WEB图片水印实现
很多大公司内网都有页面不可见水印,一旦图片截图发送给外部后,可以根据图片不可见水印进行溯源,查出发送人的信息。
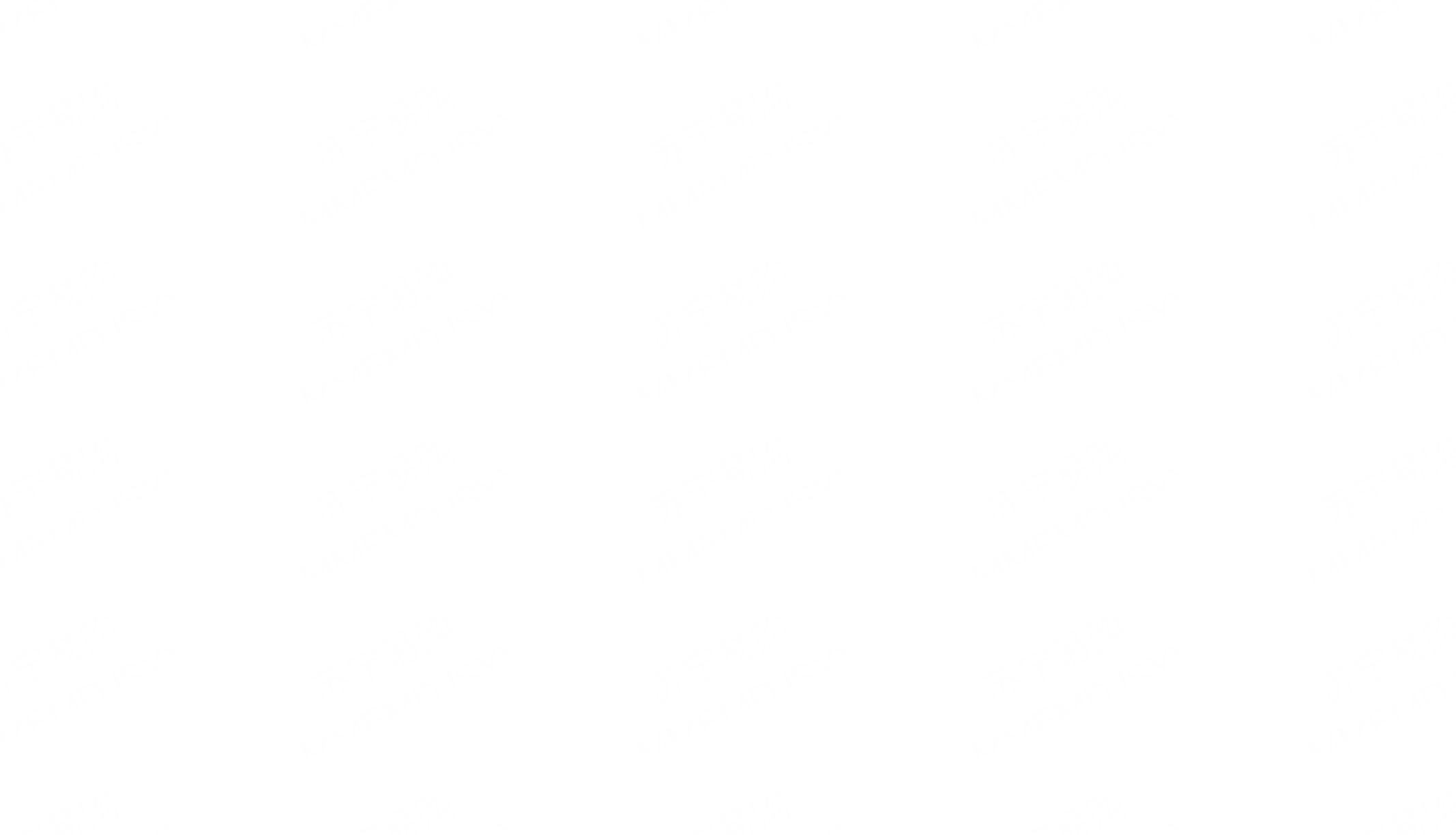
原图:(就是下面白色的图片)

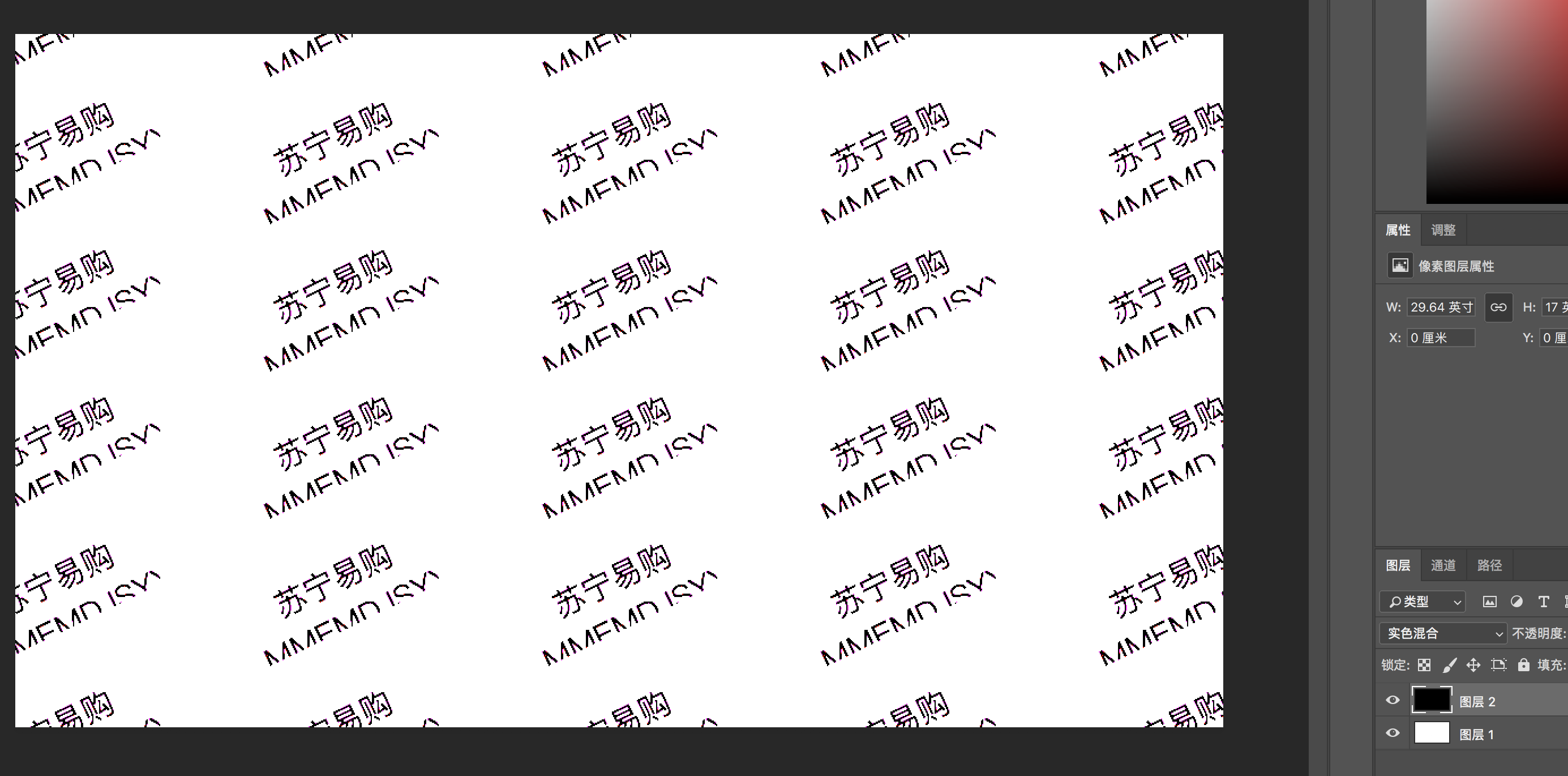
PS 打开这个图片,在这个图片上新建图层,填充黑色,混合模式选择是色混合即可。
效果:

在线测试地址 https://www.mwcxs.top/static/testTool/index.html
(function(watermark){ window.watermarkdivs = []; // 加载水印 var loadMark = function(settings) { var defaultSettings={ watermark_txt:"text", watermark_x:20,//水印起始位置x轴坐标 watermark_y:20,//水印起始位置Y轴坐标 watermark_rows:0,//水印行数 watermark_cols:0,//水印列数 watermark_x_space:50,//水印x轴间隔 watermark_y_space:50,//水印y轴间隔 watermark_color:'#000000',//水印字体颜色 watermark_alpha:0.005,//水印透明度,小于等于0.003,不可恢复到水印。 watermark_fontsize:'18px',//水印字体 watermark_font:'微软雅黑',//水印字体 watermark_width:150,//水印宽度 watermark_height:100,//水印长度 watermark_angle:15,//水印倾斜度数 // watermark_bg_color:'yellow', watermark_bg_alpha:0.5 //加透明度导致隐形水印无法读取 }; //采用配置项替换默认值,作用类似jquery.extend if(arguments.length===1&&typeof arguments[0] ==="object" ) { var src=arguments[0]||{}; for(key in src) { if(src[key]&&defaultSettings[key]&&src[key]===defaultSettings[key]) continue; else if(src[key]) defaultSettings[key]=src[key]; } } var oTemp = document.createDocumentFragment(); if (window.watermarkdivs && window.watermarkdivs.length > 0) { document.body.removeChild(document.getElementById("otdivid")); window.watermarkdivs = []; } //获取页面最大宽度 var page_width = Math.max(document.body.scrollWidth,document.body.clientWidth); //获取页面最大长度 var page_height = Math.max(document.body.scrollHeight,document.body.clientHeight); var otdiv = document.getElementById("otdivid"); //如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔 if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width *defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) { defaultSettings.watermark_cols = parseInt((page_width - defaultSettings.watermark_x + defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space)); defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1)); } //如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔 if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) { defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space)); defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1)); } var x; var y; for (var i = 0; i < defaultSettings.watermark_rows; i++) { y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i; for (var j = 0; j < defaultSettings.watermark_cols; j++) { x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j; var mask_div = document.createElement('div'); mask_div.id = 'mask_div' + i + j; mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt)); //设置水印div倾斜显示 mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)"; mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)"; mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)"; mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)"; mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)"; mask_div.style.visibility = ""; mask_div.style.position = "absolute"; //选不中 mask_div.style.left = x + 'px'; mask_div.style.top = y + 'px'; mask_div.style.overflow = "hidden"; mask_div.style.zIndex = "9"; mask_div.style.pointerEvents = "none"; //mask_div.style.border="solid #eee 1px"; mask_div.style.opacity = defaultSettings.watermark_alpha; mask_div.style.fontSize = defaultSettings.watermark_fontsize; mask_div.style.fontFamily = defaultSettings.watermark_font; mask_div.style.color = defaultSettings.watermark_color; mask_div.style.textAlign = "center"; mask_div.style.width = defaultSettings.watermark_width + 'px'; mask_div.style.height = defaultSettings.watermark_height + 'px'; mask_div.style.display = "block"; mask_div.style.fontWeight = "900"; oTemp.appendChild(mask_div); }; }; document.body.appendChild(oTemp); }; watermark.load = function(settings) { window.onload = function() { loadMark(settings); }; window.onresize = function() { loadMark(settings); }; }; watermark.load({ watermark_txt: "测试水印,1021002301,测试水印,SDAHJDBJJdjsfsc" }); })(window.watermark = {});
