微信小程序——引用阿里云字体
阿里图标官网:http://www.iconfont.cn
使用阿里云图标大致的方法就是:选中你的图标——保存至你的项目——下载你的图标项目——在项目中引用字体文件。
具体方法可以参考:引用阿里云矢量图标库。
我们今天重点是讲如何在微信小程序中引用阿里云图标库。
我们就从你已经下载好了图标库说起了。

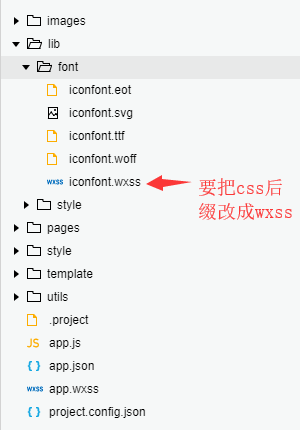
1.把该字体文件及css文件放入到小程序项目中,文件目录如下图:

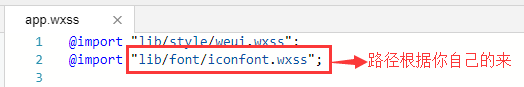
2.在app.wxss里面引入iconfont.wxss

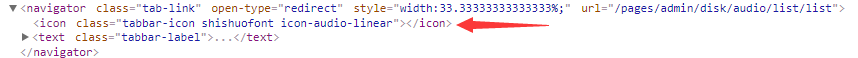
3.通过icon引用

具体代码如下:
<icon class="tabbar-icon shishuofont icon-audio-linear"></icon>
tabbar-icon:我自己定义的class
shishuofont:阿里云创建项目时定义的

icon-audio-linear:对应的图标名字

最后效果如下图:

是不是 so easy?!



