一、结论
- box-shadow 和 outline 都不占据空间,border 占据空间。
- box-shadow 可以设置多重边框,而 outline 只能设置两层。
- outline 可以设置实线虚线等样式。
- 经测试 box-shadow 和 outline 都会贴合元素变成圆角。
二、代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>边框</title>
<style type="text/css">
body{
background-color: pink;
}
div{
width: 12%;
line-height: 100px;
margin-top: 50px;
margin-left: 20px;
text-align: center;
border-radius: 20px;
}
/* 透明边框 */
#transparent{
background: white;
border:10px solid hsla(0,0%,100%,.5);
background-clip: padding-box;
}
/* 多重边框 */
#box-shadow{
background: white;
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
}
#outline{
background: white;
border: 10px solid #655;
outline: 5px dashed deeppink;
/* outline-offset: 10px; */
}
</style>
</head>
<body>
<div id="transparent">实现透明边框</div>
<div id="box-shadow">通过阴影实现多重边框</div>
<div id="outline">通过outline实现多重边框</div>
</body>
</html>
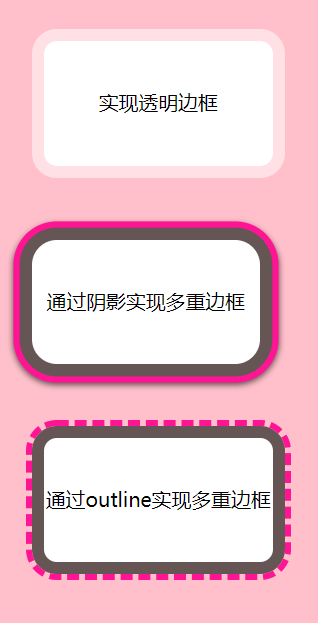
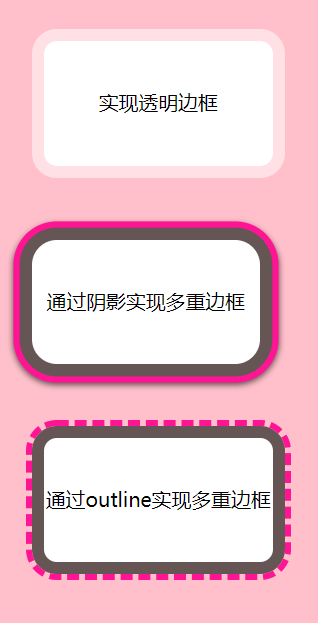
三、效果