python之路_django中form组件
如下form组件实现的注册代码,将以此实例进行讲解:
html文件:
<form class="form-horizontal" style="margin-top: 100px" action="{{ request.get_full_path }}" method="post"> {% csrf_token %} <div class="form-group"> <label for="username" class="col-sm-2 control-label col-sm-offset-2"><span class="important">*</span>用户名:</label> <div class="col-sm-4"> {{ register_form.username }}<span class="error">{{ errors.username.0 }}</span> </div> </div> <div class="form-group"> <label for="useremail" class="col-sm-2 control-label col-sm-offset-2"><span class="important">*</span>设置邮箱:</label> <div class="col-sm-4"> {{ register_form.useremail }}<span class="error">{{ errors.useremail.0 }}</span> </div> </div> <div class="form-group"> <label for="userpswd1" class="col-sm-2 control-label col-sm-offset-2"><span class="important">*</span>设置密码:</label> <div class="col-sm-4"> {{ register_form.userpswd1 }}<span class="error">{{ errors.userpswd1.0 }}</span> </div> </div> <div class="form-group"> <label for="userpswd2" class="col-sm-2 control-label col-sm-offset-2"><span class="important">*</span>确认密码:</label> <div class="col-sm-4"> {{ register_form.userpswd2 }}<span class="error">{{ errors.userpswd2.0 }}</span><span class="error">{{ error_all.0}}</span> </div> </div> <div class="form-group"> <label for="usergender" class="col-sm-2 control-label col-sm-offset-2"><span class="important">*</span>性别:</label> <div class="col-sm-1"> {{ register_form.usergender }} </div> </div> <div class="form-group"> <div class="col-sm-offset-4 col-sm-4"> <input type="submit" class="btn btn-success btn-lg btn-block" value="确定"> </div> </div> </form>
form类代码:
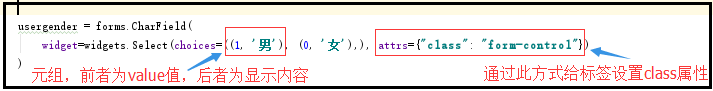
from django import forms from django.forms import widgets from django.core.exceptions import ValidationError from django.contrib.auth.models import User class RegisterForm(forms.Form): username=forms.CharField( min_length=5,max_length=12, error_messages={ "required": "用户名不能为空", "min_length": "用户名的长度不能小于5", "max_length": "用户名的长度不能大于12"}, widget=widgets.TextInput(attrs={"class":"form-control"}) ) useremail=forms.EmailField( error_messages={ "required":"邮箱不能为空", "invalid":"邮箱格式不合法" }, widget=widgets.EmailInput(attrs={"class":"form-control"}) ) userpswd1=forms.CharField( min_length=8, error_messages={ "required": "密码不能为空", "min_length": "用户名的长度不能小于8" }, widget=widgets.PasswordInput(attrs={"class":"form-control"}) ) userpswd2=forms.CharField( min_length=8, error_messages={ "required": "密码不能为空", "min_length": "用户名的长度不能小于8" }, widget=widgets.PasswordInput(attrs={"class": "form-control"}) ) usergender = forms.CharField( widget=widgets.Select(choices=((1, '男'), (0, '女'),), attrs={"class": "form-control"}) ) def clean_username(self): user_name=self.cleaned_data.get("username") userObj=User.objects.filter(username=user_name) print(userObj) if not userObj: return self.cleaned_data.get("username") else: raise ValidationError("该账户已经存在!") def clean_userpswd1(self): userpswd1=self.cleaned_data.get("userpswd1") if userpswd1.isdigit() : raise ValidationError("密码不能为纯数字!") elif userpswd1.isalpha() : raise ValidationError("密码不能为纯字母!") else: return self.cleaned_data.get("userpswd1") def clean_userpswd2(self): userpswd2=self.cleaned_data.get("userpswd2") if userpswd2.isdigit() : raise ValidationError("密码不能为纯数字!") elif userpswd2.isalpha() : raise ValidationError("密码不能为纯字母!") else: return self.cleaned_data.get("userpswd2") def clean(self): print(self.cleaned_data.get("userpswd1"),self.cleaned_data.get("userpswd2")) if self.cleaned_data.get("userpswd1") and self.cleaned_data.get("userpswd2"): if self.cleaned_data.get("userpswd1")!