2.CSS大部分知识点
1 CSS简介
1.1 css的发展历程
1.1.1 CSS是什么
CSS:层叠样式表 (Cascading Style Sheets)
CSS是由万维网联盟(W3C)制定的标准。
1.1.2 CSS的主要作用
- 美化html元素的外观。
- 对网页元素进行布局、以及定位。
- 对html元素进行响应式布局。
- 实现动画效果以及2d、3d转换。
- 配合html、js完成网页特效。
- 在小程序、手机app混合开发 、网站开发中都使用CSS作为样式描述的方式。
1.1.3 CSS的发展历史
CSS1:发布于 1996年12月17 日。1999 年1月11日,此推荐被重新修订,制定了css的就基本显示样式标准,如字体颜色等。
CSS2:发布于 1999年1月11日。CSS2添加了对媒介(打印机和听觉设备)和可下载字体的支持。
CSS3:CSS3在CSS2基础上增加了更多的属性,比如定义圆角、背景颜色渐变、背景图片大小控制和定义多个背景图片等很多。
现在新版本的浏览器基本都支持CSS3,比如IE9+、chrome11+等但低版本的浏览器无法兼容css3
1.2 入门程序
<p style="font-family: 楷体;color:red;font-size: 30px;">css的入门程序</p>
设置p元素的字体,颜色和字体大小。
1.3 css样式的引入方式
1.3.1 内联样式
内联式(Inline Style):也叫内嵌式或行内式。(不推荐)
<p style="font-family: 楷体;font-size: 20px;">啊哈哈哈哈</p>
内联式引入方式无法提取公用的样式,但优先级别最高,一般在UI的框架中可以通过内联样式替换模式样式,或在js中通过内联样式设定修改样式。
1.3.2 内部样式
嵌入式(Embedding):也叫内页样式,在网页上使用style标签包裹样式代码。 (不推荐)
······
<head>
<style>
p{
font-size: 20px;
color: red;
}
</style>
</head>
<body>
<p>哈哈哈哈哈</p>
</body>
······
Style标签:用于在网页中声明样式。
Style内的p:选择器,用于定位元素,适用于所有的p标签。
1.3.3外部样式
外联式(Linking):也叫外部样式,声明当前网页关联外部样式文件。(建议使用)
|
<p>哈哈哈哈</p> |
|
<link rel="stylesheet" href="style.css" /> |
|
style.css p{ font-size: 30px; color:blue; } |
link标签:用于引入外部的css样式
rel:stylesheet
href:外部样式的路径
1.3.4导入样式
|
<p>哈哈哈哈</p> |
|
<style> @import url("css/style.css"); </style> |
导入式( import ):使用css的样式规则@import导入外部css文件。
在vue、小程序等模块化前端开发模式中,都采用此种方式引入css文件
@import:导入样式的规则关键字。
url(“css路径”):导入外部css文件的路径。
1.3.5样式的优先级
不同引入方式的优先级别:如果不同的引入方式同时对一个标签进行样式渲染,则按照如下的优先级别。
内联样式的优先级最高,内部样式和外部样式,看谁在后面,优先显示谁。
1.4样式的调试
调试方式:
部分样式无法渲染。
原因分析:在css文件中出现语法错误,导致浏览器中断执行。
解决方案:通过半数删除的方式定位错误语法。
布局样式错乱。
原因分析:在css文件某一个子元素尺寸定义错误,导致布局错乱。
解决方案:通过开发人员选项或检查元素的方式查找出错元素。
2 CSS语法规则
2.1 取值与单位
2.1.1 css语法
选择器:用于选择需要添加样式的元素。(参见之后章节)
属性(property):样式的属性名称,例如color代表颜色。 (参见之后章节)
取值与单位:属性对应的数值以及单位。
语法规则:用于修饰样式的css固定语法。
注释:用户对css的程序描述,不执行。
2.1.2 css的取值与单位
- 相对长度单位:
- em(相对于当前标签内文本的字体尺寸), ex
- rem(相对于根元素html字体大小)
- %(百分比,相对于父容器的百分比)
- 绝对长度单位:
- cm(厘米), mm(毫米), in(英寸), pt(点1pt = 1/72in ), pc(派卡1pc = 12pt ), px(像素)
