css 使图片水平垂直居中
1.利用display:table-cell,具体代码如下:
html代码如下:
1 <div class="img_wrap"> 2 <img src="wgs.jpg"> 3 </div>
css代码如下:
1 .img_wrap{ 2 width: 400px; 3 height: 300px; 4 border: 1px dashed #ccc; 5 display: table-cell; //主要是这个属性 6 vertical-align: middle; 7 text-align: center; 8 }
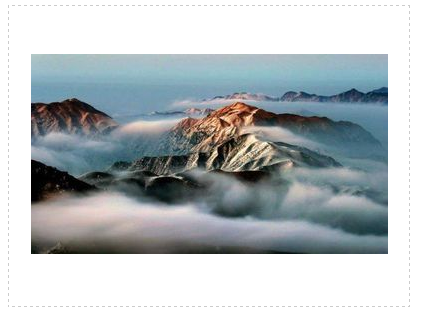
效果如下:

2.采用背景法:
html代码如下:
1 <div class="img_wrap"></div>
css代码如下:
.img_wrap{ width: 400px; height: 300px; border: 1px dashed #ccc; background: url(wgs.jpg) no-repeat center center; }
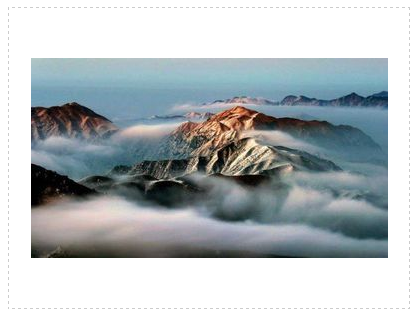
效果如下图:

3.图片外面用个p标签,通过设置line-height使图片垂直居中:
html代码如下:
1 <div class="img_wrap"> 2 <p><img src="wgs.jpg"></p> 3 </div>
css代码如下:
1 *{margin: 0px;padding: 0px} 2 .img_wrap{ 3 width: 400px; 4 height: 300px; 5 border: 1px dashed #ccc; 6 text-align: center;} 7 .img_wrap p{ 8 width:400px; 9 height:300px; 10 line-height:300px; /* 行高等于高度 */ 11 } 12 .img_wrap p img{ 13 *margin-top:expression((400 - this.height )/2); /* CSS表达式用来兼容IE6/IE7 */ 14 vertical-align:middle; 15 border:1px solid #ccc; 16 }
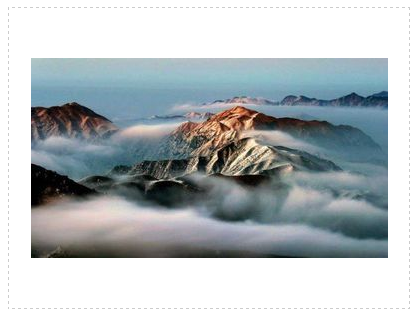
效果图如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构