1,准备Mesh
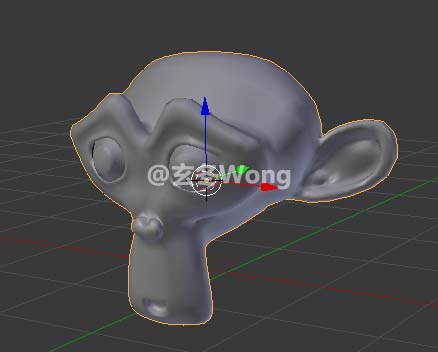
准备一个现成模型资源。这里从Blender中提取现成的猴头模型
按住Shift + A -》 Mesh -》 Monkey


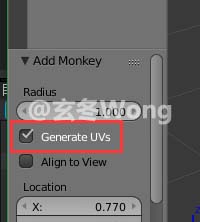
自动生成UV

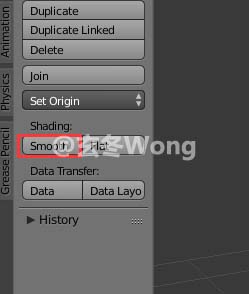
然后执行Smooth

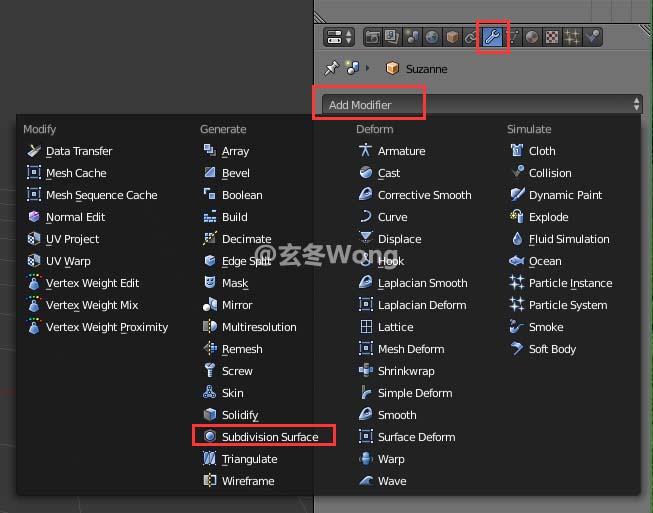
然后增加细分级别

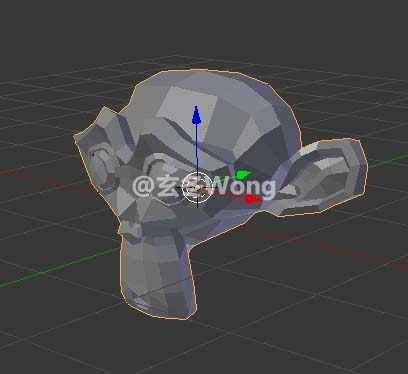
最终效果:

2,导出FBX
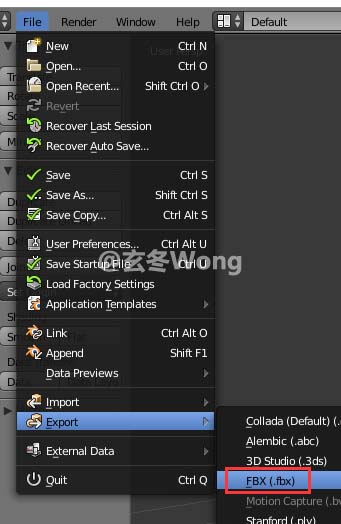
File -》 Export -》 FBX

导出选项中勾选Select Objects。

3,导入SP
File -》 New,打开创建工程界面,设置Mesh的FBX文件位置(刚刚导出的FBX),其他不用修改。

因为当前示例中的AO、Normal等等贴图我们会在SP中自动生成,所以这里“Import Mesh NOrmal Map …”中可以不添加任何东西,如果你的模型已经有现成的贴图,可以在这里Add。
点击OK,在SP中可以看到默认贴图和UV