- 长度单位的使用场景:
- 在pc端网页制作时一般采用px作为精确的长度单位。
- 在手机端开发时使用em、rem、%以及css3新增单位进行响应式布局。
2.1.3颜色类取值单位
HEX:#ffffff:以16进制表示颜色,但是不能表示透明(最常用) 。
HSL:hsl(30%,50%,50%),由色调(H)、饱和度(S)、亮度(L)三个颜色通道,按百分比组合而成。
RGB:rgb(128,128,128),由光的三原色红色(R)、绿色(G)、蓝色(B),按比例组合而成。
RGBA: rgba(0,0,0,0.5),由光的三原色红色(R)、绿色(G)、蓝色(B)以及透明组合而成。优点是支持透明。(css3标准)
颜色单位的使用场景:
在不需要透明显示时使用HEX作为颜色单位。
手机端或高版本浏览器中透明颜色可以使用RGBA。
2.1.4文本类特殊取值
inherit:声明当前元素的属性继承父容器属性。
initial :声明当前元素的属性为默认属性。(css3,在IE中不兼容)
div { position: relative; } div a { position: inherit; }
其他取值范围
时间取值:s,ms例如在使用动画属性中使用
角度取值: deg 例如在使用变换属性中使用
2.2 CSS语法规则
语法规则:css的特定的一组关键字,代表特定css规则。
!important:设定样式渲染的应用优先权。该优先权大于引入方式的优先级别。但IE6以下不兼容。
······
<head>
······
<style>
p{
color: red !important;<!-- 优先级更高 -->
}
</style>
</head>
<body>
<p style="color:green;">哈哈哈哈</p>
</body>
@import:引入外部css文件。
@charset:在外部样式表文件内使用。指定文件字符编码。
|
style.css @charset "utf-8"; p{ font-size: 30px; font-family: 楷体; color:blue; } |
2.3 CSS注释
css的注释:对程序的文字描述。在css中注释会被下载到客户端,从而影响打开速度,应在程序编写后使用压缩文件去掉注释、换行、空格等字符。
注释的使用方式:使用 /*被注释的内容*/ 对css进行注释
2.4 CSS其他特性
- css的基本语法规则:
忽略大小写(但在定义类选择器时识别大小写),建议使用小写。
多重声明:使用多个属性以及取值同时渲染一组标签。
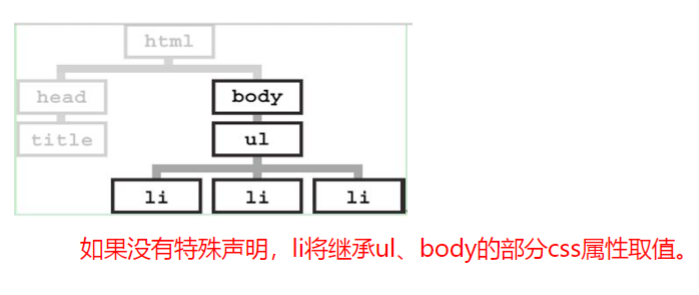
- css的继承特性:特定的CSS属性向下传递到子孙元素。继承依据文档树的树型结构,目的是方便开发者开发。

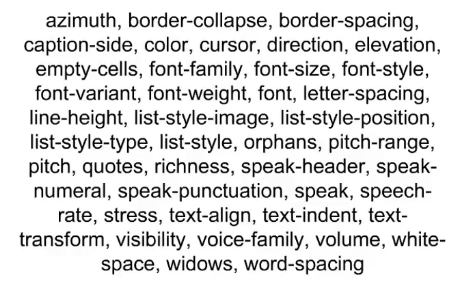
- CSS样式继承的局限性:部分CSS的样式属性是无法被继承的,例如border。如下所示CSS中可以继承的属性。

- CSS样式继承属性辅助记忆方式:
- 文本类型的属性会被继承。
- 列表类型的属性会被继承
- 颜色类型的属性会被继承
- 继承的覆盖性:
- 子元素使用inherit取值来强制声明继承父容器的css样式。
- 子元素一旦声明了与父元素同属性的继承样式,则子元素的样式覆盖父元素的样式声明。
3选择器

3.1标签选择器
- 标签选择器也称元素选择器、类型选择器,它直接使用元素的标签名当做选择器,将选择页面上所有该种标签。
ul { /* 去掉无序列表的小圆点 */ list-style: none; } a { /* 去掉超级链接的下划线 */ text-decoration: none;} - HTML标签{属性名:属性值;}
3.2类选择器
- .class{属性名:属性值;}
<标签class="class name">标签内容</标签名>
- 标签可以通过class引入多个样式类名,用空格分开。
- 类名区分大小写。
······ <style> .nav{ color:#F7CAC9; } .nav-top{ color: #92A8D1; } </style> </head> <body> <div class="nav-top"> SEVENTEEN </div> <div class="nav"> CARAT </div> </body> ······
- 一个元素可以设置多个类名,中间用空格隔开。但是我们在使用选择器的时候,不能直接写
- .nav .nav-top:选择器中间有空格,代表父子关系,这是不对的,两个类名是同一元素
