界面,而且各种功能的名字会考虑到美术使用者而不会强调其中的数学原理,例如“VrayDirt污垢贴图”,实际上它是很多数学节点的图形化集合。但是在游戏引擎中,图形化的界面被各种节点取代,使用者会更多的接触到相对数学层面的操作模式,所以下面就要讲一讲个人对UE4中的这些节点的认识。
五.强调下RGB数学
在这之前,先想说说图形学和数学的关系。其一,任何一个颜色,由RGB三原色构成,包括Alpha透明,在数学层面,其就是4个通道的数字,无论其数字是整数还是小数。任何一个空间位置,也是由xyz三个坐标值(三通道)来表 示,其也是数字,包括移动,旋转,缩放,无非就是在原点三通道基础上附加上另外一个向量xyz值。所以无论我们处理一个颜色的变化(贴图变化也是颜色变化),还是处理一个空间变量,本质上就是对其的数字的处理。所以,无论“混合”也好“衰减”也好,它们本质就是数字的处理,并且如果我们把输入量当做X(这里的X可以是四通道的数据如颜色,也可以是三通道的数据如坐标和向量,也可以是单通道如时间),输出量当做Y(示意同左),这些功能都可以画出它们独特的曲线。 我们运用这些节点的目的,无非就是让颜色,时间,空间这些冷漠的数字,按我们的要求让它们相互转化,或者自己和自己转化。
六 .15条功能曲线
接下来要讲的就是具体的这些“功能”的曲线,只要输入了一个X值,就会输出对应的Y值。
以下配图顶上部分的颜色条,是为了单纯的显示当输入值X变化时,输出值Y当作颜色是什么颜色(在UE4中规定了颜色范围由0到1表示,可以是范围内的任意数字),如果输出值Y超出了0到1的范围,则显示的是颜色的变化关系,并不是准确的对应关系。
以下配图顶上部分的颜色条,是为了单纯的显示当输入值X变化时,输出值Y当作颜色是什么颜色(在UE4中规定了颜色范围由0到1表示,可以是范围内的任意数字),如果输出值Y超出了0到1的范围,则显示的是颜色的变化关系,并不是准确的对应关系。
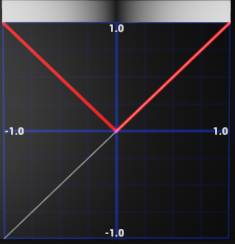
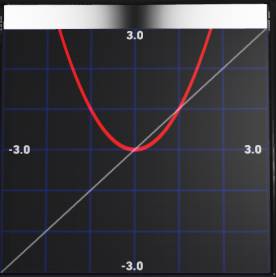
1.ABS节点(“绝对值”曲线):

其特点就是不会输出为负的值,一定程度上适用于颜色(UE4中RGB值在0到1之间,其他软件也有0到255的,但还是会转化成0到1的),因为颜色数据不可能是负值。
如运用到颜色中,一个三通道数据,0.5,0.5,0.5,输入了以后输出出来结果依然是0.5,0.5,0.5.如果它是颜色,这是一个中度灰色,介于纯黑和纯白的中点。哪怕输入的是负值,输出后就变成了正值。
如运用在空间坐标中,如果把时间当做X输入sin曲线(后面会讲到),则sin曲线输出的值Y在-1到1之间,高中知识,如果再把这个值当做X输入ABS曲线,就会得到的Y是个0到1的区间,接着再怎么用就看你的需要了。当然,这是和sin曲线结合的情况,如果不结合,你需要明白的就是它永远不可能输出负数就行了,即输出值区间为大于等于0,可以是无穷大。
如运用到颜色中,一个三通道数据,0.5,0.5,0.5,输入了以后输出出来结果依然是0.5,0.5,0.5.如果它是颜色,这是一个中度灰色,介于纯黑和纯白的中点。哪怕输入的是负值,输出后就变成了正值。
如运用在空间坐标中,如果把时间当做X输入sin曲线(后面会讲到),则sin曲线输出的值Y在-1到1之间,高中知识,如果再把这个值当做X输入ABS曲线,就会得到的Y是个0到1的区间,接着再怎么用就看你的需要了。当然,这是和sin曲线结合的情况,如果不结合,你需要明白的就是它永远不可能输出负数就行了,即输出值区间为大于等于0,可以是无穷大。
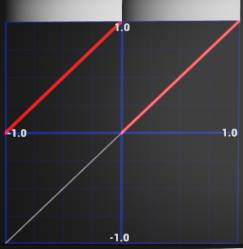
2. Frac节点(取小数曲线)

