SOUI3界面编辑器使用说明
SOUI一直没有官方的界面编辑器,关键是我自己一直坚持手写界面更好控制。
大概是2年前,网友“指尖”开发了一个SOUI2的编辑器,功能非常多,特点是可以拖动控件来实现可视化布局。
整体上功能看上去很酷,可惜有些细节处理不到位,导致随时有可能崩溃。后来网友“小新”又在指尖的版本上更新了一版,但也没有解决崩溃这个核心问题。
这段时间抽时间把编辑器的代码基于自己的理念彻底重构了一遍,重构过程中发现了原版本存在的很多问题并一一修正。
新版本最大的不同就是将可视化编辑功能修改成实时编辑预览功能。
可视化编辑目标很远大,但实际效果并不理想。就像Android的UI编辑功能,它提供了可视化编辑功能,但实际上很难用,拖动出来的界面,其XML描述很多时候并不是设计者自己的意图。所以我个人在用Android 的UI编辑器时,只使用它的预览功能。
秉承这个思路,新版本SOUI编辑器核心就是一个XML编辑+实时预览框架。
项目源代码:https://github.com/soui3-demo/SouiEditor
下载:https://soime.cn/download/souieditor3.2.3.zip
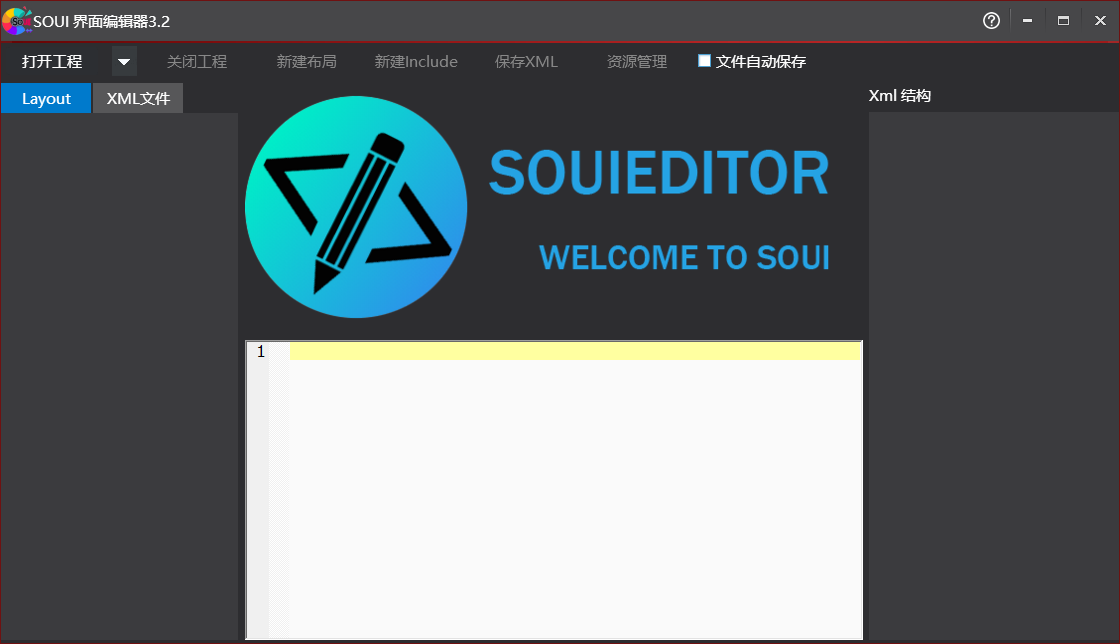
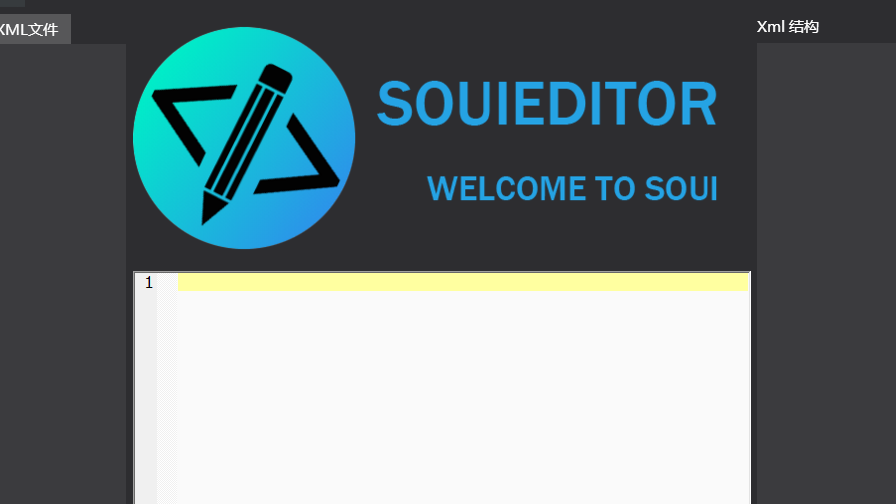
主界面:

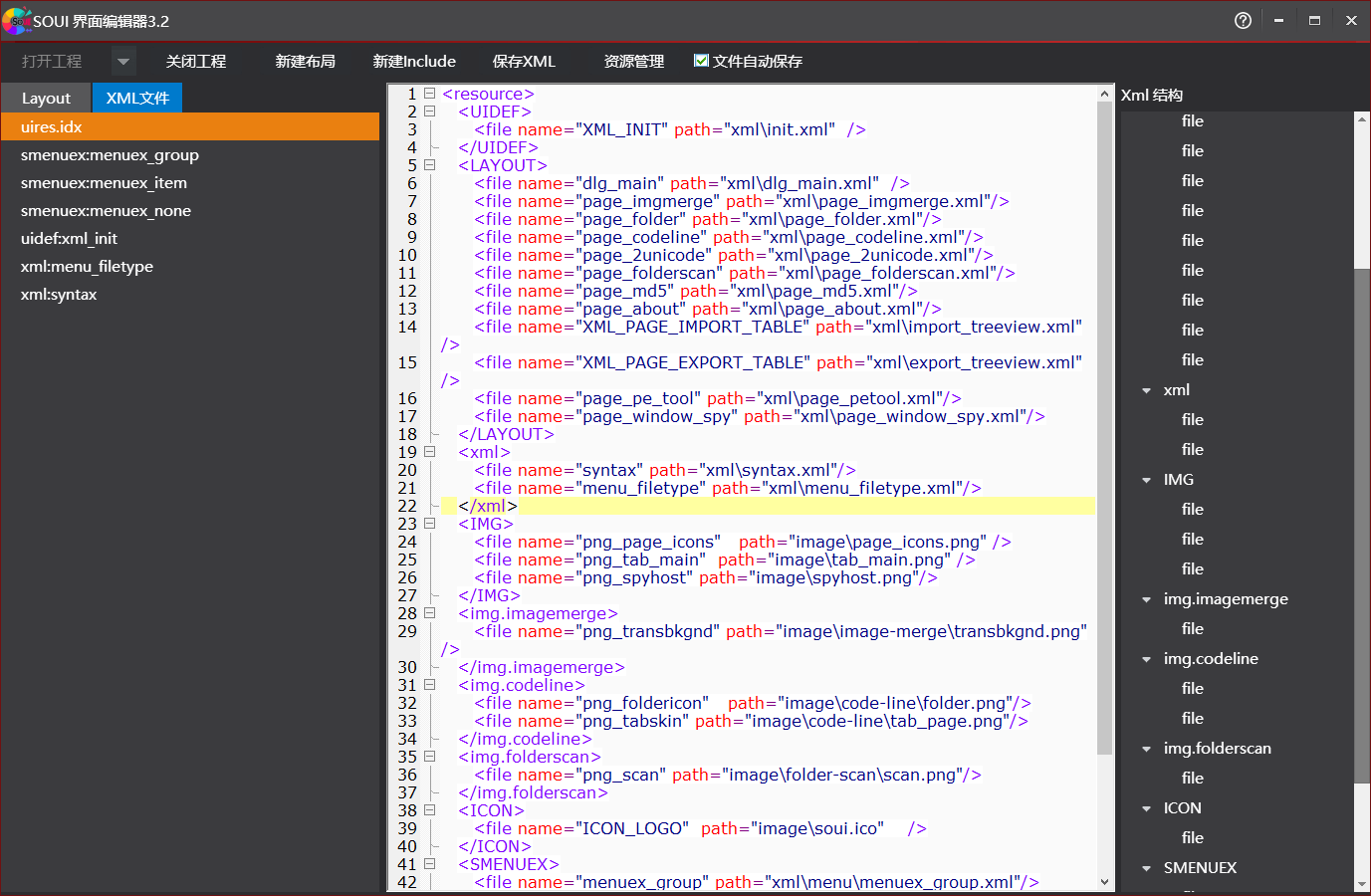
点击“打开工程”按钮,选择一个SOUI3的资源包(只支持文件夹资源包,不支持zip资源包),显示下面状态。