- .nav.nav-top:这是对的,选择器中间无空格,取交集
3.3 id选择器
- #id{属性名:属性值;}
<标签id="id name">标签内容</标签名>
- 作用于同一个ID的某个资源,同一个页面中只能使用一次,任何一个标签都有ID属性,ID属性值要唯一。
- 示例
#nav-top{color: #92A8D1;}
3.4选择器分组
- 选择器的分组:对一组选择器赋予同样的样式属性。一般用于对一组公用标签的相同属性进行赋值。
<h1>标题1</h1> <h2>标题2</h2> <h3 class="myh">标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6 id="hhh">标题6</h6> <style> h1,h2,.myh,h4,h5,#hhh{ color:blue; } </style>
3.5派生与子元素选择器
- 派生选择器:由多个选择器组合而成,按照html标签的层级关系(全部后代子孙)筛选要被渲染的标签。
- 当前标签的祖辈容器必须为li,且li的祖辈容器必须为ul。
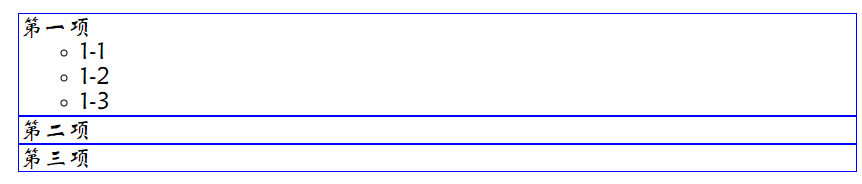
<ul class="outer"> <li>第一项 <ul> <li>1-1</li> <li>1-2</li> <li>1-3</li> </ul> </li> <li>第二项</li> <li>第三项</li> </ul> .outer li { list-style: none; border:1px solid #0000FF; }
- 子元素选择器:由多个选择器组合而成,按照html标签的层级关系(直接后代),筛选要被渲染的标签。
- 渲染的标签具备如下规则:
- 当前标签的父容器必须为li,且li的父容器必须为ul。
- 子元素选择器与派生选择器的区别:子元素选择器筛选的是直接子元素,而派生选择器筛选全部后代。
.outer > li{ list-style: none; border:1px solid #0000FF; }
3.6属性选择器
- 属性选择器:根据元素的html属性或属性值筛选要被渲染的元素。
- 筛选具有href和target属性的a标签。
<a href="01-css入门.html">css</a><br /> <a href="http://www.baidu.com" target="_blank">打开百度</a> a[href][target] { color: #0000FF; }
- 筛选href的值为http://www.baidu.com的a标签
a[href="http://www.baidu.com"]{ color: #0000FF; }
3.7伪类选择器
伪类选择符:按照用户操作状态筛选需要渲染的元素
- E:link:设置a对象在未被访问前的样式表属性。
- E:visited :设置a对象在其链接地址已被访问过时的样式表属性。
- E:hover:设置对象在其鼠标悬停时的样式表属性。
- E:active:设置对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式表属性。
- E:focus:设置对象在成为输入焦点(该对象的onfocus事件发生)时的样式表属性。
- E:first-child:筛选父元素的第一个子元素。
- E:last-child:筛选父元素的最后一个子元素。
3.8伪对象选择器
伪对象选择符
- E::first-letter:设置符合E筛选条件的第一个字符的样式。
- E::first-line:设置符合E筛选条件内的第一行的样式。
- E::before:设置符合E筛选条件的前一个元素的样式。
- E::after:设置符合E筛选条件的后一个元素的样式。
- E::selection:设置符合E筛选条件的元素被选择时的样式。
4布局与定位属性
4.1尺寸属性
尺寸属性取值范围说明:
auto:无特定宽度值,由内容决定大小(默认值)。
<length>:用长度值来设定宽/高度。不允许负值。
<percentage>: 用百分比来设定宽度。不允许负值。
高度为100%是由内容的大小决定的,所以100%的高度是无效的。
解决方法1:设置当前容器的父元素的高度为100%或设置当前容器为position: absolute;
解决方法2:使用css3中的vh单位。
我们一般通过px设置高度。
4.2盒子模型
4.2.1盒子模型
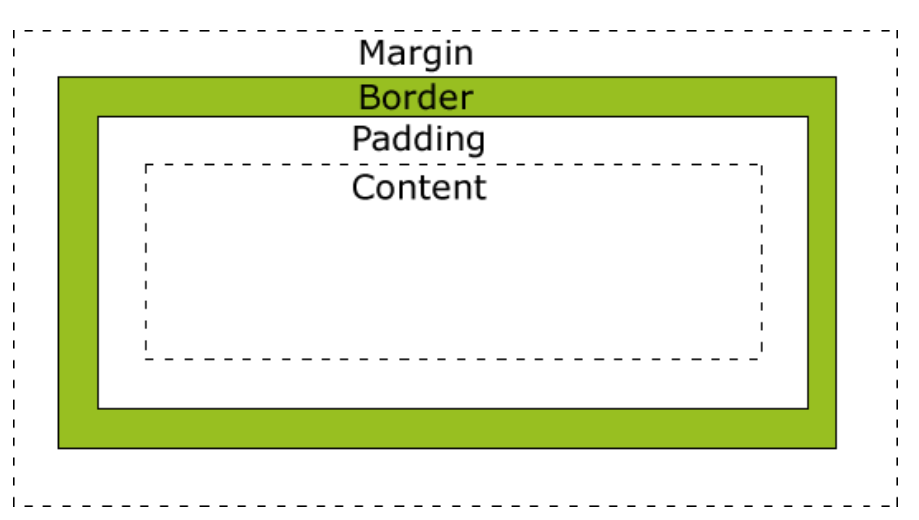