4,烘焙贴图
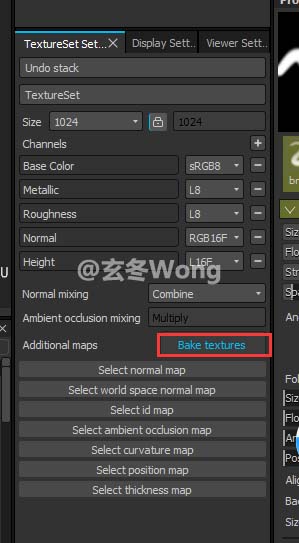
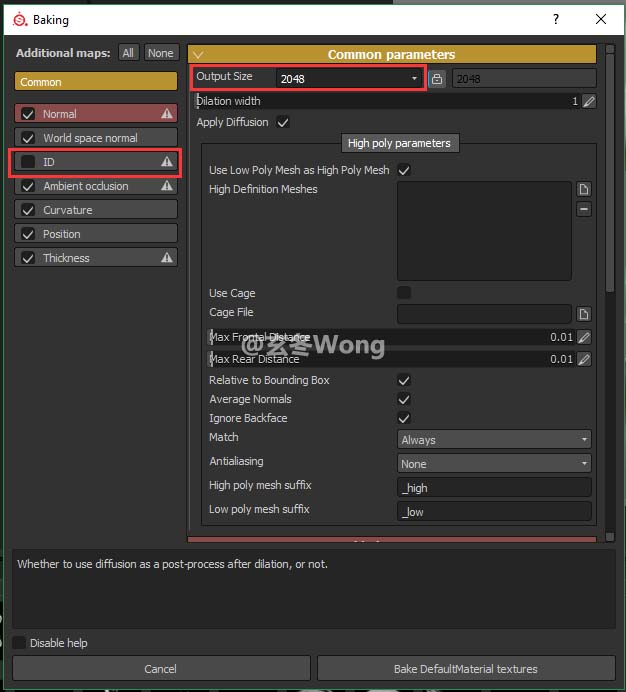
在Layer面板中,点击 Bake Textures,打开烘焙选项面板

不勾选ID,并设置贴图大小

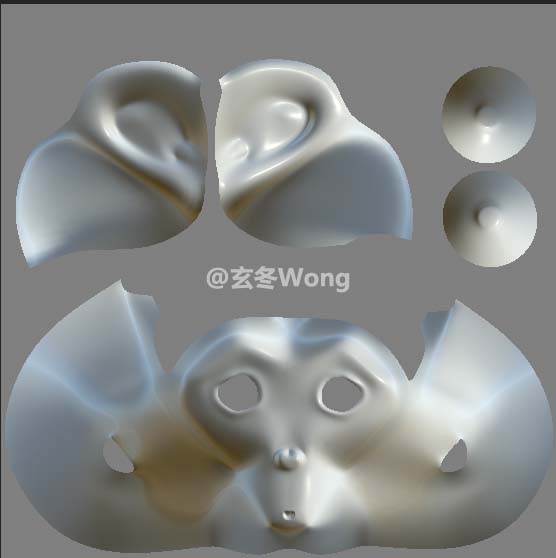
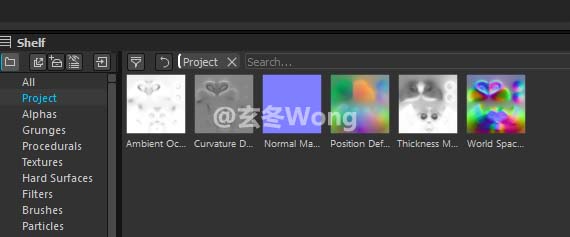
点击Bake DefaultMaterial Textures,稍等一会后,就可以在Project中看到6张贴图