=self.cleaned_data.get("userpswd2"): raise ValidationError("前后密码不一致") else: return self.cleaned_data return self.cleaned_data
视图函数:
from django.shortcuts import render,HttpResponse from app01.forms import RegisterForm from django.contrib.auth.models import User def register(request): if request.method=="POST": register_form=RegisterForm(request.POST) if register_form.is_valid(): print("注册成功") print(register_form.cleaned_data) username=register_form.cleaned_data.get("username") userpswd=register_form.cleaned_data.get("userpswd1") useremail=register_form.cleaned_data.get("useremail") User.objects.create_user(username=username,password=userpswd,email=useremail) return HttpResponse("注册成功") else: print("注册失败") error=register_form.errors error_all=error.get("__all__")return render(request,"register.html",{"register_form": register_form,"errors":error,"error_all":error_all}) register_form = RegisterForm() return render(request, "register.html", {"register_form": register_form})
一、form组件插件
django的form主要有如下几大功能:生成HTML标签、验证用户信息(显示错误信息)、HTML Form提交保留上次提交数据(为提交成功时)、初始化页面显示内容等,现主要介绍form类中相关内容。
1、内置字段
在form类中创建的字段将用于在前端渲染成相应如input类的输入框,字段名字便是渲染的标签name,通过name值后端可以取到相应的值,内置字段中可以设置相应的数据输入要求,具体内置字段设置如下:
Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直) validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 ...
2、内置插件
内置字段传到前端后被渲染成相应标签,但是标签的类型可以通过内置插件方式进行设置,如下选择框的应该用实例,必须通过此方式引入相应模块:from django.forms import widgets。

如下为django中form插件中主要内置插件:
TextInput(Input)
NumberInput(TextInput)
EmailInput(TextInput)
URLInput(TextInput)
PasswordInput(TextInput)
HiddenInput(TextInput)
Textarea(Widget)
DateInput(DateTimeBaseInput)
DateTimeInput(DateTimeBaseInput)
TimeInput(DateTimeBaseInput)
CheckboxInput
Select
NullBooleanSelect
SelectMultiple
RadioSelect
CheckboxSelectMultiple
FileInput
ClearableFileInput
MultipleHiddenInput
SplitDateTimeWidget
SplitHiddenDateTimeWidget
SelectDateWidget
3、常用选择插件
常见选择性插件的应用如下:
# 单radio,值为字符串 # user = fields.CharField( # initial=2, # widget=widgets.RadioSelect(choices=((1,'上海'),(2,'北京'),)) # ) # 单radio,值为字符串 # user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), # initial=2, # widget=widgets.RadioSelect # ) # 单select,值为字符串 # user = fields.CharField( # initial=2, # widget=widgets.Select(choices=((1,'上海'),(2,'北京'),)) # ) # 单select,值为字符串 # user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), # initial=2, # widget=widgets.Select # ) # 多选select,值为列表 # user = fields.MultipleChoiceField( # choices=((1,'上海'),(2,'北京'),), # initial=[1,], # widget=widgets.SelectMultiple # ) # 单checkbox # user = fields.CharField( # widget=widgets.CheckboxInput() # ) # 多选checkbox,值为列表 # user = fields.MultipleChoiceField( # initial=[2, ], # choices=((1, '上海'), (2, '北京'),), # widget=widgets.CheckboxSelectMultiple # )
二、form组件钩子
form组件的钩子主要是对接收到的数据做进一步的限制检测,包含局部钩子和全局钩子,具体介绍如下:
1、局部钩子
局部钩子主要是对单个字段接收到数据进行检测判断,检测的错误信息也是放到该字段的错误信息errors字典中。
2、全局钩子