- 盒子模型:所有HTML元素可以看作盒子模型(box model),用来设计和布局时使用。
- CSS盒模型本质上是一个盒子,封装周围的HTML元素,
- 它包括:边距,边框,填充和实际内容。

4.2.2 内外边距
- padding:可以分别通过padding-top,padding-left,padding-right,padding-bottom设置上左右下的内边距。
- margin:可以分别通过margin-top,margin-left,margin-right,margin-bottom设置上左右下的外边距。
- 可以为1个值(4个方向),2个值(上下,左右),3个值(上,左右,下)4个值(上,右,下,左)
4.2.3边框属性
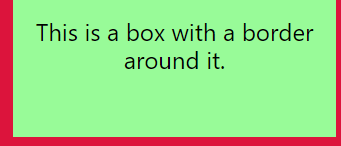
- 对于 border 来说,宽度、颜色和类型是可以被简写到一个声明里的。比如:
border: 1px solid #000; - 宽度
|
border-width: 0 4px 8px 12px;
|
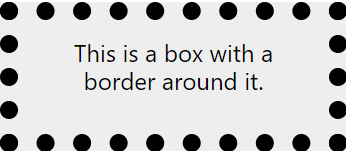
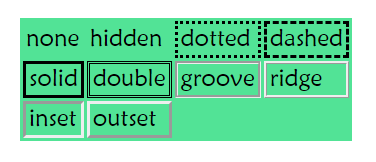
- 样式
|
border-style: dotted; 其他的:
|
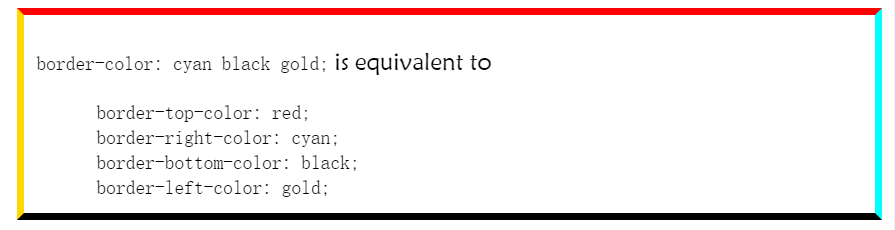
- 颜色

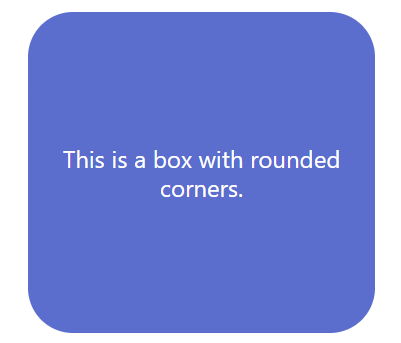
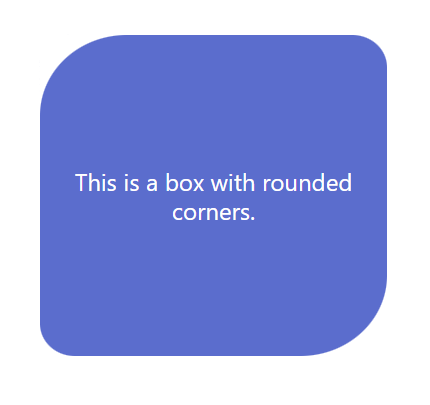
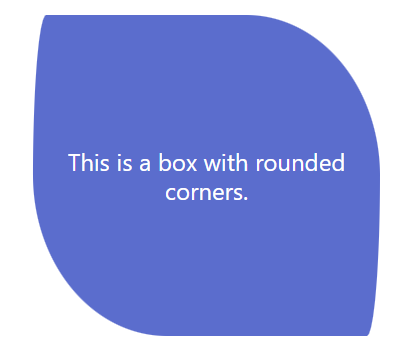
- 外边框圆角
|
border-radius: 30px;
|
border-radius: 25% 10%;
|
border-radius: 10% 30% 50% 70%;
|
border-radius: 10px 100px / 120px;
|
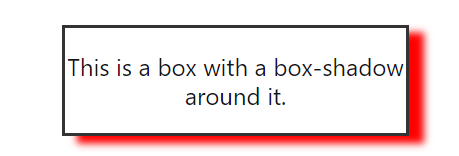
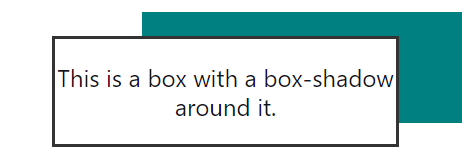
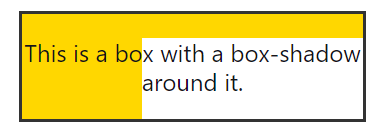
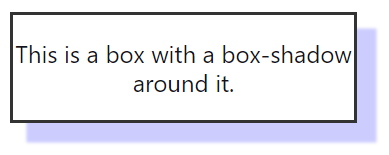
- 盒子阴影
box-shadow(X轴偏移量,Y轴偏移量,模糊半径,扩散半径,颜色);
|
box-shadow: 10px 5px 5px red;
|
box-shadow: 60px -16px teal;
|
|
box-shadow: inset 5em 1em gold;
|
box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);
|
4.3布局属性
- CSS 有如下三种基本的布局模式:
- 普通流:是按照文档顺序布局,默认是从上到下,从左到右。
- 浮动流:设定元素按照向某一个方向倾斜浮动的方式进行布局。
- 相对/绝对/固定定位:直接定位元素在文档或在父元素中的位置(详见定位属性)。
- 普通流:根据块级元素的标签在HTML里的顺序。
- 行内元素在水平(内间距、边框、外边距)方向上横向布局,行内元素无法设定高度宽度等。
- 可通过设置行内元素的行高line- height调整元素高度。
- 将行内元素的style属性里设置一个display:inline-block,可将其转化成内联块元素。
- 块级元素按照从上到下的方式进行布局,高度宽度边距等属性都生效。
4.3.1 display和visibility
display可以设置元素的显示级别
block:行级块,独占一行,可以设置大小,行高,内外边距
Inline-block:内联块,可以设置大小,行高,内外边距,不能独占一行
内联块,不能独占一行,不能设置大小。要想设置大小,行高,内外边距,需要将内联块显示为block。
None:不显示,该元素在普通流中的位置消失
Visibility:显示和隐藏
Visible:正常显示
Hidden:隐藏,在普通流中的位置还有
4.3.2浮动和清理浮动
- clear常用取值范围
- none:允许左侧和右侧有浮动效果(默认值)。
- both:清除左右两侧的浮动效果。
- left/right:清除左边/右边的浮动效果。
- float常用取值范围
- none:不浮动(默认值)。
- left/right:向左/右浮动。
