微信小程序——页面中调用组件方法
我现在有一个弹层的组件(popup),组件里面定义了显示组件(showPopup)和隐藏组件(hidePopup)的方法。
我们如何在调用组件的页面中调用组件里面的方法呢?
在调用组件的页面写如下代码:
onReady: function() { this.popup = this.selectComponent("#popup"); //组件的id }, showPopup(){ this.popup.showPopup(); //组件里里面定义的showPopup方法 }, hidePopup() { this.popup.hidePopup(); //组件里里面定义的hidePopup方法
},
对上面的代码做个简易说明:
先看下效果图:

对应代码截图:
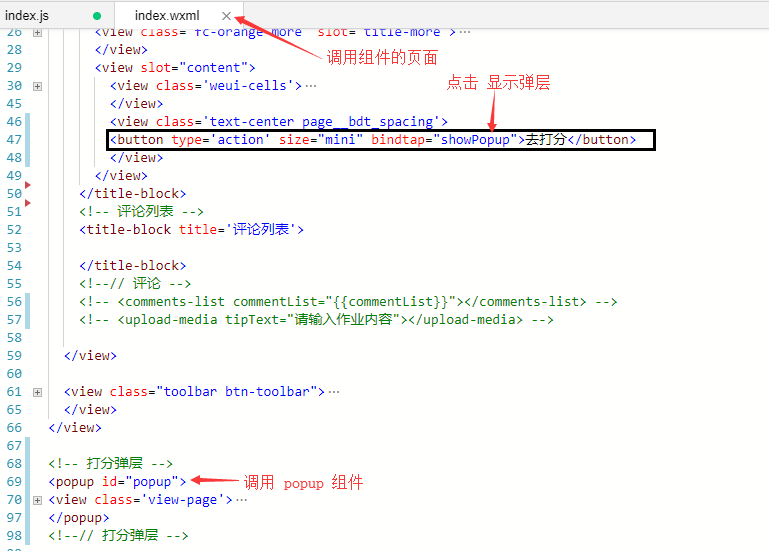
1.调用页面(Page/.../index.wxml)

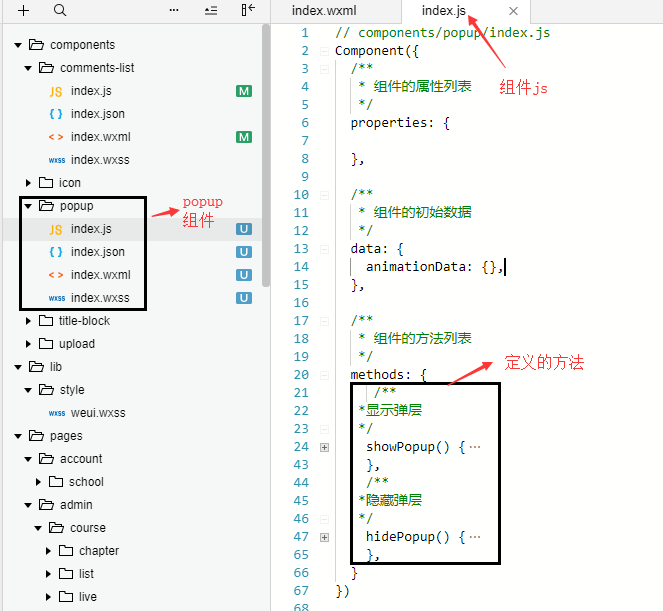
2.组件页面(compoents/popup/index.js):

推荐2篇写的不错的博文,可以看看:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构