其特定就是无论输入的值多大多小,都会把整数部分忽略,只保留小数部分,然后在0到1的区间找到其对应的Y值,实际上这个Y值也就是小数部分本身的值,即输出区间为0到1之间(可以等于0或者1)。
所以这个曲线非常适用于颜色,比如一个三通道数据2.2,5.3,45.25(无论你是怎么计算的到的不重要),输入该节点以后得到的Y值作为颜色来显示的话,和541.2,125.3,-512.25输入以后得到的Y值作为颜色来显示是一样的颜色,因为输出值都是它们的小数部分:0.2,0.3,0.25。
所以这个曲线非常适用于颜色,比如一个三通道数据2.2,5.3,45.25(无论你是怎么计算的到的不重要),输入该节点以后得到的Y值作为颜色来显示的话,和541.2,125.3,-512.25输入以后得到的Y值作为颜色来显示是一样的颜色,因为输出值都是它们的小数部分:0.2,0.3,0.25。
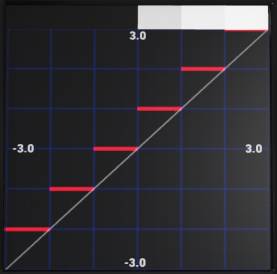
3.Floor节点(退位取整数曲线)

这个曲线就不一定适用于颜色了,因为它的输出值可以是负值,还可以是大于1的数,什么叫退位取整数呢,简单暴力的讲,就是输入一个任意值X,这个节点会把小数部分扔了,只保留整数部分,作为输出值Y。具体的适用情况就是:我只想得到一个整数,不要它的小数部分。
注意该配图中上方的颜色条显示的是变化关系,而不是对应关系。其良苦用心是因为在该图表中输出值要么是0(纯黑),要么是1(纯白),输出2或者3的时候就不能直接表示成颜色了,所以这么缩放下对应关系,可以清楚的表明颜色的递进关系,在之后配图出现相同情况就不再做解释了。
注意该配图中上方的颜色条显示的是变化关系,而不是对应关系。其良苦用心是因为在该图表中输出值要么是0(纯黑),要么是1(纯白),输出2或者3的时候就不能直接表示成颜色了,所以这么缩放下对应关系,可以清楚的表明颜色的递进关系,在之后配图出现相同情况就不再做解释了。
4.Ceil节点(进位取整数曲线)

和Floor节点类似,不同点在于输入值X如果有小数部分,扔掉小数的同时,还会进一位到整数,例如输入19.521,输出以后就变成了20。其适用情况也不是很适合颜色的处理。
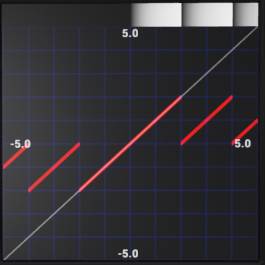
5.FMod节点(余数曲线)

该曲线有两个输入值Xa和Xb,其输入结果为Xa除以Xb,得到的余数,例如配图中的Xb已经设定好为2了,当Xa是3的时候,输出值Y是1,因为,Xa除以Xb,3除以2,商1,余1,所以最后商多少不重要,重要的是最后余数是多少,也就是输出值Y的值。
在实际运用中,这个也叫循环,循环的起点值是0(注意不是Xa),循环的终点值是输入值Xb,而输出值Y就是0到Xb这个区间。那Xa有啥用呢?因为比如Xa是个变量的时候,不受主观值控制的时候,或者Xa很大或者很小的时候,可以通过设定Xb值来限定循环的次数,假定一个值10(它可以是空间单位,时间单位),但我们要限定每到5循环一次,那么就设定Xb为5就行了,无论这个输入是100,是250,始终每到5就循环一次,最后输出值都在0到5这个区间内。在比如这个单位是时间,游戏运行时间一直在增加,但是我们可以通过该节点做出一个循环计时器,每到一个规定时间就循环一次,触发一个事件。
在实际运用中,这个也叫循环,循环的起点值是0(注意不是Xa),循环的终点值是输入值Xb,而输出值Y就是0到Xb这个区间。那Xa有啥用呢?因为比如Xa是个变量的时候,不受主观值控制的时候,或者Xa很大或者很小的时候,可以通过设定Xb值来限定循环的次数,假定一个值10(它可以是空间单位,时间单位),但我们要限定每到5循环一次,那么就设定Xb为5就行了,无论这个输入是100,是250,始终每到5就循环一次,最后输出值都在0到5这个区间内。在比如这个单位是时间,游戏运行时间一直在增加,但是我们可以通过该节点做出一个循环计时器,每到一个规定时间就循环一次,触发一个事件。
6.Power节点(曲线绝对值)

同ABS曲线类似,不同点在于该节点有第二个输入值Xb,当Xb等于1的时候,曲线同ABS一模一样,大于1的时候,配图中红色曲线呈类似指数曲线,如图(输出值Y先缓慢上升并越来越快),当Xb小于1的时候,输出值Y先快速上升并越来越慢。
用在颜色来讲就是“缓进”“缓出”。
用在颜色来讲就是“缓进”“缓出”。
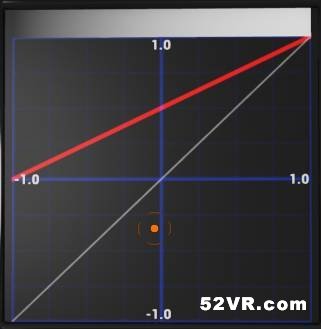
7.Lerp节点(混合)