- 当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。
- 如果一个元素里只有浮动元素,那它的高度会是0。
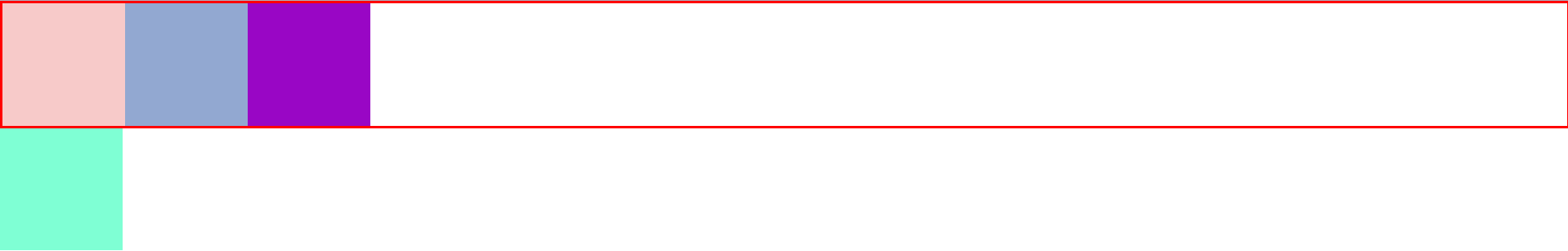
- 清理浮动:给父元素添加height或添加一个清理浮动的div
<!-- html --> <div class="father"> <div class="one"></div> <div class="two"></div> <div class="three"></div> </div> <div class="other"></div> /* css */ *{margin: 0;padding: 0;} .father{ border: 2px solid red; height: 100px; } .one{ width: 100px;height: 100px; background-color: #F7CAC9; float: left; } .two{ width: 100px;height: 100px; background-color: #92A8D1; float: left; } .three{ width: 100px;height: 100px; background-color: #9906c5; float: left; } .other{ width: 100px;height: 100px; background-color: aquamarine; }
4.3.3定位
- 定位属性:设定元素是否脱离正常的文档流,“漂浮”在指定的位置上的css属性。
- position:设置对象的定位方式。取值范围:
- static:对象遵循普通流(默认值)。
- relative:相对定位,对象遵循普通流,当前元素参照父元素的左上角进行位置偏移。
- absolute:绝对定位,对象脱离普通流,当前元素偏移属性参照的是离自身最近的相对定位元素,如果没有相对定位的元素,则一直追溯到文档。
- fixed:与absolute一致,但偏移位置是以窗口为参考。当出现滚动条时,对象不会随着滚动。
- z-index:检索或设置对象的层叠顺序。取值范围:
- auto:设定当前元素的层叠顺序为0。
- <integer>:用整数值来定义堆叠级别,可以为负值。
- top/right/bottom/left:设置当前元素距离父容器或网页顶边界向下/左/上/右偏移位置。取值范围:
- auto:默认值,根据HTML定位规则在文档流中分配。
- <length>:用长度值来定义距离顶部/右边/底部/左边的偏移量,可以为负值。
- <percentage>:用百分比来定义距离顶部/右边/底部/左边的偏移量。
-
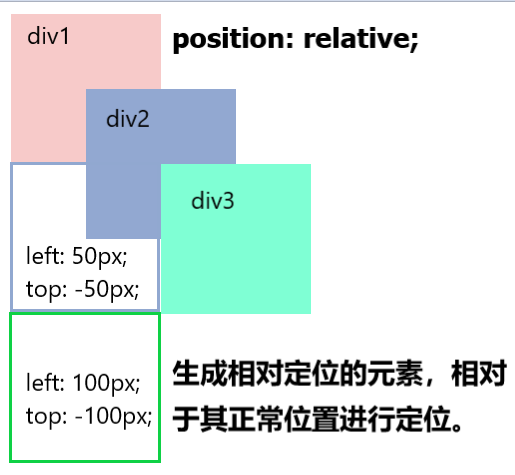
相对定位例子
<div class="div1"></div> <div class="div2"></div> <div class="div3"></div>
/* css */ .div1{ width: 100px;height: 100px; background-color: #F7CAC9; } .div2{ width: 100px;height: 100px; background-color: #92A8D1; position: relative; left: 50px; top: -50px; } .div3{ width: 100px;height: 100px; background-color:aquamarine; position: relative; left: 100px; top: -100px; }
-
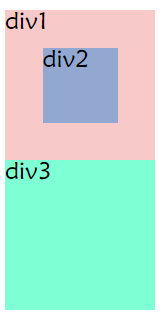
绝对定位例子
<div id="father"> <div class="div1">div1</div> <div class="div2">div2</div> <div class="div3">div3</div> </div> /* 绝对定位 */ #father{ width: 200px; position: relative; } .div1{ width: 100px;height: 100px; background-color: #F7CAC9; } .div2{ width: 50px;height: 50px; background-color: #92A8D1; position: absolute; top: 25px; left: 25px; } .div3{ width: 100px;height: 100px; background-color:aquamarine; }
