转自:https://www.cnblogs.com/DeanWang/p/7324026.html
Temporal AA
Temporal AA主要是为了修复场景帧率小于运动物体运动速度的锯齿问题,当帧率太低时候,运动的物体就会一卡一卡,为了避免这种造成的锯齿,原理上帧率刷新速度应该大于两倍运动速度才行。TXAA就是为了修复这种情况。比如高速旋转的轮子用这种AA就会有很好的效果。
伪代码:
For each image frame:
For each object in the frame:
Calculate the temporal transformation function for each dynamic attribute
Determine the areas the object covers during the filtered interval
For each pixel:
Determine which objects are covering this pixel at some time in the sampled interval
Determine the subintervals of time during which each object projects onto this pixel
Perform hidden surface removal by removing subintervals of occluded objects
Determine pixel intensity function based on the remaining subintervals and the object's temporal transformation function
Filter resulting pixel intensity function
上面伪代码中最后一步提到的“temporal transformation function”简单指代一个和物体改变相关的函数,比如,在一帧内物体移动到位置。
一些object的属性比如形状,颜色,位置等作为分析并不是很有效率,如果要使用,它们的值之间需要进行插值,利用B-Splines或者简单的线性插值。
TXAA对于非常简单的物体(比如圆盘)可以在image space,对于特别复杂的几何体,就需要在object space之内进行以上算法的估算。
这种AA在实现的时候,可能会依赖motion vector buffer或者前一帧的变换矩阵来找到上一帧像素对应位置,然后做一些blur。
wiki的解释:
https://en.wikipedia.org/wiki/Temporal_anti-aliasing
关于UE4的Temporal AA的解释:
https://de45xmedrsdbp.cloudfront.net/Resources/files/TemporalAA_small-59732822.pdf
SMAA
SMAA(Subpixel Morphological Antialiasing) 是目前效果和效率相对最好的AA方法,基于MLAA的寻边算法,相比于传统的MSAA的耗费大,TXAA(tmporal AA),FXAA造成比较糊的效果,SMAA是AA算法首选。
https://github.com/iryoku/smaa
 SMAA.hlsl
SMAA.hlsl blend
blend blendweight
blendweight edgedetect
edgedetect
UE4支持SMAA版本:
https://github.com/inequation/UnrealEngine/tree/SMAA-4.12
MSAA
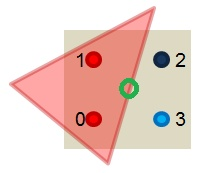
名字很像的MSAA(Multi-Sampling AA)是硬件AA,只是在光栅化阶段(VS与PS之间的线性插值过程),判断一个三角形是否被像素覆盖的时候会计算多个覆盖样本(Coverage sample),但是在pixel shader着色阶段计算像素颜色的时候每个像素还是只计算一次。例如下图是4xMSAA,三角形只覆盖了4个coverage sample中的2个。所以这个三角形需要生成一个fragment在pixel shader里着色,只不过生成的fragment还是在像素中央(位置,法线等信息插值到像素中央)然后只运行一次pixel shader,最后得到的结果在resolve阶段会乘以0.5,因为这个三角形只cover了一半的sample。现代所有GPU都在硬件上实现了这个算法,而且在shading的运算量远大于光栅化的今天,这个方法远比SSAA快很多。

MSAA与deferred rendering不怎么兼容,因为用deferred shading的时候场景都先被光栅化到GBuffer上了,不直接做shading。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述