解密原理:
再这个图片上新建一个图层,py实现,读取当前size,创建一个红色的图层
然后调用颜色加深,图片合成,返回即可。
python 实现水印恢复:
#!/usr/bin/env python # coding:utf-8 # @Date : 2021/8/9 4:06 下午 # @File : demo.py # @Author : sevck (xxx@xxx.cn) # @Link : https://www.xxx.com.cn # ------------------------------------------------------------------------- from PIL import Image import matplotlib.pyplot as plt from skimage import io def color_burn(img_1, img_2): """ 颜色加深 :param img_1: :param img_2: :return: """ img = 1 - (1 - img_2) / (img_1 + 0.001) mask_1 = img < 0 mask_2 = img > 1 img = img * (1 - mask_1) img = img * (1 - mask_2) + mask_2 return img def recover(images): """ 图片水印恢复 :param images: :return: """ img = Image.open(images) # 读取图片,创建一个红色图层,修复BUG,不通截图软件可能是RGB RGBA img = Image.new(img.mode, img.size, (110, 0, 0)) img.save('black.png') img_1 = io.imread('black.png') img_1 = img_1 / 255.0 img_2 = io.imread(images) img_2 = img_2 / 255.0 # 颜色加深,图片合成 img = color_burn(img_1, img_2) plt.figure(3) plt.imshow(img) plt.axis('off') plt.show() if __name__ == '__main__': recover("demo.png")
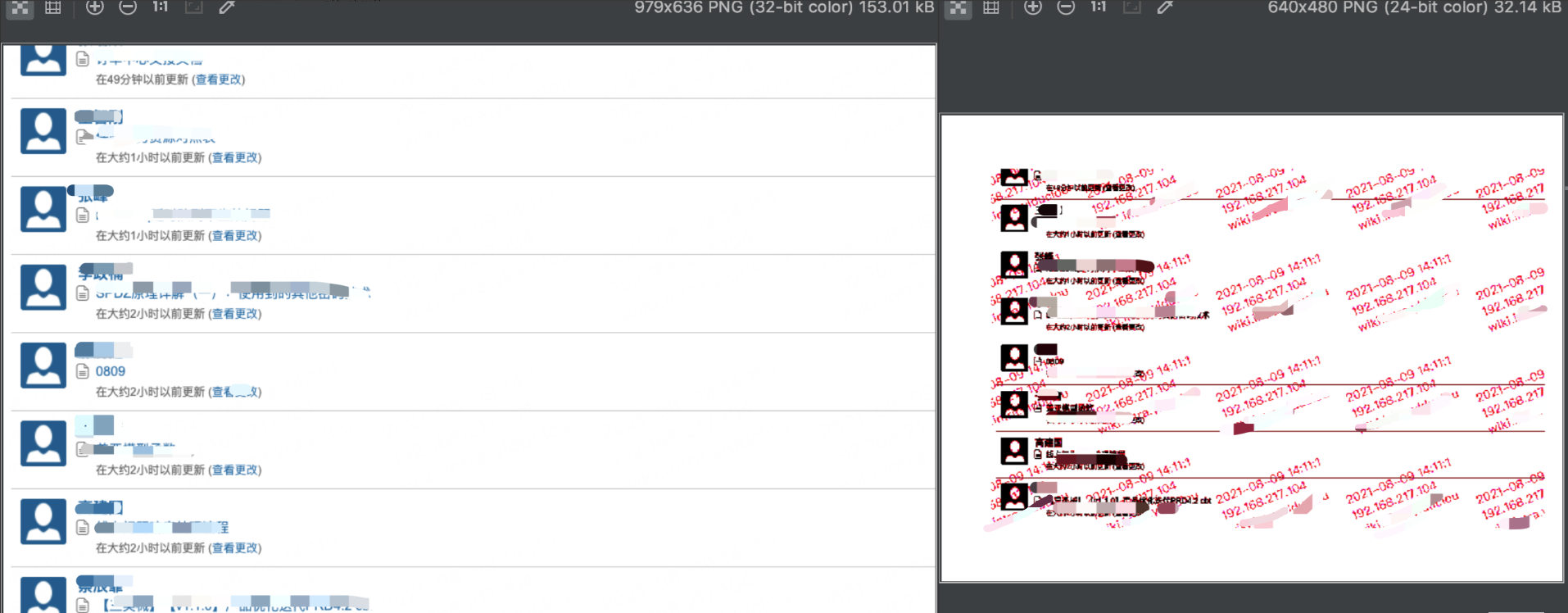
效果图:

参考文章:
https://www.cnblogs.com/mtcnn/p/9412407.html
【版权所有@Sevck 博客地址http://www.cnblogs.com/sevck】 可以转载,注明出处.