-
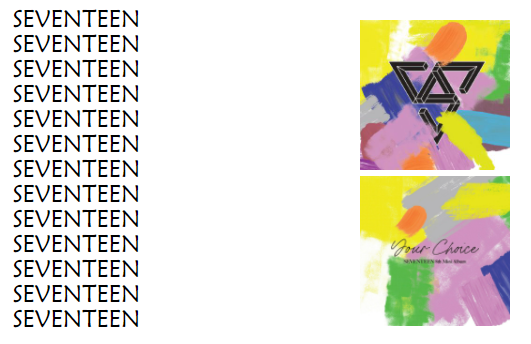
固定定位例子
SEVENTEEN<br>SEVENTEEN<br>SEVENTEEN<br>SEVENTEEN<br> SEVENTEEN<br>SEVENTEEN<br>SEVENTEEN<br>SEVENTEEN<br> SEVENTEEN<br>SEVENTEEN<br>SEVENTEEN<br>SEVENTEEN<br> SEVENTEEN<br> <div class="div7"> <ul> <li><img src="../day1/2.jpg"></li> <li> <img src="../day1/4.jpg"></li> </ul> </div> /* css */ ul{ list-style: none; } .div7{ position: fixed; top: 0;left: 200px; } .div7 img{ height: 100px;width: 100px; }
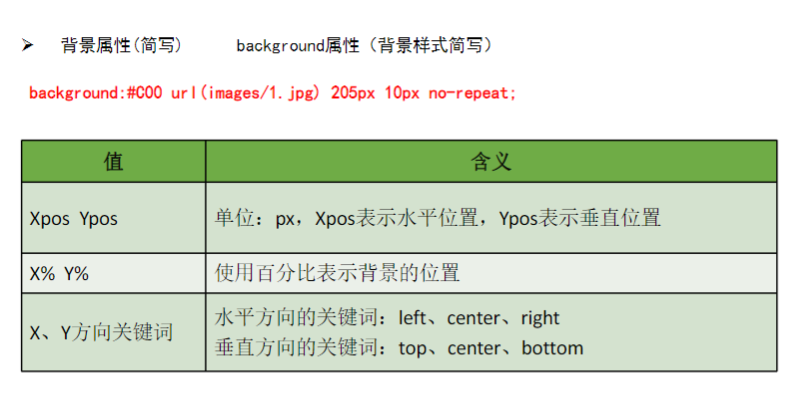
5背景属性

background:复合属性,设置对象的背景特性。
- background-color:设置对象的背景颜色。
- background-image:设置对象的背景图像。
- background-repeat:设置对象的背景图像如何铺排填充。
- background-attachment: 设置对象的背景图像是随对象内容滚动还是固定的。
- fixed:固定的
- Scroll:滚动
- background-position:设置对象的背景图像位置。
- background-repeat:设置对象的背景图像如何铺排填充。取值范围:
- repeat-x: 背景图像在横向上平铺 。
- repeat-y: 背景图像在纵向上平铺 。
- repeat: 背景图像在横向和纵向平铺 。
- no-repeat: 背景图像不平铺。
- background-position:设置对象的背景图像位置。取值范围:
- <percentage>:用百分比指定背景图像填充的位置。可以为负值。
- <length>:用长度值指定背景图像填充的位置。可以为负值。
- center:背景图像横向和纵向居中。
- left:背景图像在横向上填充从左边开始。
- right:背景图像在横向上填充从右边开始。
- top:背景图像在纵向上填充从顶部开始。
- bottom:背景图像在纵向上填充从底部开始。
- background-size:设置对象的背景图片的大小,取值范围:
- auto auto:第一个值为x方向的大小,第二个值为y方向的大小,auto默认大小
- 也可以写像素值,和百分比。如果一个值写auto,另一个值写像素值,则auto的一方会随着等比例变化
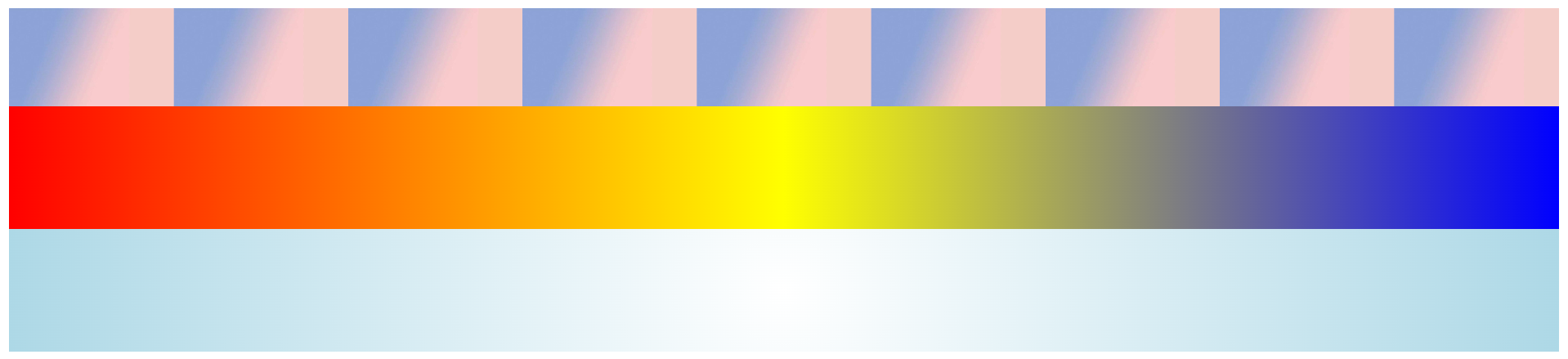
- 背景渐变:
- 通过设定背景图片实现
- 通过css3中新增的渐变属性实现
- css3中新增的渐变类型:
- 线性渐变(Linear Gradients)- 从两点之间颜色变换。
- 径向渐变(Radial Gradients)- 从中心点向外围颜色变换。
-
例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .div1{ width:100%;height: 80px; background-image: url(../photo/1.jpg); background-position: 50%;/*图片的中心点*/ background-size: auto 80px; } .div2{ height: 100px; background-image: linear-gradient(to right,red,yellow,blue); } .div3{ height: 100px; background-image: radial-gradient(circle,white,lightblue); } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> </body> </html>
6文本属性
6.1字体属性

字体属性列表:其中font是下面属性的复合属性
