使用MathJax在网页中显示MathML和LaTeX公式
MathJax是适用于所有现代浏览器的LaTeX,MathML和AsciiMath表示法的开源JavaScript显示引擎。
显示MathML
MathML是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。有部分浏览器支持MathML,但并非所有浏览器都支持,使用MathJax可以避免出现输出不一致的情况。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML"></script>
</head>
<body>
<p>(MathML)解不等式
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mi>f</mi>
<mo>(</mo>
<mi>x</mi>
<mo>)</mo>
<mo>></mo>
<mfrac>
<msqrt>
<mn>2</mn>
</msqrt>
<mn>8</mn>
</mfrac>
<mo>+</mo>
<mn>1</mn>
</math>
</p>
</body>
</html>
显示LaTeX
LaTeX是纯文本格式,需要使用特殊的定界符将数学公式和其他文本分隔开来。增加使用单个美元符号作为数学定界符后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML"></script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
processEscapes: true
}
});
</script>
</head>
<body>
<p>(MathML)解不等式
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mi>f</mi>
<mo>(</mo>
<mi>x</mi>
<mo>)</mo>
<mo>></mo>
<mfrac>
<msqrt>
<mn>2</mn>
</msqrt>
<mn>8</mn>
</mfrac>
<mo>+</mo>
<mn>1</mn>
</math>
</p>
<p>(LaTeX)解不等式$f(x)>\frac{\sqrt2}8+1$</p>
</body>
</html>
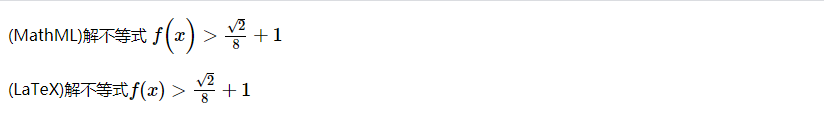
显示结果: