Vue获取DOM元素的属性值
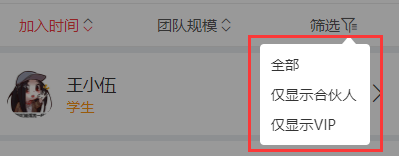
项目中需要做一个小弹层,如下图:

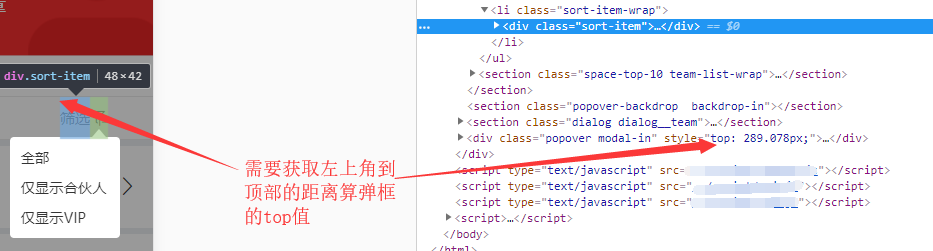
我需要知道点击元素距离顶部的值,再计算弹层的top值,如下图:

在vue中如何获取到DOM元素距离窗口顶部的值呢?
1.通过$event获取
html:
<div class="sort-item" @click="showFilter($event)"> {{currentFilter}} <div class="sort-icon"> <i class="iconfont icon-shaixuan"></i> </div> </div>
methods:
showFilter: function ($event) { this.filterShow = true; this.popoverShow = true; this.filterPosTop = $event.currentTarget.getBoundingClientRect().top; },
如下图:

2.通过this.$refs.***获取
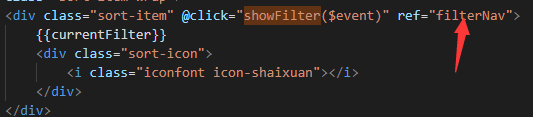
1.目标DOM定义ref值:

2.通过 【this.$refs.***.属性名】 获取相关属性的值: