python之路_django路由配置及模板
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
''' urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] 参数说明: 一个正则表达式字符串 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串 可选的要传递给视图函数的默认参数(字典形式) 一个可选的name参数 '''
一、url的反向解析
如上述,url中的正则表达式即为请求的路径,根据路径匹配执行对应的视图函数,如下,当我们请求路径符合正则表达式要求,就会执行对应的login函数:

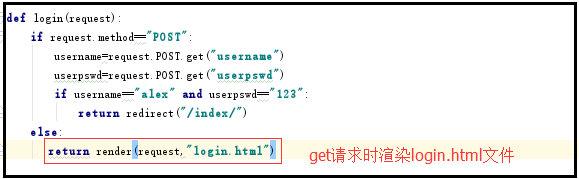
其中login函数为:

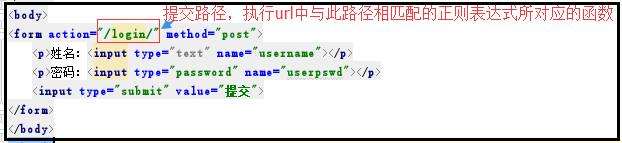
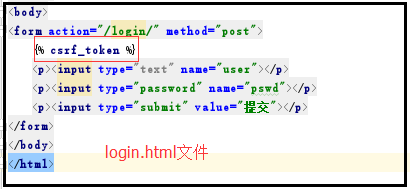
login.html文件为:

根据以上我们所写的代码逻辑,当通过get请求/login/路径时,我们执行符合此请求路径对应的login()函数,函数渲染一个login.htl的登录页面,当用户验证完信息点击提交按钮时,再次以post形式请求/login/对应的login()函数。
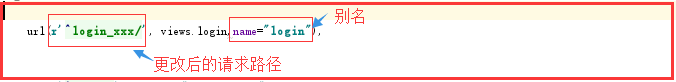
但是,在某些情况下,我们需要更改请求路径的正则表达式,即更换一个请求路径,这时候我们就需要对上述的url中的正则表达式和login.html中的提交路径同时进行更改成我们想要的,但是当我们有很多个文件和位置都有请求/login/的时候,我们一个个的手动的更改显然不是很合理。这就需要用到反向解析,也就是url中别名参数的作用,具体实例如下:


以上即称为反向解析,无论url中请求路径的如何更改,只要别名不改,程序中对此函数的请求都可以通过别名反向解析的形式找到。
二、Including other URLconfs
django项目中创建应用的命令为:
python manage.py startapp app01(app01为项目名)
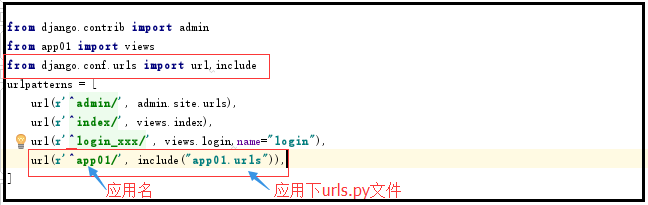
在django项目创建后,会有一个url.py文件,用于映射不同请求路径对应的函数,但是当我们一个django项目中有很多应用的话,各个项目的url的映射关系均放在此文件中显然不妥,不利于代码间的解耦。此时需要在此url文件中设置Including other URLconfs,设置后各应用对应的url映射关系就可以放在应用自己目录下urls.py文件中。如下:

此情况访问应用下路径映射函数的的方式如下例所示:
![]()
三、正则字符串参数
1、无名分组
通过在正则字符中使用一对括号,就可以实现分组,并可以获得分组的参数,如下例:
url(r'^articles/(\d{4})/(\d{2})/$', views.articles2), #articles2(request,组1参数,组2参数)
当请求路径为:http://127.0.0.1:8000/app01/articles/2004/12/,路径符合上述正则表达式字符串,执行articles2(request,2014,12)函数,即要求定义articles2函数时候必须要接收三个参数,映射过程是按照位置进行传参,函数实例如下:
def articles2(request,year,month): return HttpResponse(year+"---"+month)
2、有名分组
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
url(r'^articles/(?P<y>\d{4})/(?P<m>\d{2})/$', views.articles3) #articles3(request,y=对应参数,m=对应参数)
当请求路径为:http://127.0.0.1:8000/app01/articles/2004/12/,路径符合上述正则表达式字符串,执行articles3(request,y=2014,m=12)函数,即要求定义articles3函数时必须要接收三个参数,且参数必须为y和m,映射过程是按照关键字进行传参,函数实例如下:
def articles3(request,y,m): #参数y和m必须与分组名一致,因为是按照关键字传参,位置随意 return HttpResponse(y+"-----"+m)
四、redirect函数
redirect()函数也称为重定向函数,现在以第一部分中登陆实例为讲述其执行过程:
第一次网页请求: 请求url: http://127.0.0.1:8000/login/ 请求类型:GET 无请求数据 login/-------> views.login------>login()
响应到一个login.html页面 第二次按钮提交: 请求url: http://127.0.0.1:8000/login.html/ 请求类型:POST 有请求数据 {"user":"alex","pwd":"123"} login.html/-------> views.login------>login() 响应的return redirect("/index/")到浏览器,通知浏览器再发送请求:"/index/" 请求url: http://127.0.0.1:8000/index/ 请求类型:GET 没请求数据 index/ --->url(r'^index/', views.index),---->index() 响应一个index.html
有上述过程分析可知,重定向函数redirect在重定向的过程中实际是接受到两次响应,第一次通过响应告诉浏览器重新发送请求到需要重定向的路径,第二次是浏览器发送重定向路径请求后得到响应结果。
五、模板层
1、模板语法之变量
在 Django 模板中遍历复杂数据结构的关键是句点字符 ,不同数据类型的数据通过据点字符取值的方式如下例所示:
def index(request): lis=[111,222,333] dic = {"name": "alex"} class Person(): def __init__(self,name,age): self.name=name self.age=age def dream(self): return ("dream.....") alex=Person(name="alex",age=34) egon=Person(name="egon",age=9000) nacha=Person(name="nacha",age=3) person_list=[alex,egon,nacha] return render(request,"index.html",{"lis":lis,"dic":dic,"person_list":person_list})
index.html文件:
<body> <hr> <p>{{lis.2 }}</p> //通过索引取,结果:222 <p>{{ dic.name}}</p> //通过key取,结果:alex <p>{{ person_list.1.name }}</p> //通过索引取到对象,通过对象属性取到属性值 <p>{{ person_list.1.age }}</p> <hr> {% for person in person_list %} //通过循环取到对象,根据对象属性取到属性值 <p>{{ person.name }},{{ person.age }}</p> {% endfor %} <hr> {{ person_list.1.dream }} //可以取到对象的方法,前提是此方法不需要参数,且有返回值,且取值时不需要括号 </body>
2、模板语法之过滤


