5、ES6新特性
1 let与const、块级作用域
-
在ES6之前JS是没有块级作用域的,const与let填补了这方便的空白,分别使用let、const声明变量和常量,const与let都是块级作用域。
-
-
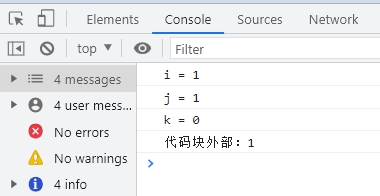
使用let与const定义的变量为块级作用域:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //大括号包裹的部分为代码块 { var i = 0; var i = 1; console.log("i = " + i); let j = 0; //let j = 1;//Uncaught SyntaxError: Identifier 'j' has already been declared j = 1; console.log("j = " + j); const k = 0; //const k =1;//Uncaught SyntaxError: Identifier 'k' has already been declared //k = 1;//Uncaught TypeError: Assignment to constant variable. console.log("k = " + k); } console.log("代码块外部:" + i); /* console.log("代码块外部:"+j); //Uncaught ReferenceError: j is not defined console.log("代码块外部:"+k); //Uncaught ReferenceError: k is not defined */ </script> </head> <body> </body> </html>

2 函数参数默认值
-
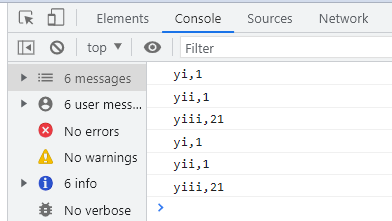
ES6支持在定义函数的时候为其设置默认值:传值覆盖,空值默认
格式:function 函数名称(参数名称1=值1,参数名称2=值2, ......){}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //es5 function f1(name, age) { name = name || "yi"; age = age || 1; console.log(name + "," + age); } f1(); f1('yii'); f1('yiii', 21); //es6 function f2(name = "yi", age = 1) { console.log(name + "," + age); } f2(); f2('yii'); f2('yiii', 21); </script> </head> <body> </body> </html>

3 箭头函数
-
箭头函数=>不只是关键字function的简写,类似于部分强类型语言中的lambda表达式
-
箭头函数用 => 符号来定义。
-
箭头函数相当于匿名函数,所以采用函数表达式的写法。
-
基本结构
匿名函数:function(参数){}
箭头函数:(参数)=>{}
-
箭头函数的箭头=>之前是一个空括号、单个的参数名、或用括号括起的多个参数名,而箭头之后可以是一个表达式(作为函数的返回值),或者是用花括号括起的函数体(需要自行通过return来返回值,否则返回的是undefined)。
-
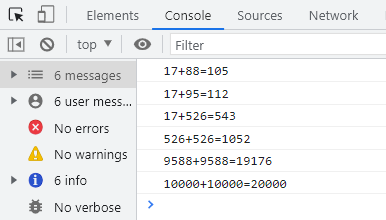
箭头函数例子:某些情况进一步简写
(1)当要执行的代码块只有一条return语句时,可省略大括号和return关键字:
(2)当传入的参数只有一个时,可以省略小括号:
(3)当不需要参数时,使用空的圆括号:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> let sum0 = function (x, y) { return x + y; } console.log("17+88=" + sum0(17, 88)); let sum1 = (x, y) => { return x + y; } console.log("17+95=" + sum1(17, 95)); let sum2 = (x, y) => x + y; console.log("17+526=" + sum2(17, 526)); let sum3 = (x) => x + x; console.log("526+526=" + sum3(526)); let sum4 = x => x + x; console.log("9588+9588=" + sum4(9588)); let sum5 = () => 10000 + 10000; console.log("10000+10000=" + sum5()); </script> </head> <body> </body> </html>

4 对象属性缩写
-
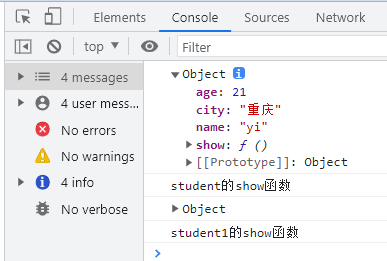
在ES6中允许我们在设置一个对象的属性(函数)的时候不指定属性名(函数名)。
-
当对象属性(函数)名称和外部变量(函数)名称,同名的情况下,可以省略属性名的重复书写以及冒号。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> const name = "yi";const age = 21;const city = "重庆"; //es5 const student = { name: name, age: age, city: city, show: function () { console.log("student的show函数"); } } console.log(student); student.show(); //es6 const student1 = { name, age, city, show() { console.log("student1的show函数"); } } console.log(student1); student1.show(); </script> </head> <body> </body> </html>

5 模板字符串
-
ES6支持模板字符串,使得字符串的拼接更加的简洁、直观。
-
不使用模板字符串:
在ES5中字符串拼接通过【+】实现
-
使用模板字符串:
ES6中使用反引号【``】来拼接字符串,使用【${}】来包含变量
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> let firstName = "李"; let lastName = "四"; //es5 let fullName1 = "名称:" + firstName + lastName; console.log(fullName1); //es6 let fullName2 = `名称:${firstName}${lastName}`; console.log(fullName2); </script> </head> <body> </body> </html>

6 模块化(Module)
-
导出(export)ES6允许在一个模块中使用export来导出多个变量或函数。
-
导出变量
ES6将一个文件视为一个模块,上面的模块通过 export 向外输出了一个或多个变量。
-
导出函数
-
-
导入(import)
定义好模块的输出以后就可以在另外一个模块通过import引用。
-
ES5不支持原生的模块化,在ES6中模块作为重要的组成部分被添加进来。模块的功能主要由 export 和 import 组成。每一个模块都有自己单独的作用域,模块之间的相互调用关系是通过 export 来规定模块对外暴露的接口,通过import来引用其它模块提供的接口。同时还为模块创造了命名空间,防止函数的命名冲突。
-
在js文件中通过import引入另外的js文件,提示Uncaught SyntaxError: Unexpected string,或者Uncaught SyntaxError: Unexpected identifier错误,原因是import属于es6的语法,但是浏览器不支持es6语法,所以需要转换。后期的Vue中会接解决这个问题。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话