python之路_前端基础之JS(1)
一个完整的javascript实现是需要如下三个不同组成部分:(1)核心ECMAScript:主要描述了语法、类型、语句、关键字、保留字、运算符、对象等(注:avascript 在开发中绝大多数情况是基于对象的.也是面向对象的);(2)文档对象模型(DOM) Document object model (整合js,css,html);(3)浏览器对象模型(BOM) Broswer object model(整合js和浏览器)。
一、javascript基础
1、js的引入方式
js的引入方式包含两种,介绍如下:
1 直接编写 <script> alert('hello yuan') </script> 2 导入文件 <script src="hello.js"></script>
2、js的变量
变量名由字母、数字、下划线及美元符组成,且不能以数字开头,字母区分大小写。
(1)声明变量时不用声明变量类型. 全都使用var关键字;
var a; a=3;
(2)一行可以声明多个变量.并且可以是不同类型,以逗号分开;
var a=3,name="alex",b=6;
(3)声明变量时 可以不用var. 如果不用var 那么它是全局变量。
几种常用的命名规范介绍如下:
/* Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi"; */
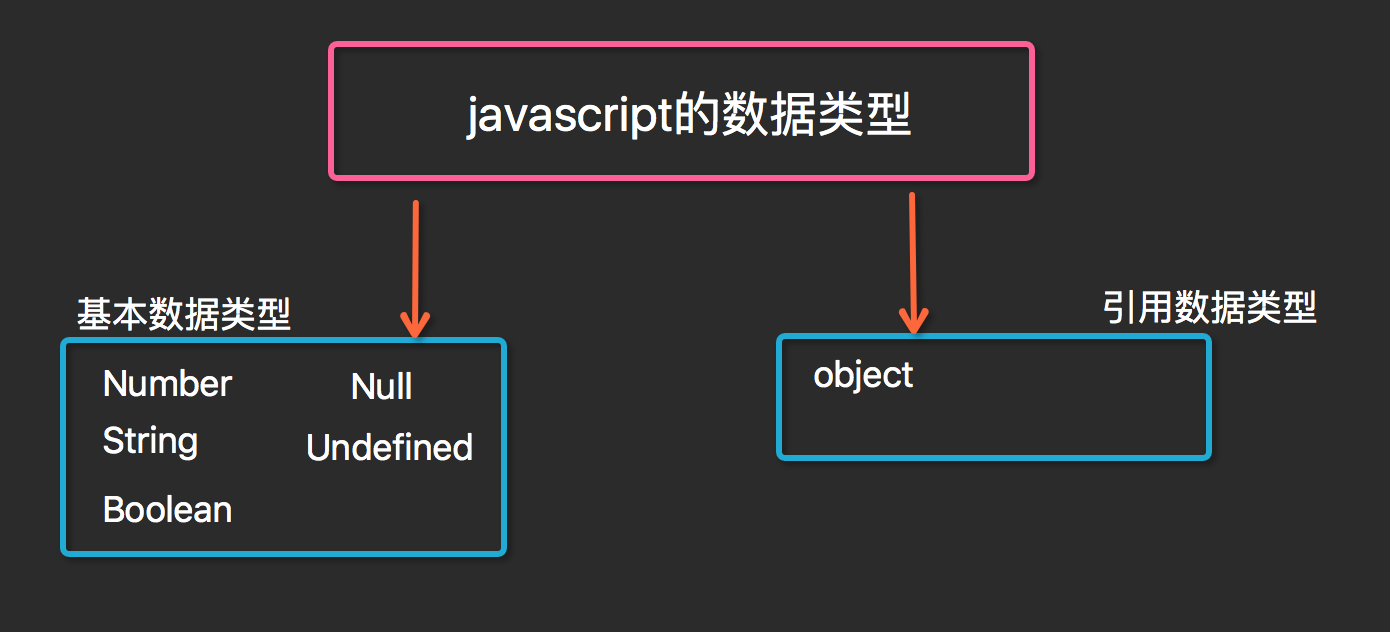
3、数据类型
js包括如下几种基本数据类型,强调一下,其中数字类型number不分整型和浮点型:

(1)undefined数据类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。当函数无明确返回值时,返回的也是值 "undefined";
(2)另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
数据类型查看实例如下:
var a,i=10, f=3.14, s="hello", b=true, obj=[22,333,4444]; console.log(i,typeof i); // 10 "number" console.log(f,typeof f); // 3.14 "number" console.log(s,typeof s); // hello string console.log(a,typeof a); // undefined 'undefined' console.log(b,typeof b); // true "boolean" console.log(obj,typeof obj); // [22, 333, 4444] "object"
4、常见运算符
基本运算符介绍如下:
算术运算符: + - * / % ++ -- 比较运算符: > >= < <= != == === !== 逻辑运算符: && || ! 赋值运算符: = += -= *= /= 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算
算数运算符需要注意自加与自减符号的使用,实例如下:
// 先赋值再计算 var i=10; var ret=i++; console.log(i); //结果为:11 console.log(ret); //结果为:10 // 先计算后赋值 var ret=++i; console.log(i); //结果为:11 console.log(ret); //结果为:11
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。如下实例:
console.log(2!="2"); //执行类型转换,结果为false console.log(2=="2"); //执行类型转换,结果为true console.log(2==="2"); //不执行类型转换,结果为false console.log(2!=="2"); //不执行类型转换,结果为true
注意1:
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true 在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3"; alert(bResult); //输出 "true" 上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3; alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
注意2:
