左右半透明的无缝滚动
列表左右的无缝滚动在网页中是一个很常见的效果了。但是为了给使用者一个更好的体验感受,我们会需要做到如下效果:

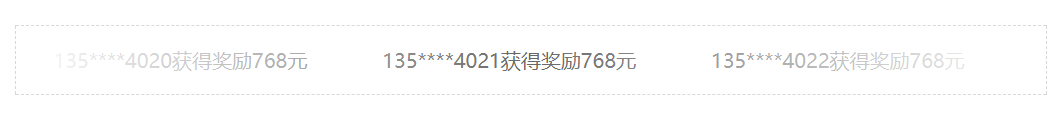
就是左右两边会有种半透明的效果。今天我们就来说一下如何实现它。
1.写静态页面,大致的页面布局如下:
<!--奖励列表--> <section class="award-list" id="awardSection"> <ul class="award-content clearfix" id="awardUl"> <li>135****4020获得奖励768元</li> <li>135****4021获得奖励768元</li> <li>135****4022获得奖励768元</li> <li>135****4023获得奖励768元</li> <li>135****4024获得奖励768元</li> <li>135****4025获得奖励768元</li> <li>135****4026获得奖励768元</li> <li>135****4027获得奖励768元</li> <li>135****4028获得奖励768元</li> <li>135****4029获得奖励768元</li> </ul> </section>
2.写 CSS:
要实现左右半透明的效果就是通过伪类 + 渐变来实现的。
渐变的兼容性不太好,所以我们需要针对不同的浏览器写不同的代码。
.award-list{ position: relative; margin-bottom: 50px; width: 500px; padding: 16px 0; border: 1px dashed #d8d8d8; font-size: 16px; color: #666; overflow: hidden; } .award-list .award-content{ width: 10000px; position: relative; } .award-list .award-content li{ float: left; padding: 0 30px; } .award-list:after,.award-list:before { display: block; content: ""; position: absolute; z-index: 1; top: 0; height: 100%; width: 50% } .award-list:before { left: 0; background: -webkit-gradient(linear,left top,right top,from(#fff),to(hsla(0,0%,100%,0))); background:-webkit-linear-gradient(left,#fff,hsla(0,0%,100%,0)); background: -moz-linear-gradient(left,#fff,hsla(0,0%,100%,0)); background: linear-gradient(90deg,#fff,hsla(0,0%,100%,0)); //实现左边的渐变 } .award-list:after { right: 0; background: -webkit-gradient(linear,right top,left top,from(#fff),to(hsla(0,0%,100%,0))); background: -webkit-linear-gradient(right,#fff,hsla(0,0%,100%,0)); background: -moz-linear-gradient(right,#fff,hsla(0,0%,100%,0)); background: linear-gradient(270deg,#fff,hsla(0,0%,100%,0)); //实现右边的渐变 }
3.写JS实现左右无缝滚动:
基本原理:先追加列表的内容,以实现无缝滚动。再通过定时器改变ul的左边距。通过改变定时器的时间能够改变滚动的速度。
//奖品列表滚动 function awardScroll() { var oAward = $("#awardSection"); var oAwardUl = $("#awardUl"); var oAwardList = $("#awardUl>li"); var oAwardWidth = 0; var leftDis = 0; var timer = null; $(oAwardUl).append($(oAwardList).clone()); oAwardList.each(function(){ oAwardWidth += ($(this).width() + 60) * 2; }); oAwardUl.width(oAwardWidth); function move(){ if(leftDis < -oAwardWidth/2){ leftDis=0; }else{ leftDis--; } oAwardUl.css('left',leftDis); } timer = setInterval(move,20); } awardScroll();