这是美术上运用的最多的混合功能,严格的来讲,由于有三个输入变量,Xa,Xb,Xc(Aplha),加上一个输出变量,所以不存在曲线图,在配图中规定了Xb为定量1,此时的曲线中Xc的值为0.5,就是说Xa和Xb各取一半,放作颜色来讲,如果Xb为纯白色,Xc(apha)为0.5,那么当Xa为0的时候,输出值Y为0.5,抽象来讲,就是Xc(Alpha)的值越大,最终值Y就越趋向于Xb,越小,最终值Y就越趋向于Xa,用于贴图的混合。
8.HeghtLerp曲线

同Lerp相似,Lerp的Alpha是线性的,这个里面的Alpha会受到高度图曲线的影响(配图中使用的是sin曲线模拟了一张高度图,由于没用过,所以不做过多评论。猜测是用于高度图来控制地形中的材质分布,例如山地海拔越高雪越多,遇到高度下降一些又会长一些草。但总体程度还是雪越来越多。
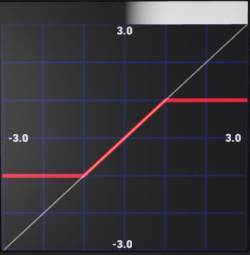
9.Clamp节点(输出曲线)

常用节点,有两个输入值Xa和Xb,用来限定输出值Y不小于Xa,不大于Xb,在中间范围都是允许的输出值。
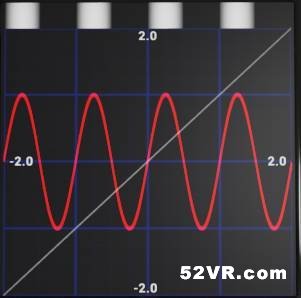
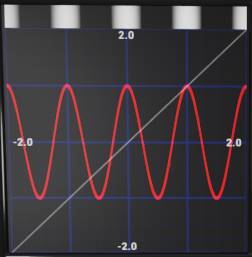
10.Sin节点(sin曲线)

高中知识,循环区间为1,输出范围为-1到1。
11.Cosine节点(cosine曲线)

高中知识,循环区间为1,输出范围为-1到1,与sin不同点在于是从输出值为1
开始循环的。
开始循环的。
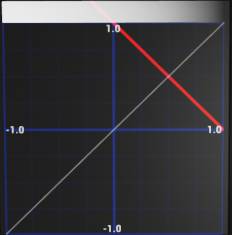
12.OneMinus节点(反转曲线)

属于固定的图形函数功能,常用节点,常用于0到1区间(颜色)的反向处理。也是建立在颜色使用基础上的,即颜色一定是0到1的区间。
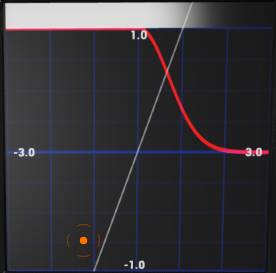
13.Exponential Density节点(指数密度曲线)

属于固定的图形函数功能,输出值一定在0到1范围内,通过两个输入变量Xa(任意),Xb(只能在0到1范围内),来输出一条从1到0的,并针对于起点和终点平滑的曲线,当Xb值越大时,这个变化就越快。
14.Sphere Mask节点(球形遮罩曲线)

属于固定的图形函数功能,通过Xa(Radius)和Xb(Hardness)两个值来对贴图输入值Xc进行纯黑和纯白遮罩处理。
15.SphereGrandient-2D节点(球形渐变曲线)

属于固定的图形函数功能,通过Xa(Radius)来控制贴图输入值Xb的渐变处理。
理论大概就是这样了,实际运用我也没有太深入的了解。写出来也是为了加深我自己的印象,以便以后能熟练运用。
对于其他的灯光功能,材质选项这些看文字和解释就能明白,还不懂就看官方的ContentExamples场景,很多功能一看就明白了,复杂的点恰恰就是这些数学和图形功能的转化,也是作为游戏引擎从业者最需要具备的。
理论大概就是这样了,实际运用我也没有太深入的了解。写出来也是为了加深我自己的印象,以便以后能熟练运用。
对于其他的灯光功能,材质选项这些看文字和解释就能明白,还不懂就看官方的ContentExamples场景,很多功能一看就明白了,复杂的点恰恰就是这些数学和图形功能的转化,也是作为游戏引擎从业者最需要具备的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-10-29 Bat批处理之for/f详解
2014-10-29 cocos2dx 3.0 用ClippingNode做游戏的新手引导
2014-10-29 C++11多线程std::thread的简单使用
2014-10-29 cocos2dx shader实现灰度图android后台切换回来导致图像偏移的问题
2014-10-29 cocos2dx 兼容性