在左边的tab控件中自动将布局XML和其它XML放到两个列表。双击布局XML,在XML编辑器中编辑XML,在上面的窗格则显示界面预览。
界面预览是一个独立的预览进程,在预览进程中点击界面元素,XML编辑器会自动定位到该元素的XML数据。
在右边的XML结构中点击元素节点,也会自动同步XML编辑及预览。
如果XML中包含有tab控件,需要定位当前隐藏页面的元素,可以按下"alt"键,再点击预览进程来切换tab显示页面,切换到目标页面,再点击就可以同步定位了。
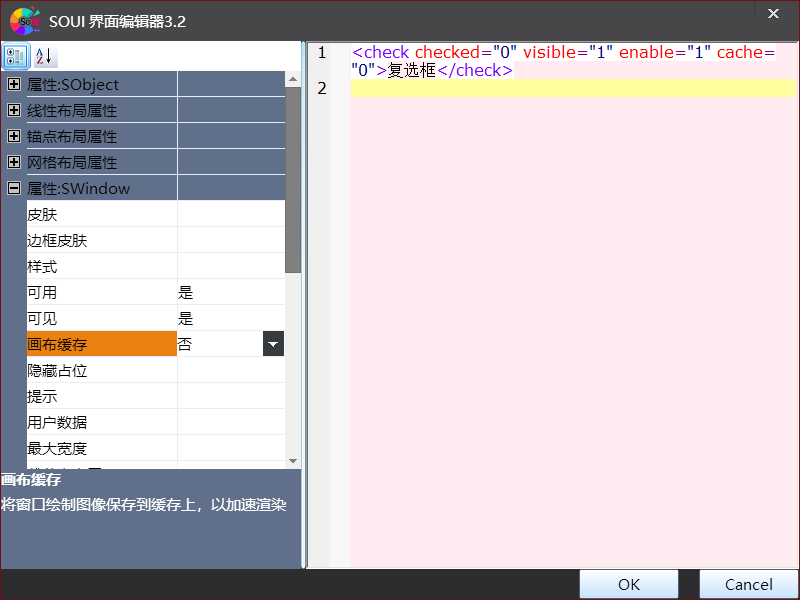
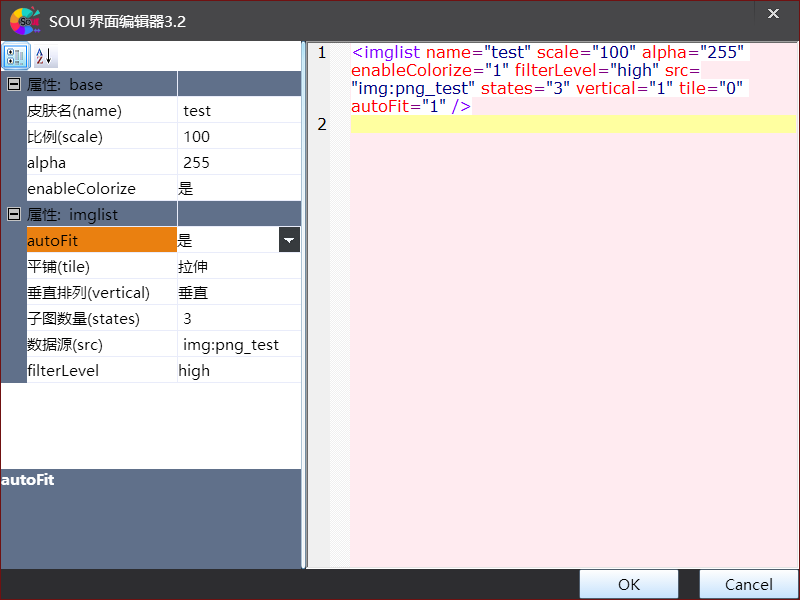