- font-style:设置元素中的文本字体样式。取值范围:
- normal:指定文本字体样式为正常的字体
- italic:指定文本字体样式为斜体。对于设定了斜体属性的文字生效。
- oblique:浏览器以倾斜的文字进行显示,忽略字体设定的斜体显示方式。
- 在定义字体时需要声明文字内容的粗体、斜体、下划线、删除线等字体的显示样式,但对于生僻字则部分字体只声明了正常字体样式
- font-weight:设置元素中的文本字体的粗细。取值范围:
- normal/:正常的字体。相当于数字值400。
- bold:粗体。相当于数字值700。
- bolder:定义比继承值更重的值。
- lighter:定义比继承值更轻的值。
- <integer>:用数字表示文本字体粗细。取值范围:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
- font-size:设置元素中的字体尺寸。 常用的取值如下
- 绝对长度单位:一般使用像素单位,默认浏览器body标签内的文本大小为16px。
- 相对长度单位:em、rem等相对长度单位。
- 响应式布局的实现方案:
- 通过媒体查询对设定浏览器的字体基准。
- 文字、图片、表单元素采用rem单位设定大小。
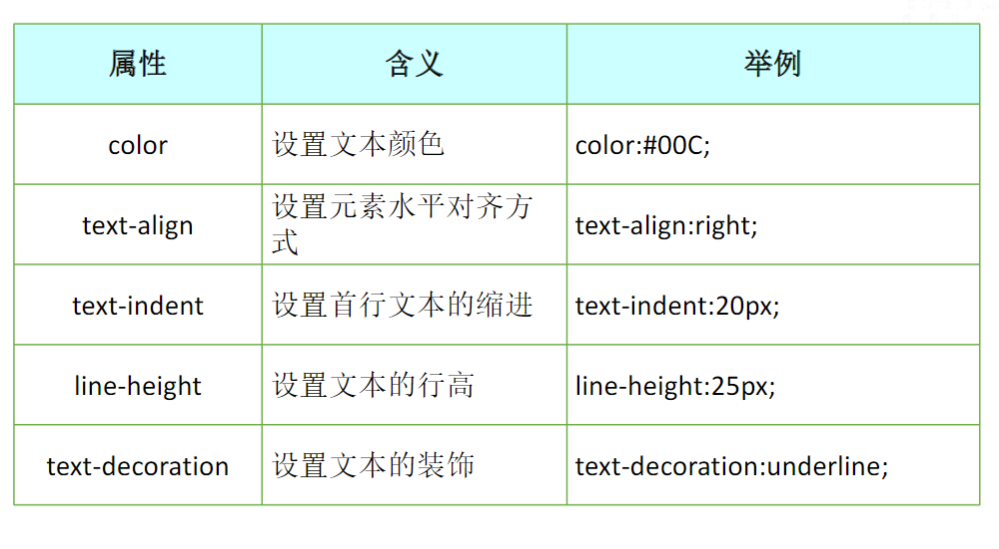
6.2文本属性

text-decoration 这个 CSS 属性是用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁)它是 text-decoration-line, text-decoration-color, text-decoration-style, 和新出现的 text-decoration-thickness 属性的缩写。
text-decoration-linetext-decoration-colornone表示没有文本修饰效果。underline在文本的下方有一条修饰线。overline在文本的上方有一条修饰线。line-through有一条贯穿文本中间的修饰线。
text-decoration-style
- solid画一条实线。double画一条双实线。dotted画一条点划线。dashed画一条虚线。
- wavy画一条波浪线。-moz-none不画线。亦可用
text-decoration-line: none替代。 text-decoration-thicknessauto由浏览器为文本装饰线选择合适的厚度。from-font如果字体文件中包含了首选的厚度值,则使用字体文件的厚度值。如果字体文件中没有包含首选的厚度值,则效果和设置为auto一样,由浏览器选择合适的厚度值。<length>将文本装饰线的厚度设置为一个length类型的值,覆盖掉字体文件建议的值或浏览器默认的值。- 百分比
6.3透明度
- Opacity:值为0-1,1为不透明(看不到背景),0为全透明(看不到了)。
6.4案例
- 图片变亮的效果,除了设置透明度外,还可以通过在图片上方加蒙版,当hover时蒙版消失来实现。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .outer{ width: 390px; height: 256px; position: relative; border-radius: 5px; overflow: hidden; /*超出父元素范围的内容不显示*/ } .outer img{ width: 100%; } .outer .cover{ width: 390px;height: 256px; position: absolute; top:0;opacity: 0.3; background-color: darkgrey; } .outer:hover .cover{ display: none; } </style> </head> <body> <div class="outer"> <img src="../../photo/1111.jpg" /> <div class="cover"></div> </div> </body> </html>有蒙版 当hover时蒙版消失


7过渡效果