5,编辑材质
打开Smart Materials

选一个要想材质,这里我选择的是Steel Rust Surface

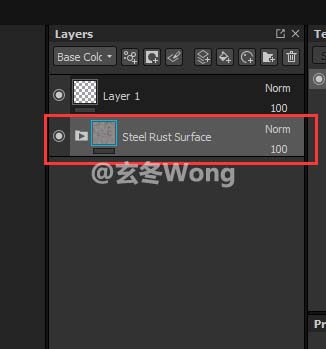
然后拖拽到Layer面板钟

立即可以看到效果

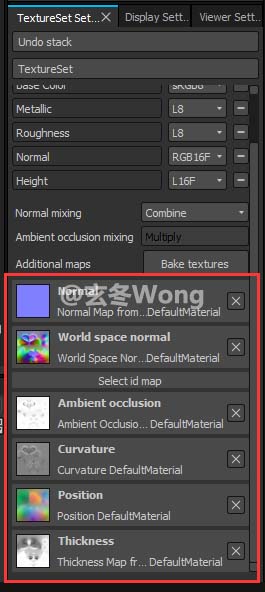
同时,在TextureSet Settings中可以看到自动帮我们设置好了前面烘焙好的各种贴图

SP提供的智能材质很多,这些材质帮你省去了手动调参数的步骤,相当于材质模版。材质里面的具体参数我没深究过,所以我也不详细讲各种参数的使用了,这些参数具体可以看SP官方视频或文档。
其他两种智能材质效果


6,导出贴图
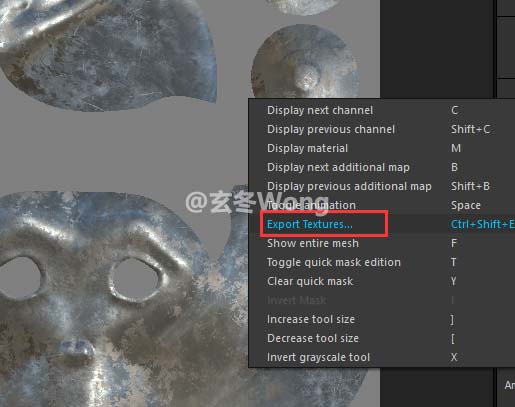
右键贴图 -》 Export Textures

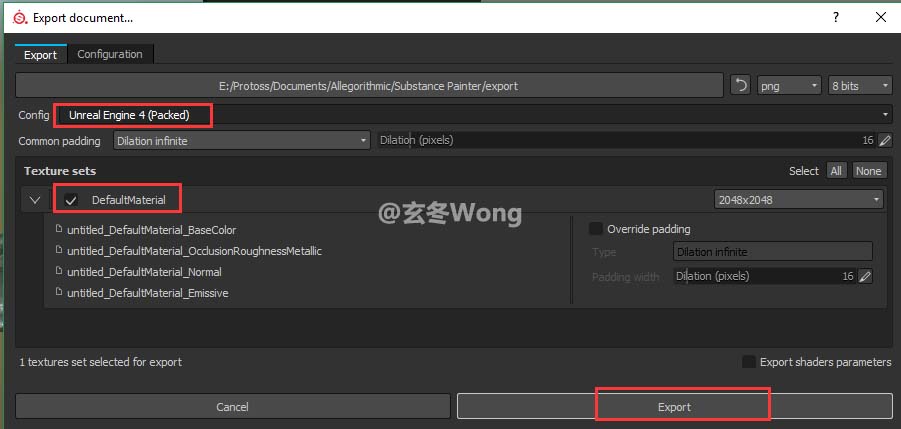
Config选择UE4 -》勾选DefaultMaterial -》 Export

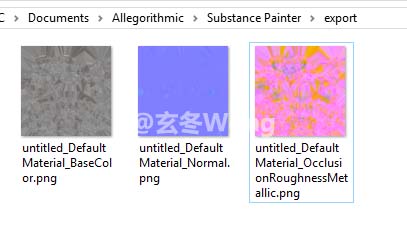
最终的输出图片(因为当前示例中没有用到自发光,所以没有输出Emissive贴图)

