认识soui4js(第1篇)
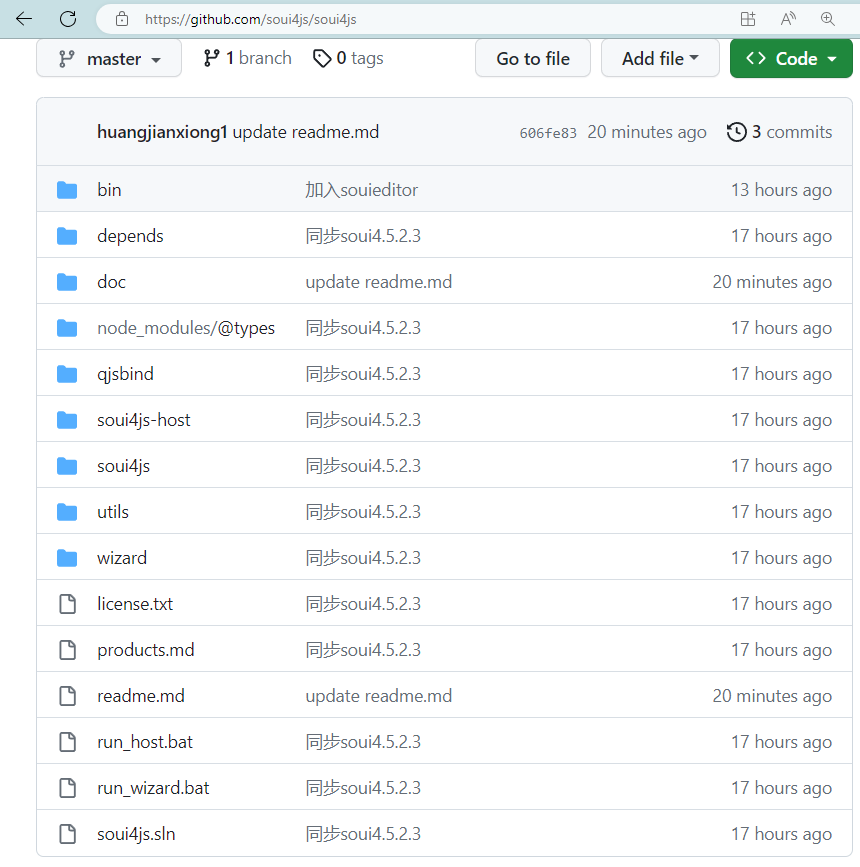
源代码:https://github.com/soui4js/soui4js
soui4js是soui4+quickjs的结合体。
soui4是一套c++ directui客户端开发框架,soui4js则将soui4的开发语言从C++迁移到了js。
可能有人要问:为什么要使用js来开发?
使用js开发最大的优势就是开发快速,代码写下来就可以运行,测试,同时更方便热更新。
下面先来看一下源代码的代码结构:

下面先介绍一下这几个目录的功能。
bin: 程序运行目录,包括依赖库的dll。
depends: 本项目依赖的两个库(soui4, quickjs)的.h及.lib, .a
doc: 文档目录,目前还只有一个截图
node_modules/@types : 提供vscode编写soui4js的js代码时支持api提示使用的ts文件。包含soui4导出到js空间的所有API的定义。
qjsbind :一个将soui4类型导出到js的绑定支持库,编译输出为一个静态库。
soui4js-host:这是编译生成使用soui4及soui4js的宿主exe的vs工程目录。
soui4js:导出soui4接口到quickjs的代码。要看在soui4js里可以使用哪些api, 除了可以从node_modules/@types查看外,如何实现及使用也可以查看这个工程代码。
utils:一个提供辅助工具api的VS工程,编译后生成一个utils.dll,它是一个js模块,可以在js代码中使用import * as utils from "utils.dll"; 来使用。
wizard: 这是soui4js是一个向导程序,使用xml+js袜,需要使用bin目录下的soui4js-host.exe来运行。参见run_wizard.bat
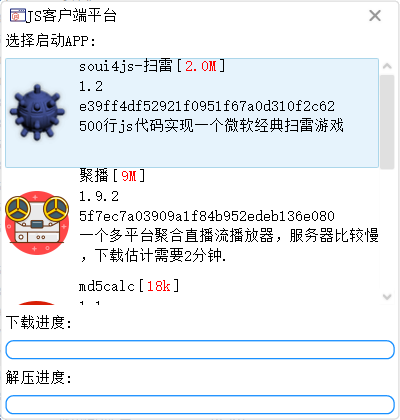
run_host.bat :执行这个bat会启动bin/soui4js-host.exe, 加载bin/main.js,启动一个js小程序下载运行平台。效果如下图:

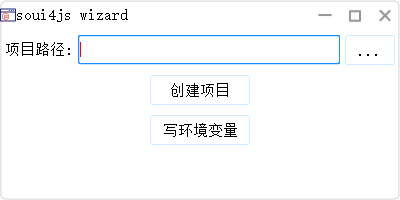
run_wizard.bat : 执行这个bat会启动bin/soui4js-host.exe, 加载wizard/main.js,启动一个soui4js的新建工程向导。效果如下:

在项目路径中指定一个路径(为空的时候会自动创建),点击“创建项目”按钮,程序会自动在指定路径中创建一个soui4js的工程框架。
如果您安装有vscode,则会自动使用vscode来打开该工程。您可以在vscode里编辑并运行代码。(代码编辑,调试见下篇)