- 例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 100px; height: 100px; background-color: red; } div:hover{ width:200px; height: 200px; opacity: 0.5; /*过渡效果,第1个参数,过渡的属性,第2个参数,时长*/ transition: width 1s,height 1s,opacity 1s; } </style> </head> <body> <div></div> </body> </html>
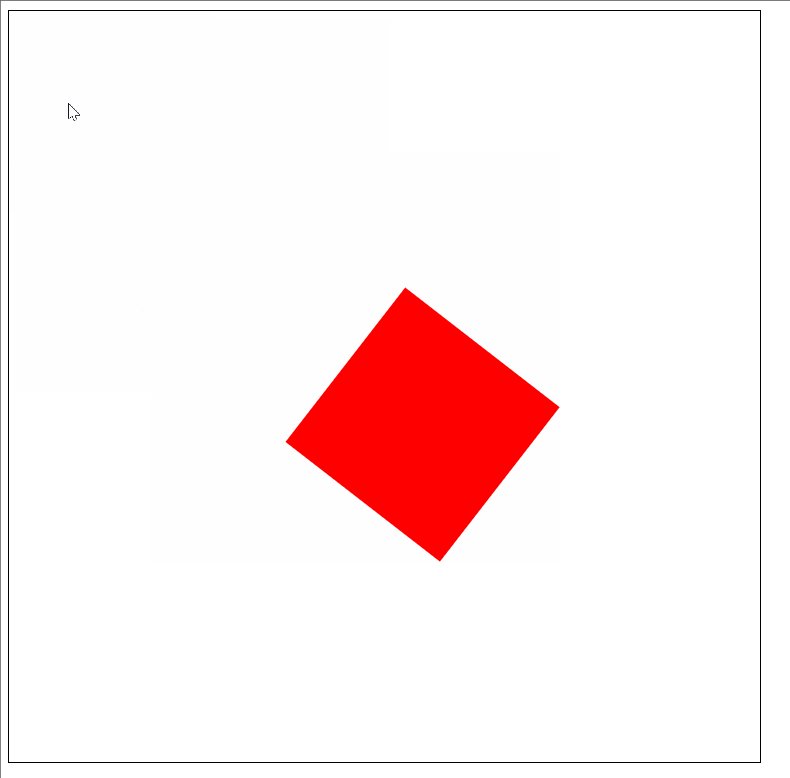
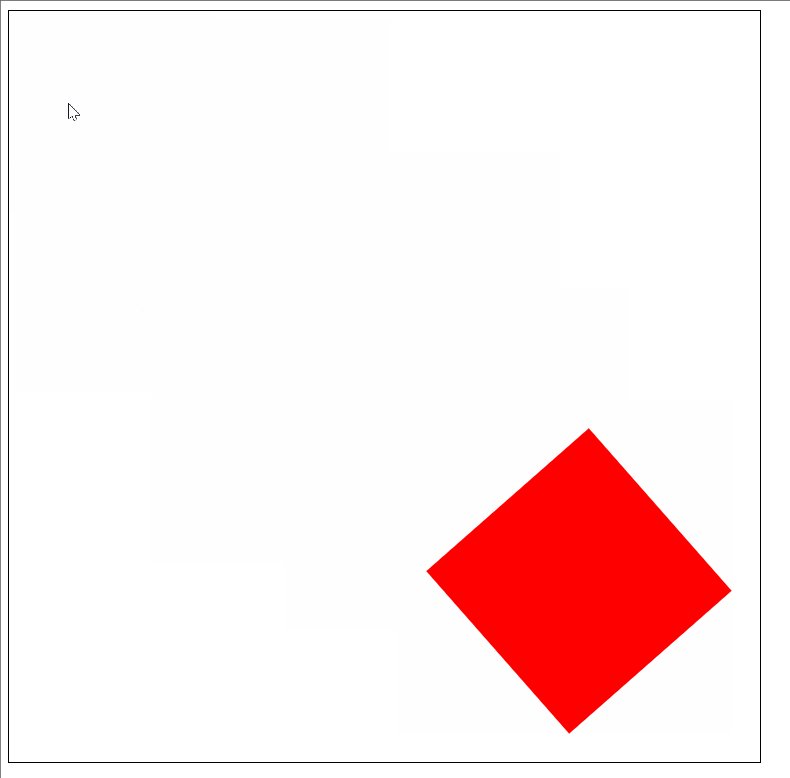
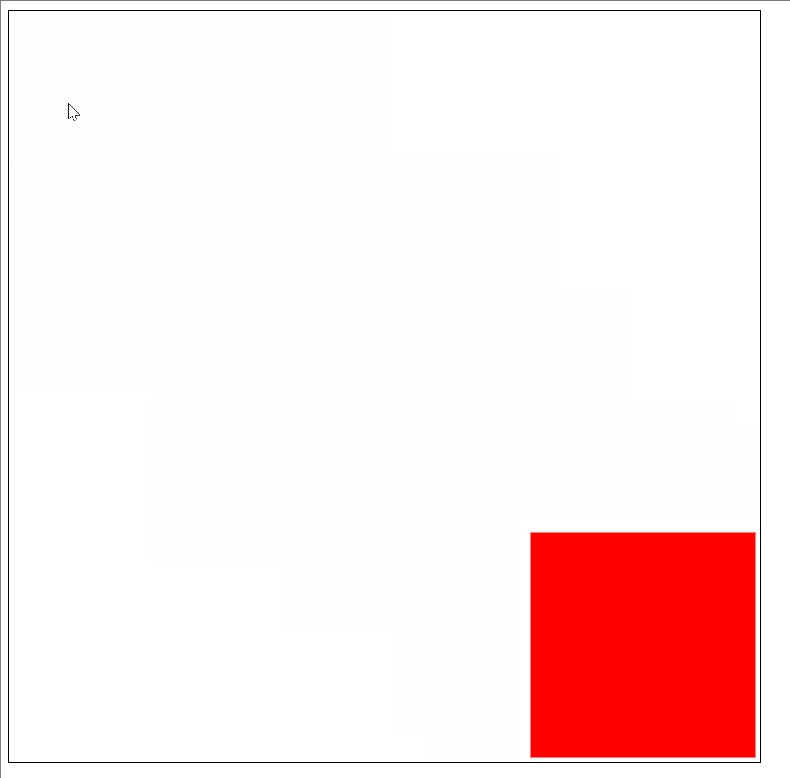
8 2D转换
- Transform:2D转换,可以对元素进行平移,旋转,缩放
- TanslateX(),TanslateY(),Tanslate(x方向的值,y方向的值)
- rotateX(),rotateY(),rotateZ()旋转
- scaleX(),scaleY()缩放
- 例子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .father{ width: 500px; height: 500px; border: 1px solid black; } .son{ width: 100px; height: 100px; background-color: red; } .father:hover .son{ /* x向右移动400px,y向下移动400px*/ /* transform: translate(400px, 400px); */ /* transform: rotateZ(360deg); */ /* transform: scale(1.5, 1.5); */ transform: translate(372px, 372px) rotateZ(360deg) scale(1.5, 1.5); transition: transform 1s; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
9弹性布局
CSS 弹性盒子布局是 CSS 的模块之一,定义了一种针对用户界面设计而优化的 CSS 盒子模型。在弹性布局模型中,弹性容器的子元素可以在任何方向上排布,也可以“弹性伸缩”其尺寸,既可以增加尺寸以填满未使用的空间,也可以收缩尺寸以避免父元素溢出。子元素的水平对齐和垂直对齐都能很方便的进行操控。通过嵌套这些框(水平框在垂直框内,或垂直框在水平框内)可以在两个维度上构建布局。
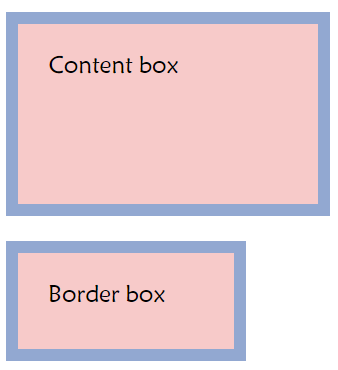
10box-sizing
- box-sizing
content-box是默认值,标准盒子模型。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
- 例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 160px; height: 80px; padding: 20px; border: 8px solid #92A8D1; background: #F7CAC9; } .content-box { box-sizing: content-box; /* Total width: 160px + (2 * 20px) + (2 * 8px) = 216px Total height: 80px + (2 * 20px) + (2 * 8px) = 136px Content box width: 160px Content box height: 80px */ } .border-box { box-sizing: border-box; /* Total width: 160px Total height: 80px Content box width: 160px - (2 * 20px) - (2 * 8px) = 104px Content box height: 80px - (2 * 20px) - (2 * 8px) = 24px */ } </style> </head> <body> <div class="content-box">Content box</div><br> <div class="border-box">Border box</div> </body> </html>















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)