vue项目打包部署到服务器,静态资源文件404
-
js文件404问题
原因:打包的项目静态资源的路径需要设置为绝对路径。如果是相对路径会出错
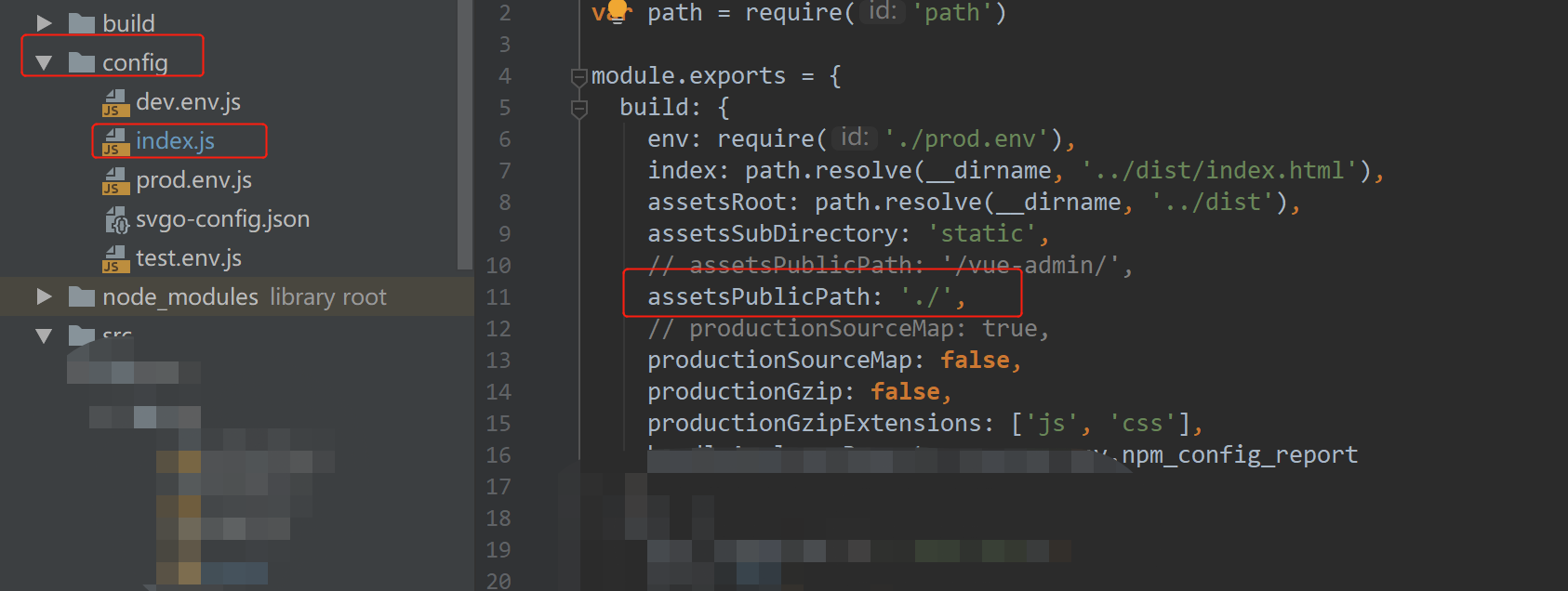
解决办法:修改config/index.js文件,将 assetsPublicPath修改为'./'

-
element-icons.woff 文件 404
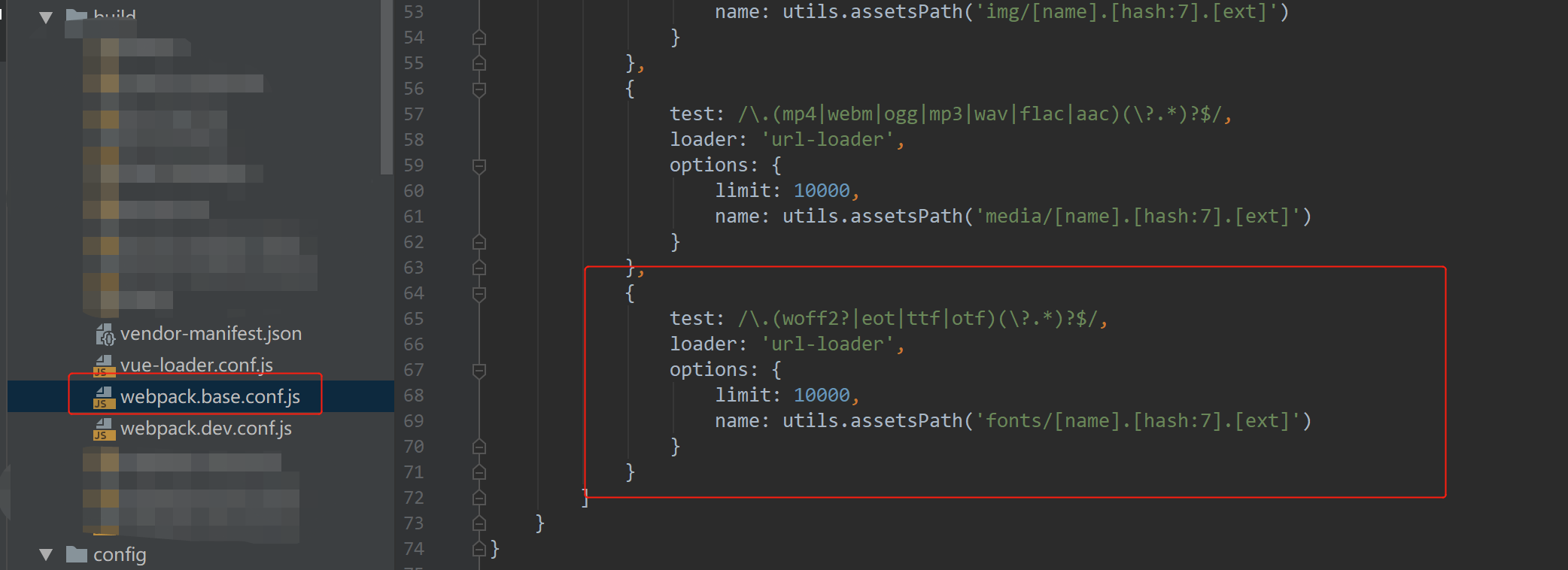
1.从下图可以看到,使用url-loader处理后的文件是在static目录下生成fonts目录下的文件。全部样式文件打包在css目录下app.************.css文件中。

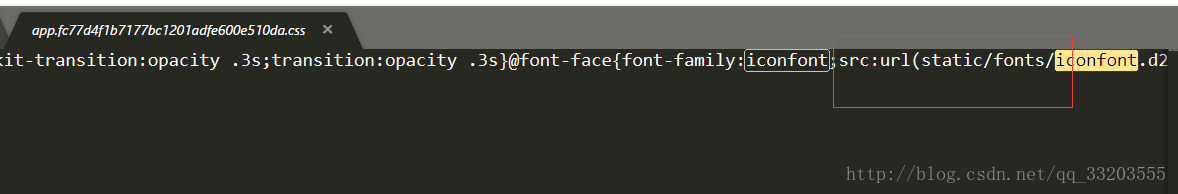
2.打开app.******.css文件后,可以看到css中对字体的引入路径

解决办法:在build/utils文件中的下图所示位置添加 publicPath:'../../'

这样css文件中引入字体文件路径时就会加上../../了。部署到服务器,静态文件就不会报404了。
源文件:https://www.cnblogs.com/lemoncool/p/10876407.html


