破解微信某游戏
//sendAction(o.url, o.data, o.cb, o.err, o.cmdErr) e.prototype.sendAction = function(e, t, n, i, a, o) { -1 == e.search("basic/login") && -1 == e.search("roller/roll") && MainUIView.getInstance().showView(new ui.LoadingUIView, ui.LoadingUIMediator.NAME, !0, Const.HighestLayer), FormPostRequest._cb = n, FormPostRequest._err = i, FormPostRequest._cmdErr = a; // s = t&isWxGame=true&t=123123 var r = moment().unix(), s = t + "&isWxGame=" + InitMark.isWxgame + "&t=" + r, u = Func.getSign(s); o && (u = Func.getSignWithMap(o, r)), s += "&sign=" + u, this.urlRequest.url = e, this.urlRequest.method = egret.URLRequestMethod.POST, this.urlRequest.data = new egret.URLVariables(s), this.urlLoader.load(this.urlRequest) } e.getSign = function(e) { e += "&secret=" + InitMark.secret; var t = "", n = e.split("&"); n.sort(); for (var i = 0; i < n.length; i++) t += n[i]; 1e4 == InitMark.uid && console.log("data = " + t); var a = new md5; return t = a.hex_md5(t) } , e.getSignWithMap = function(e, t) { e.secret = InitMark.secret, e.t = t, e.isWxGame = InitMark.isWxgame; var n = "", i = []; for (var a in e) i.push(a + "=" + e[a]); i.sort(); for (var o = 0; o < i.length; o++) n += i[o]; var r = new md5; return n = r.hex_md5(n) } // 根据code函数自动生成sign,需要传入uid,secret. // 返回用户sign function getSign(uid,secret) { var time = moment().unix(); var postData = "uid=" + this.uid + "&isWxGame=true&t=" + time + "&secret=" + this.secret; var t = "", n = postData.split("&"); n.sort(); for (var i = 0; i < n.length; i++) t += n[i]; var md5 = new md5(); var sign = md5.md5(t); return sign; }
微信里一款比较火的游戏,陪妹子玩,作为安全从业者,看看代码是怎么实现的,能不能重放(不断的重复请求此接口和post的数据)
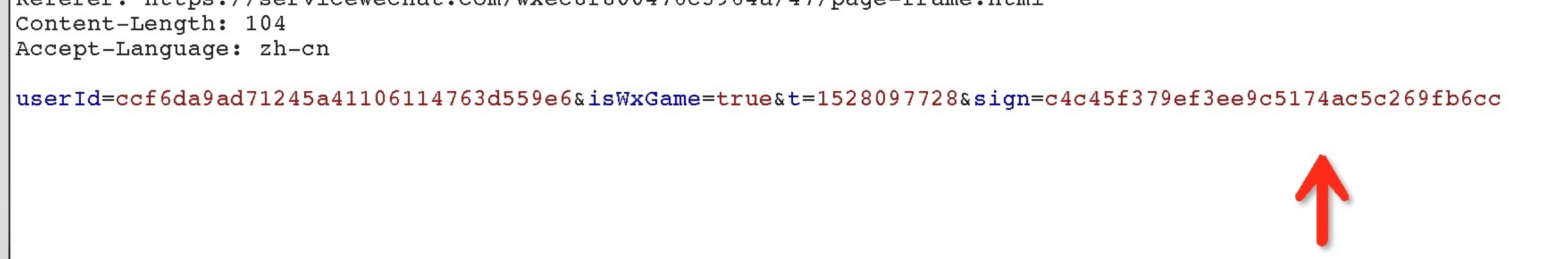
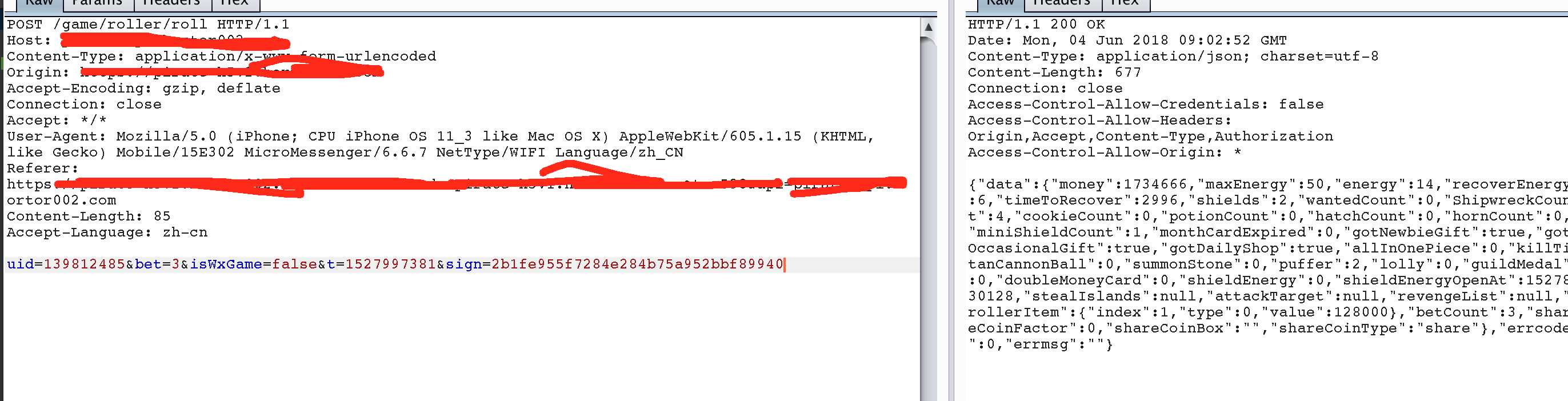
post data 如下:
uid=139812485&isWxGame=true&t=1528095788&sign=0c262679702d7dafec77c30577697c36
但是在测试过程中发现不能重放,因为sign参数无法控制,sign可能存放到redis中了,再次请求就会无效
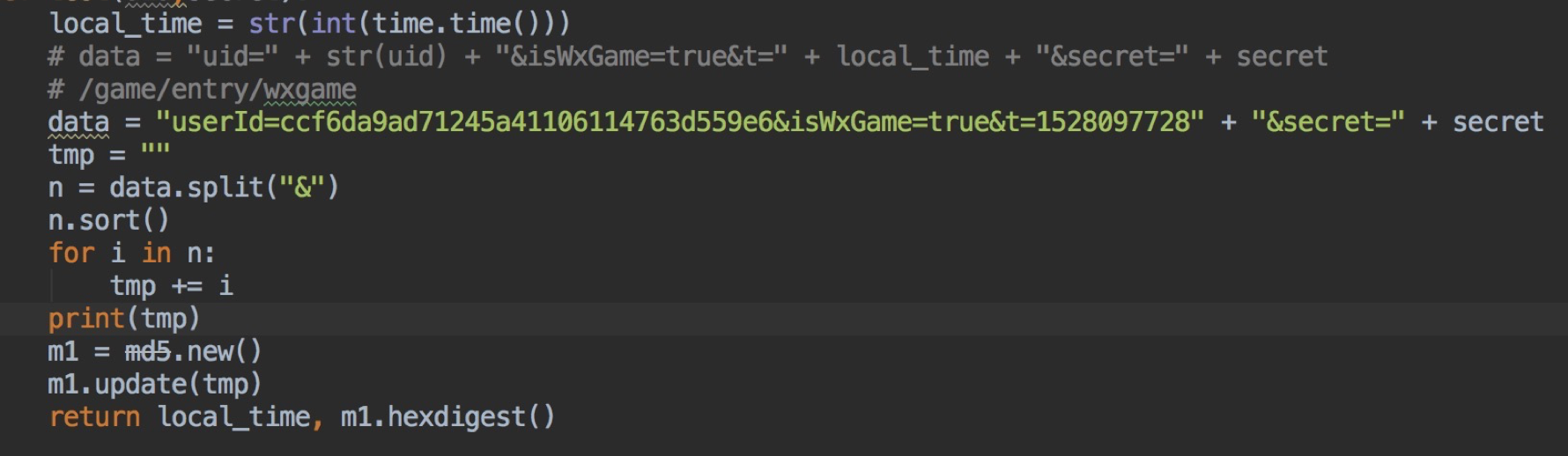
于是看看 sign 代码是怎么生成的,JS代码如上,那么我们就可以根据生成的算法来自己生成sign,这样每个参数都是合法的,t为unix时间戳,因为sign根据时间戳来计算出来的,所以每次就会不一样,请求也是合法的有效的。



有了sign就可以做什么想做的事情了。

【版权所有@Sevck 博客地址http://www.cnblogs.com/sevck】 可以转载,注明出处.


