Framework 7 之 Smart select 选择后自动隐藏
Framework 7官网地址:Framework 7(英文版)
Framework 7(中文版)
给“smart-select”添加属性 data-back-on-select="true" 即可在选中之后隐藏掉下拉框。
具体代码如下:
data-open-in——打开下拉框的方式;
data-back-on-select——选中某个值之后隐藏掉下拉框;
data-picker-close-text——右上角的文字;
<a href="#" class="item-link smart-select" data-open-in="picker" data-back-on-select="true" data-picker-close-text="关闭"> <!-- select --> <select name="branchCampus"> <option value="voice" selected>语音直播</option> <option value="video">视频直播</option> </select> <div class="item-content"> <div class="item-inner"> <div class="item-title">类型</div> <div class="item-after"></div> </div> </div> </a>
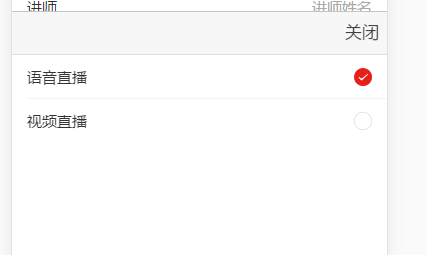
效果如下图: