在SOUI中使用窗口自適應大小
SOUI 2.5.0.3開始支持窗口大小自適應。
2.5.0.3以前,宿主窗口要適應顯示內容大小比較麻煩,因爲一般都是佈局內容適應宿主。
SOUI 2.5.+開始支持線性佈局,線性佈局是借鑑的Android的線性佈局,對於內容自適應的支持更加理想。
要想窗口大小自適應,只需要在佈局的SOUI結點中指定width或者height爲-1即可(哪個爲-1代表哪個方向上自適應),前提是Create這個窗口時沒有在代碼中指定窗口大小。
示例:
<?xml version="1.0"?> <SOUI name="wrap_content" title="wrap_content" width="400" height="-1" margin="5,5,5,5" resizable="1" wndType="normal" translucent="1"> <!--演示root大小自动计算,注意soui结点width,height的设置,哪一个值需要自动计算就设置为-1--> <root size="-2,-1" layout="vbox" padding="5,5,5,5" colorBkgnd="#ffffff"> <caption size="-2,-1" colorBkgnd="#ffff00"> <text size="-1,-1" font="bold:1" text="窗口大小自适应演示,支持左右拉伸"/> </caption> <window size="-2,100" layout="hbox"> <window size="0,-2" text="水平平分窗口1" weight="1" colorBkgnd="#ff0000"/> <window size="0,-2" text="水平平分窗口2" weight="1" colorBkgnd="#00ff00"/> <window size="0,-2" text="水平平分窗口3" weight="1" colorBkgnd="#0000ff"/> </window> <text size="-1,-1" text="使用layout_gravity属性居中对齐" layout_gravity="center"/> <window size="-1,-1" layout_gravity="right" extend_top="5" layout="hbox"> <!--IDCANCEL支持enter退出窗口--> <button size="-1,-1" padding="10,5,10,5" id="IDOK" text="确定"/> <!--IDCANCEL支持esc退出窗口--> <button size="-1,-1" padding="10,5,10,5" extend_left="10" id="IDCANCEL" text="取消"/> </window> </root> </SOUI>
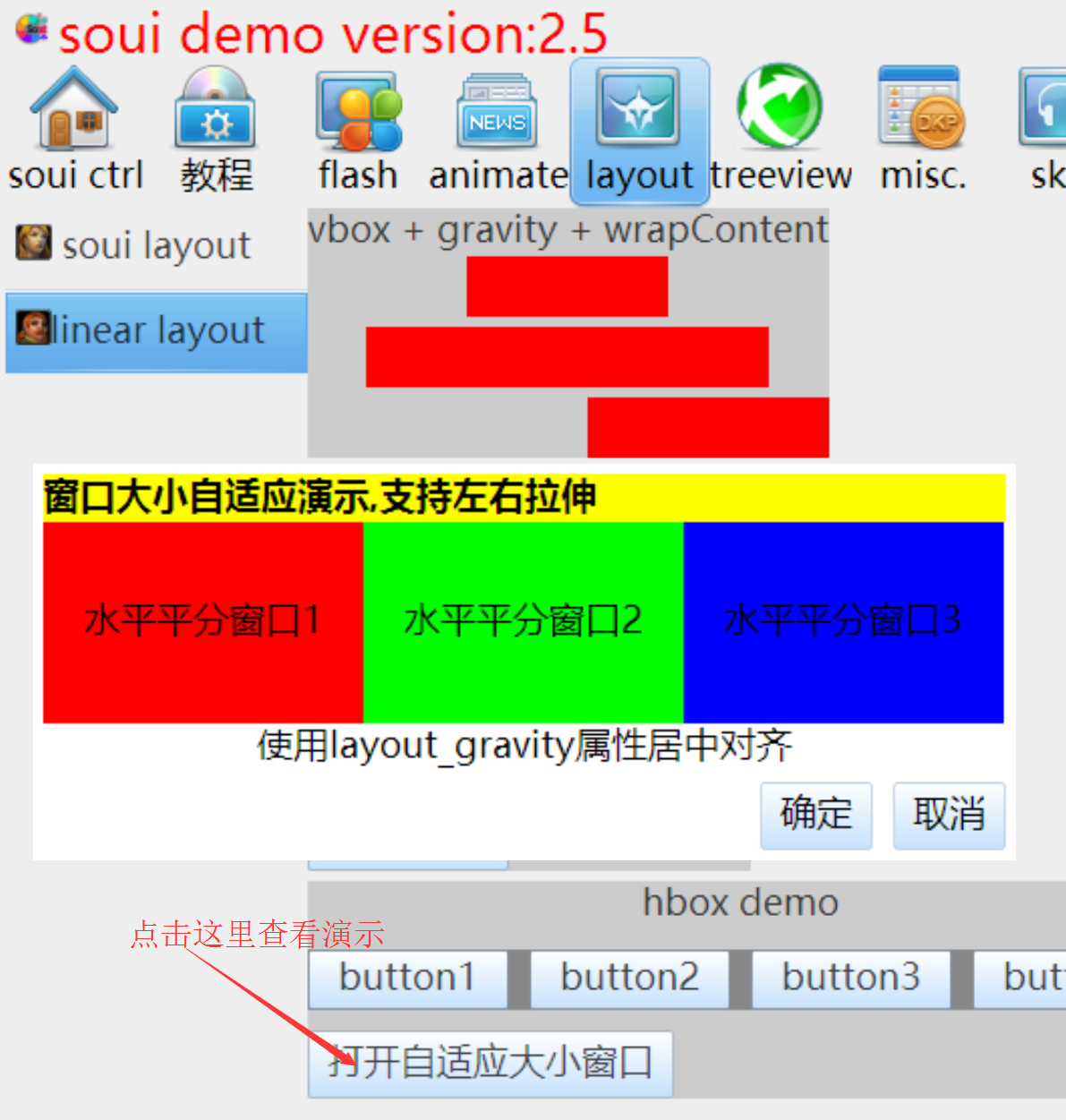
顯示效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号