用代码绘制图形
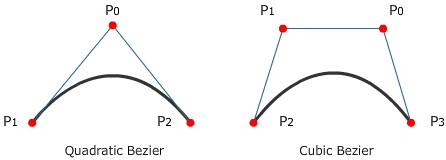
用Actionscript 3.0作图时大家会注意到,Graphics class里有一个curveTo()可以画出一个Quadratic Bézier curve, 但是并没有Cubic Bézier curve的画法。Quadratic Bézier curve是建立在一个操控点和两个基础点上。Cubic Bézier curve需要两个操控点和两个基础点,这样使曲线更圆滑,下面的图是两种曲线的区别:

下面是两种曲线的数学公式:
![]()
![]()
有了上面的公式,问题就容易解决了:
function cubic_curve(gra:Graphics, pt1, pt2, pt0, pt3)
{
gra.moveTo(pt0.x, pt0.y);
var pos_x;
var pos_y;
for (var i = 0; i <= 1; i+= 1/100)
{
pos_x = Math.pow(i, 3) * (pt3.x + 3*(pt1.x - pt2.x) - pt0.x)
+ 3*Math.pow(i, 2) * (pt0.x - 2*pt1.x + pt2.x)
+ 3*i * (pt1.x - pt0.x) + pt0.x;
pos_y = Math.pow(i, 3) * (pt3.y + 3*(pt1.y - pt2.y) - pt0.y)
+ 3*Math.pow(i, 2) * (pt0.y - 2*pt1.y + pt2.y)
+ 3*i * (pt1.y - pt0.y) + pt0.y;
gra.lineTo(pos_x, pos_y);
}
}
{
gra.moveTo(pt0.x, pt0.y);
var pos_x;
var pos_y;
for (var i = 0; i <= 1; i+= 1/100)
{
pos_x = Math.pow(i, 3) * (pt3.x + 3*(pt1.x - pt2.x) - pt0.x)
+ 3*Math.pow(i, 2) * (pt0.x - 2*pt1.x + pt2.x)
+ 3*i * (pt1.x - pt0.x) + pt0.x;
pos_y = Math.pow(i, 3) * (pt3.y + 3*(pt1.y - pt2.y) - pt0.y)
+ 3*Math.pow(i, 2) * (pt0.y - 2*pt1.y + pt2.y)
+ 3*i * (pt1.y - pt0.y) + pt0.y;
gra.lineTo(pos_x, pos_y);
}
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述