Chrome和IE的xss过滤器分析总结
chrome的xss过滤器叫xssAuditor,类似IE的xssFilter,但是他们有很大的内在区别
chrome xssAuditor工作原理
chrome的xss检测名称为 xssAuditor 整合到webkit当中,chrome这么做的原因是因为过滤器可以在脚本执行之前就可以拦截,而且任何使用webkit都可以使用这些规则
当加载网页时,xssAuditor会在渲染的之前评估用户的输入数据:
1.检查用户输入是否包含恶意内容,如果存在进行拦截
2.xssAuditor检测用户是否会反射到渲染的页面中(html实体/html熟悉/javascript/css/url)
3.评估输入上下文是否合法,非法进行过滤
chrome的检测机理和ie还有很大的区别是,chrome是在此法解析阶段进行的,讲html解析不同的token(类似php vld opcode),xssAuditor会逐一扫描检测token,
如果token中发现危险的属性和URL进行比较,如果URL中也存在同样的数据,xssAuditor则会认为这是一个反射XSS。
demo:
解析器解析<iframe src="x" onerror="alert(1)"></iframe>
1.依次检查标签iframe是否包含恶意属性,src/onerror
2.如果src不是以javascript:开头,则安全,放行
3.onerror中含有脚本,检查URL是否包含
4.如果出现在URL中,认为存在安全问题,将过滤 <iframe src="x" onerror="void(0)"></iframe>
5.中止iframe标签检查
IE xssFilter工作原理
IE的xssFilter是在IE8 beta2开始的,IE的xss检测比较粗暴,IE的xssFilter基于正则进行检测的
具体规则存在位于C:\Windows\System32下的mshtml.dll文件中
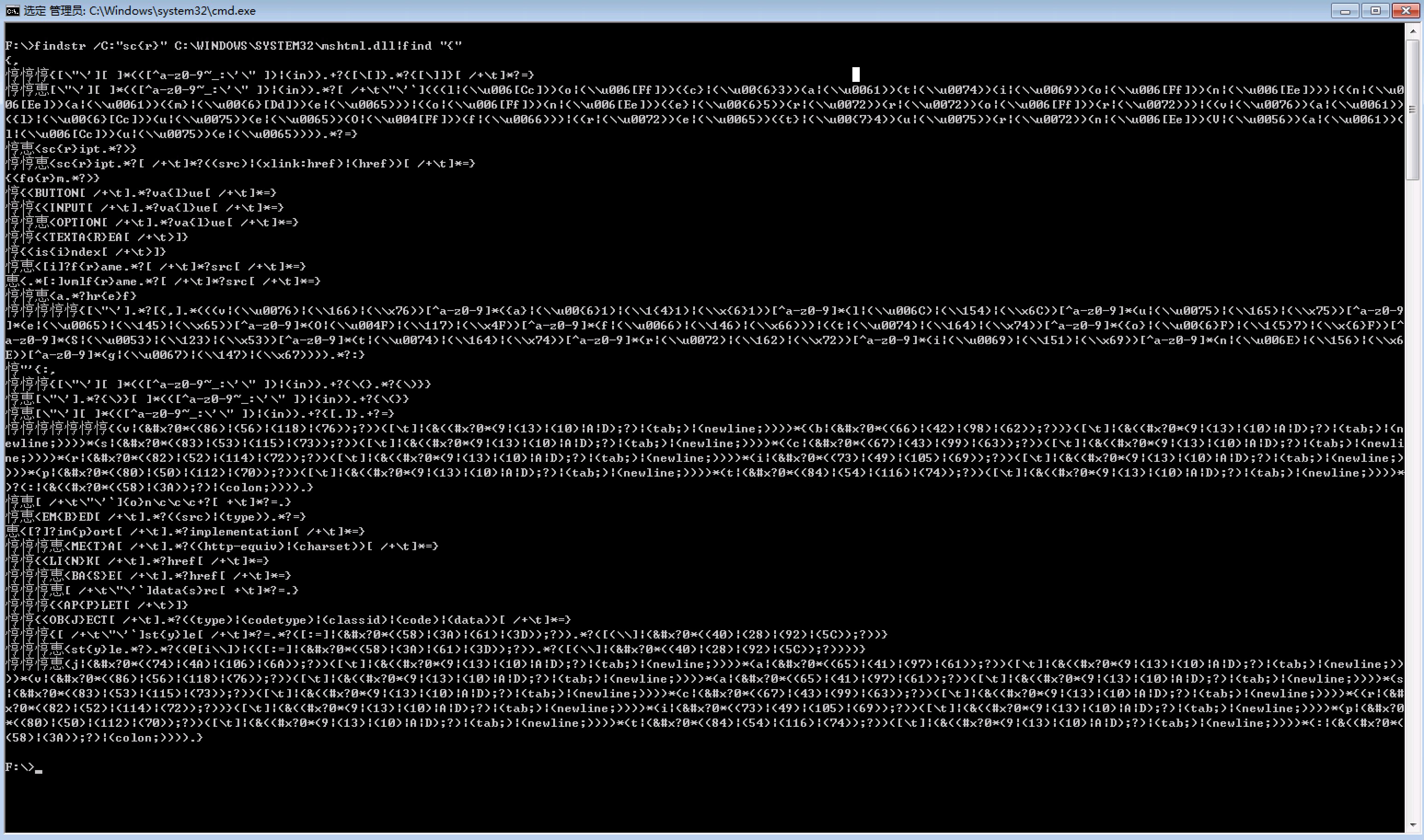
我们可以使用如下命令进行查看:
findstr /C:"sc{r}" C:\WINDOWS\SYSTEM32\mshtml.dll|find "{"

每一行为一条规则,如果发现规则的时候将payload替换为#
本文总结基于《白帽子讲浏览器安全》


