gulp的安装以及less插件安装与使用
1.安装node.js
下载地址:http://nodejs.cn/download/
这时我们输入 node -v 以及 npm -v 检查是否安装成功。
2.为了提高后续使用的快速,我们安装一个cnpm。
什么是cnpm?简单的来说就是把国外的npm完全映照在国内
这就是镜像的cnpm。内容会不断的同步npm的内容。
至于怎么安装请跳转:http://blog.csdn.net/qq_38712750/article/details/71750734点击打开链接
3.安装好了之后我们开始进入今天的正题gulp的安装使用;
输入安装命令 cnpm install gulp-g 注意这里的-g 是全局安装

安装好后查看是否安装成功(用查看版本号的方法)输入 gulp -v
然后进入下一步
5.新建package.json文件
在这之前我们先要跳转到想存放的文件目录中

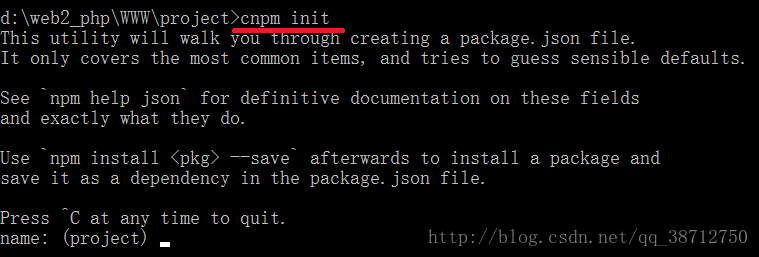
确定跳转成功后接着输入:cnpm init

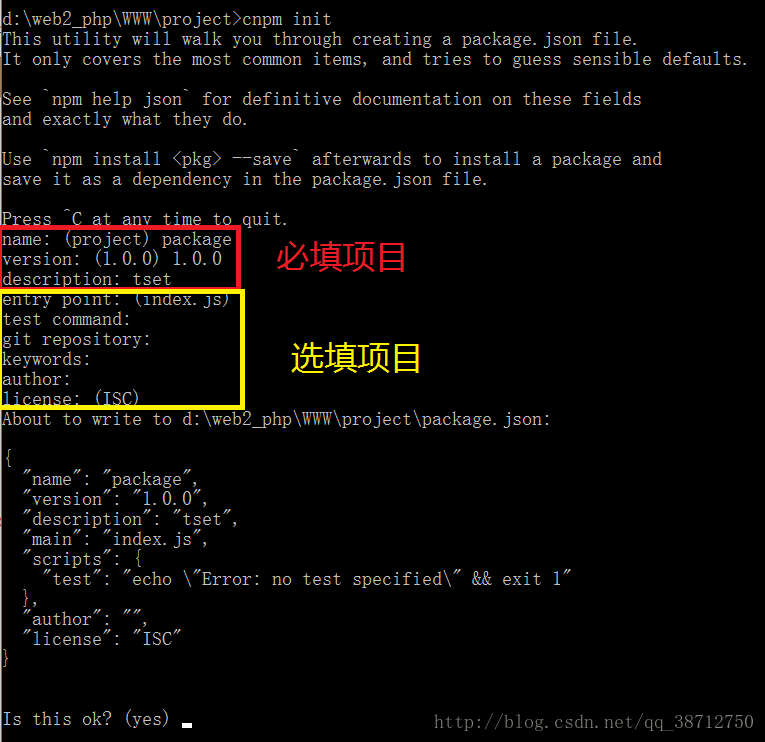
输入关键内容:

填写完后一定要确认内容
最后确认生成package.json文件

先检查一下,成功生成文件后继续下一步
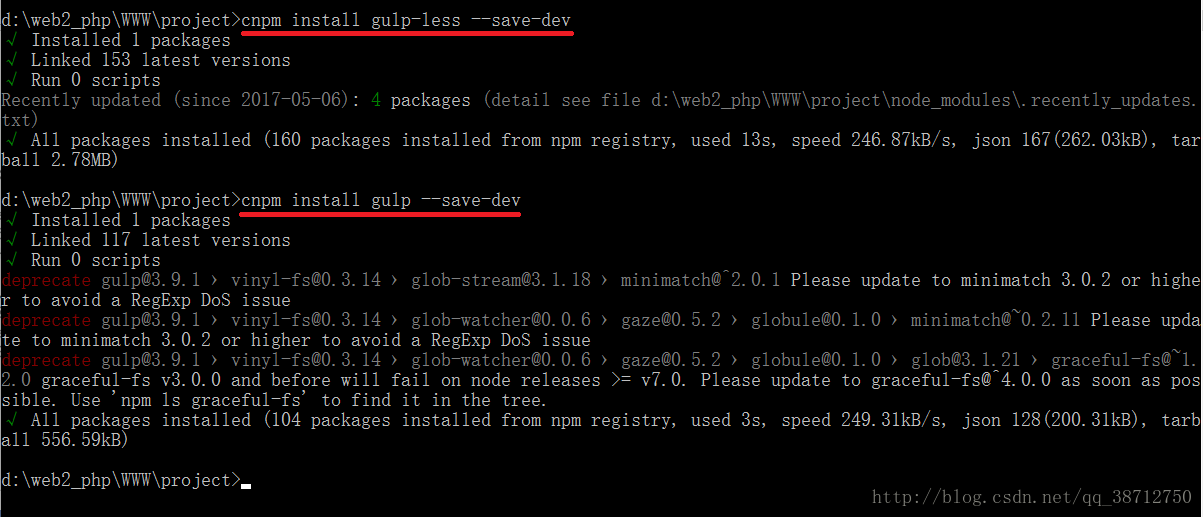
6.安装less:输入cnpm install gulp-less --save-dev 以及cnpm install gulp --save-dev注意这里不是全局安装
--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。

接着检查package.josn文件里是否存在安装的内容(12,13),没有的话要手动添加。

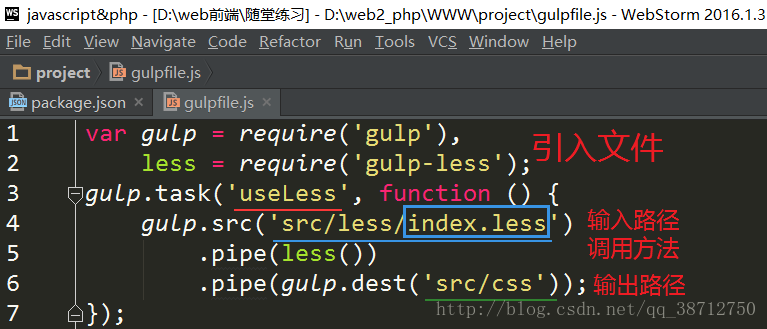
7.创建gulpfile.js文件内容如下:(第一次输入最好手打 提高印象)

一定要注意的是图中标记的路径以及文件名是可变的。
特别是less文件名,如果不想那么麻烦就直接用 ‘*’(星号代替) 代替;
然后就完成了一系列安装。
创建less文件后即可使用
参考地址:https://blog.csdn.net/qq_38712750/article/details/71791043
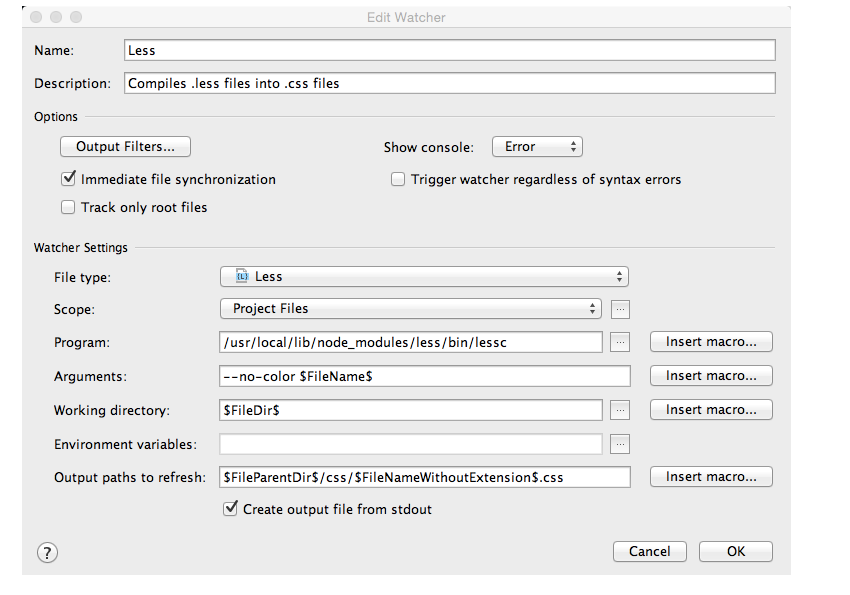
8.在webstorm中配置sass的自动编译(最新版不用设置)
参考地址:https://jinyanhuan.github.io/2015/04/26/less-in-webstorm/