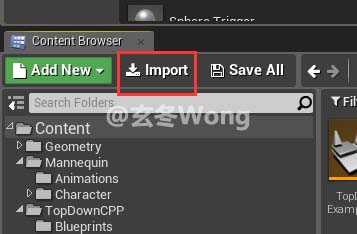
7,导入UE4
先倒入模型FBX

导入选项面板默认即可 -》 Import。

然后,在拖拽到场景中

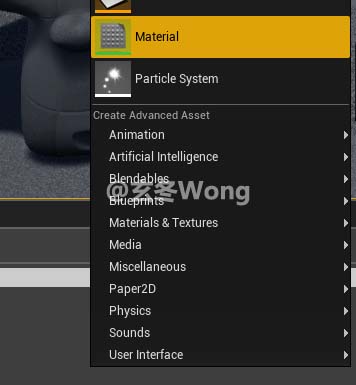
然后新建Material

然后导入贴图

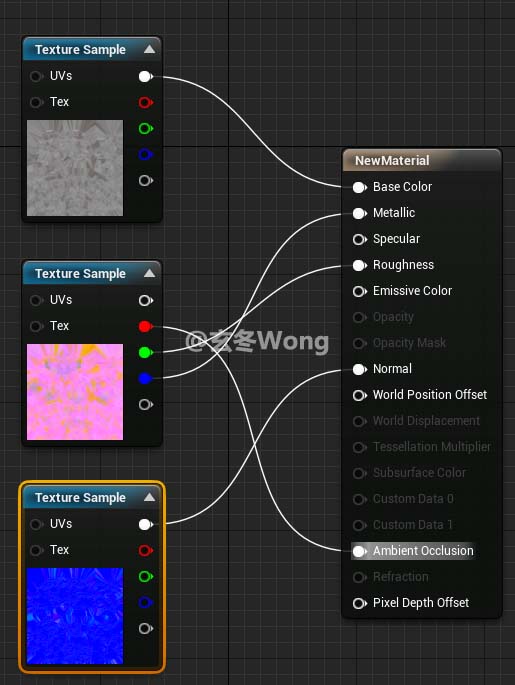
打开Material蓝图,如下编辑材质

OcclusionRoughnessMetallic贴图的红色通道连AO(环境光遮蔽)、绿色通道连Roughness(粗燥度)、蓝色通道连Metallic(金属度),其他两张贴图用混合通道连对应名称。
材质球效果

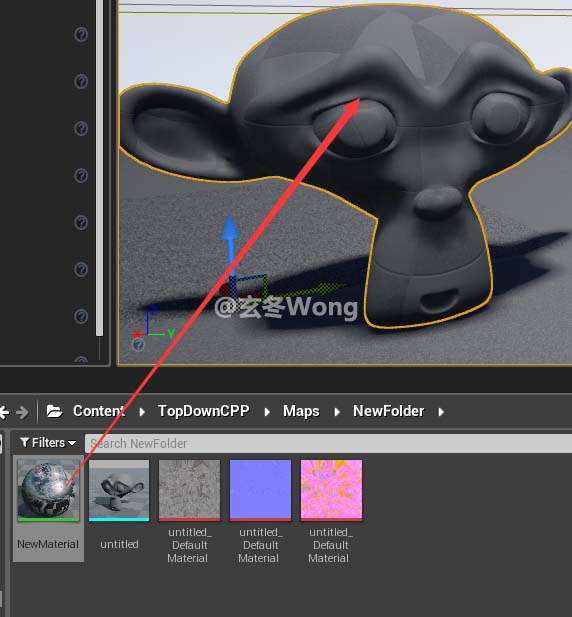
然后将材质球拖拽到模型上

最终效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述