使用SOUI设计界面,对于初学者可能最大的困扰是不知道一个控件有哪些属性,每个属性有什么功能。 除了编辑预览同步外,新版本编辑器提供了通过填充属性表来配置元素(包含控件及皮肤)XML的功能。


通过点击左边属性表中的属性,就可以组装好一个控件或者皮肤的XML。
属性的含义也可以在属性表中自动显示(属性表是描述在配置文件中的,目前属性表还不完善,后续有时间再更新。)
非布局XML则只提供XML编辑功能,自动隐藏预览窗口。

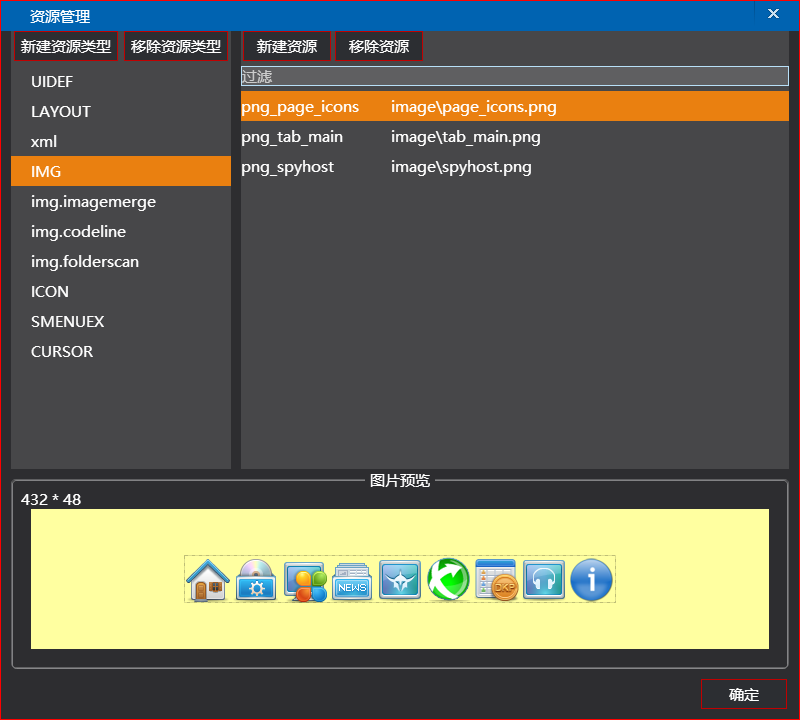
最后,编辑器也提供了一个资源管理界面:

资源管理界面中,对于图片文件提供了图片预览界面。
最后感谢“指尖”及“小新”的贡献!




 SOUI3 Editor发布及使用说明
SOUI3 Editor发布及使用说明
