VSCode+Vue.js+Prettier+ESLint 四步代码格式化
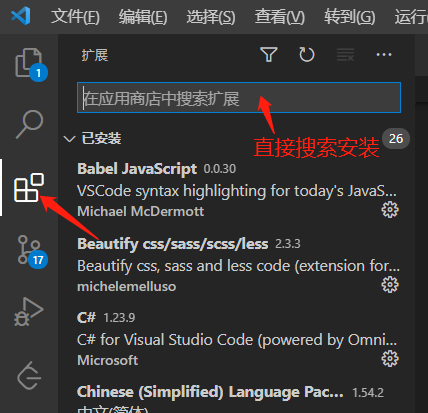
1.安装 VS Code 插件
- Vetur
- Prettier
- ESLint

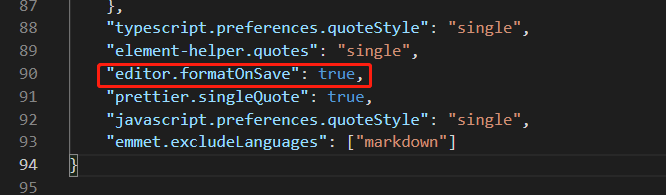
为了让代码保存时自动格式化,在 setting.json 【setting.json打开方式:文件 --> 首选项 --> 设置 --> setting.json 或者快捷键 ctrl + , 】 添加如下代码:
"editor.formatOnSave": true,

添加如下代码,确保Prettier格式化不同类型的代码,可能你的setting.json里面已经包含了下面的某些配置,就不要重复添加了:
"[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
2. 在你的项目中安装 Prettier and ESLint 插件
npm i -D eslint eslint-config-prettier eslint-plugin-prettier prettier
3.配置Prettier格式代码
项目根目录下创建 .prettierrc.json,添加如下配置
{ "semi": false, "singleQuote": true }
常用配置如下:
"printWidth": 100, // 超过最大值换行 "tabWidth": 4, // 缩进字节数,默认为2 "useTabs": false, // 缩进不使用tab,使用空格 "semi": true, // 句尾添加分号 "singleQuote": true, // 使用单引号代替双引号 "proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行 "arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号,always:总是有括号 "bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }" "disableLanguages": ["vue"], // 不格式化vue文件,vue文件的格式化单独设置 "endOfLine": "auto", // 结尾是 \n \r \n\r auto "eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验 "htmlWhitespaceSensitivity": "ignore", "ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中 "jsxBracketSameLine": false, // 在jsx中把'>' 是否单独放一行 "jsxSingleQuote": false, // 在jsx中使用单引号代替双引号 "parser": "babylon", // 格式化的解析器,默认是babylon "requireConfig": false, // Require a 'prettierconfig' to format prettier "stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验 "trailingComma": "es5", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号) "tslintIntegration": false // 不让prettier使用tslint的代码格式进行校验
4.配置ESLint
在项目根目录下修改 .eslintrc.js 或者 .eslintrc 。如果文件中已经包含下面的配置了,就不用重复设置了。
{ "extends": [ "plugin:prettier/recommended" ], "plugins": ["prettier"], "rules": { "prettier/prettier": "error" } }
按如上配置,现在在VSCode中保存代码的时候,应该就能自动格式化了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2016-03-09 美化select下拉框