3、模板之标签
在之前章节中我们分散的介绍了部分模板标签,如for标签、for...empty标签、if标签,这里不再对其赘述,重点补充介绍csrf_token标签。这个标签用于跨站请求伪造保护,以登录实例介绍如下:
(1)form表单跳转登录:


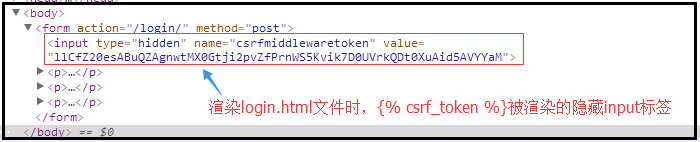
如上登录流程,我们在完成一次完整的登录过程中发生两次请求,第一次请求login()结果是渲染出登录页面,第二次则是通过提交按钮通过判断执行登录成功后的跳转,但是跨站请求伪造是发生在我们点击提交按钮的过程,即这种跨站请求伪造实际只有一次请求。django框架中为了解决此问题,即跨站请求伪造保护,便出现了{% csrf_token %}标签,它的作用是,在登录第一次请求渲染login.html文件时,便被渲染成一个隐藏的input标签,此input标签还有name(固定值:csrfmiddlewaretoken)和value值(随机的生成的字符串),用于第二次提交请求时的身份验证,因为跨站请求伪造只有第二步中请求,所以他并没有这样的身份标识,所以完美的解决了此问题。

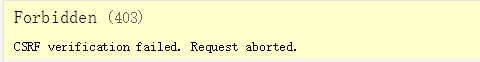
若登录页面的form表单没有{% csrf_token %}标签,我们点击提交按钮时,便会发生如下禁止提示,无法验证登录:

(2)ajax跳转登录
login()函数为:
def login(request): if request.is_ajax(): #判断是否为ajax请求 user=request.POST.get("user") pwd=request.POST.get("pwd") loginResponse={"user":None,"error_msg":None} if user=="alex" and pwd=="123": loginResponse["user"]=user else: loginResponse["error_msg"]="username or password is wrong!" import json return HttpResponse(json.dumps(loginResponse)) return render(request,"login.html")
login.html文件为:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% csrf_token %} <p>姓名:<input type="text" id="user"></p> <p>密码:<input type="password" id="pwd"></p> <button>click</button><span class="error"></span> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script> $("button").on("click",function () { $.ajax({ url:"/login/", type:"POST", data:{ user:$("#user").val(), pwd:$("#pwd").val(), csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val() //需主动将隐藏input值发送过去,方便身份验证 }, success:function (data) { var data=JSON.parse(data); if (data.user){ location.href="/index/" // 跳转到首页 } else { $(".error").html(data.error_msg).css("color","red"); // 设置定时器 setTimeout(function () { $(".error").html("") },2000) } } }) }) </script> </body> </html>
以上两种登录方式中,第一种中{% csrf_token %} 标签生成的隐藏标签因为是在form表单中,所以当点击提交按钮以后会被一起发送到后端,第二种因为并不存在form表单,所以需要取出来放在ajax数据中发送至后端。
4、模板之继承
在前面章节,我们介绍了模板继承相关内容,此处我们不在赘述,主要补充一点内容,如下:
母板base.html文件部分内容:
{% block sidebar %} <ul> <li><a href="/">Home</a></li> <li><a href="/blog/">Blog</a></li> </ul> {% endblock %}
如果在继承文件中我们即想保留母板中已经存在的那部分内容,又想实现新增内容,实现方式如下:
{% block sidebar %} {{ block.super}} //可以让母板此块下的内容保留 <p>3333</p> {% endblock %}