等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
二、循环语句
1、for循环
// for方式1: 推荐 for (var i=0;i<10;i++){ console.log(i) } // for方式2: arr=[111,222,333,444]; for (var i in arr){ console.log(arr[i]); //i为列表的索引值 }
上述方式2对列表的in循环也可以改成方式1的形式,具体如下:
arr=[111,222,333,444]; for(var i=0;i<arr.length;i++){ //arr.length求出列表的长度 console.log(arr[i]) }
2、while循环
var n=0; var sum=0; while (n<101){ sum+=n; n++; } console.log(sum)
三、分支结构
1、if..else
实例如下:
var score = 87; if (score > 90){ alert("优秀") } else if (score > 80) { alert("凑合") } else{ alert("不及格!") }
2、switch
实例如下:
var x = 5; switch(x) { case1: alert("星期1");break; case 2: alert("星期2");break; case 3: alert("星期3");break; case 4: alert("星期4");break; case 5: alert("星期5");break; #执行此满足条件的语句 case 6: alert("星期6");break; case 7: alert("星期日");break; }
四、函数对象
1、函数定义
函数由关键字function定义,返回值必须为return,定义函数的基本结构如下:
function 函数名(参数){ 函数体; return 返回值; }
除了上述定义函数的方式外,还可以通过Function类直接创建函数,语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
上述实例如下:
function func1(name){ alert('hello'+name); return 8 } ret=func1("yuan"); alert(ret); var func2=new Function("name","alert(\"hello\"+name);") func2("egon")
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以。实例如下:
foo(); //函数调用 function foo(){ alert(123); }
2、函数的调用
只要函数名写对即可,参数怎么填都不报错,当传入参数个数大于等于所需个数,取前两个参数进行函数执行,当所传参数小于所需个数,返回NaN
function func1(a,b){ alert(a+b); } func1(1,2); //3 func1(1,2,3); //3 func1(1); //NaN func1(); //NaN -------------------面试题----------- function a(a,b){ alert(a+b); } var a=1; var b=2; a(a,b) //报错,无结果,因为a不是一个函数
3、函数的内置对象及属性
函数属于引用类型,所以它们也有属性和方法。比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数,arguments为函数的内置对象,它将传入的参数转化成一个列表。应用实例如下:
function add(a,b){ console.log(a+b); //3 console.log(arguments.length); //2 console.log(arguments); //[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num] } alert(result) } nxAdd(1,2,3,4,5) // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)
4、匿名函数
// 匿名函数 var func = function(arg){ return "tony"; } // 匿名函数的应用 (function(){ alert("tony"); } )() (function(arg){ console.log(arg); })('123')



