VS Code 如何直接在浏览器中预览页面
VS Code 预览html页面的时候,默认需要在资源管理器中显示,再在浏览器中预览。今天介绍一下如何直接预览html页面。
方法一:自己配置快捷键
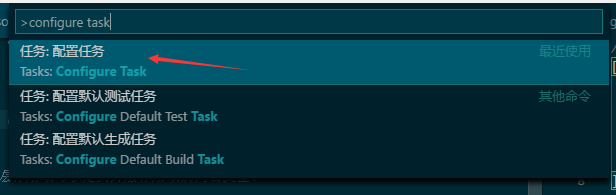
1.ctrl + shift + p 或者 F1 打开 命令面板,输入 Configure Task.

2.选择tasks.json,将里面的内容换成如下,version填写你自己的版本号,我的是2.0.0,command里面填写你的浏览器路径:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "taskName": "Chrome", "type": "process", "command": "chrome.exe", "windows": { "command": "C:\\Users\\ShiShuo\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe" }, "args": [ "${file}" ], "problemMatcher": [] } ] }
3.Alt+F --> p --> k 打开 快捷键配置文件 keybindings.json,并输入如下内容:
// Place your key bindings in this file to overwrite the defaults [ { "key": "ctrl+shift+b", "command": "workbench.action.tasks.runTask", "args": "Chrome" } ]
里面的key是你自己想要设置的快捷键组合,注意不要与其他快捷键组合有冲突。
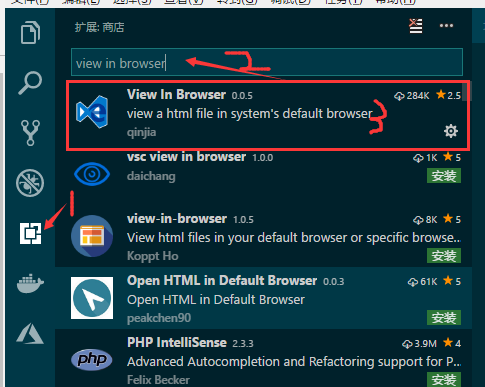
方法二:安装“view in browser”插件

点击1 --> 在2处输入“view in browser” --> 选择3,安装即可。
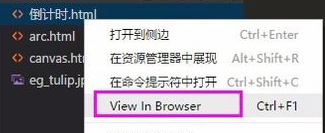
在文件处,鼠标右键,可以看到【view in browser】这一栏了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号