Easy-Mock模拟get接口和post接口实例
1.先创建项目,再新建接口
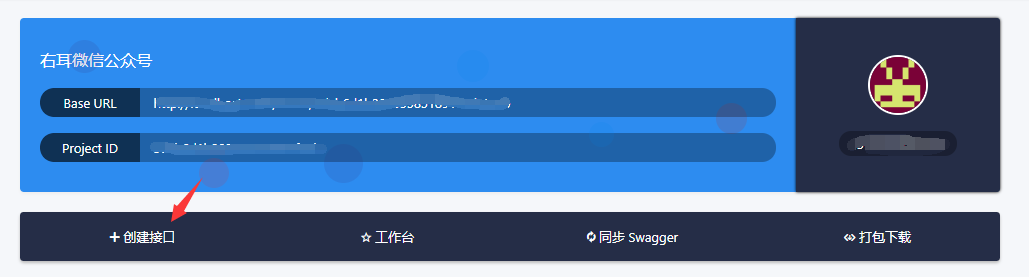
创建项目入口:首页右下角 + 按钮

创建接口入口如下图:

关于mock的语法这里不做说明,可查看mock.js官方查看更详情的资料。
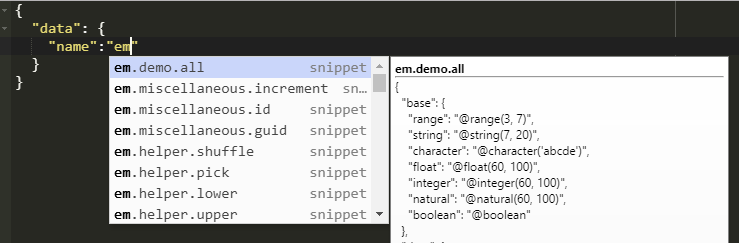
小tip:在Easy-Mock里面支持em的语法提示。就是你输入em.会提示支持的选项。如下图:

2.接口实例
get接口举例:
接口地址:/user/getUserInfo
{ "code": 200, "data": { "id": "471", "invite_code": "@string(5)", } }
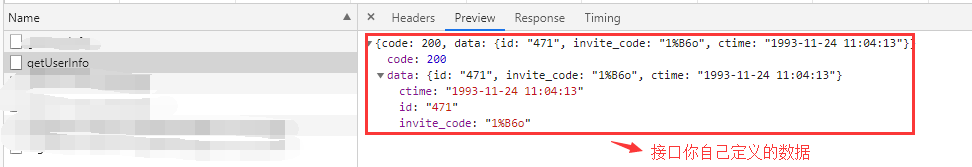
此时你访问接口,会返回你上面定义的数据:

post接口举例
接口地址:/user/getUserName?user_id=***
支持参数的判断,通过【_req.body.***】 匹配你传过来的数据,返回不同的数据。
{ "code": 200, "data": function({ _req, Mock, }) { if (_req.body.user_id == "471") { /*** * 如果你返回的数据需要支持Mock语法,则需要写在Mock.mock({})里面 * 注意上面的Mock ***/ let data = Mock.mock({ "id": "471", "email": "@email" }) /*** * 如果你返回的数据不需要支持Mock语法,按下面这种写法即可,上面的Mock也不用写 ***/ // let data = { // "id": "471", // "email": "777777@qq.com" // } return { data } } else { return { "msg": "该用户不存在" } } } }
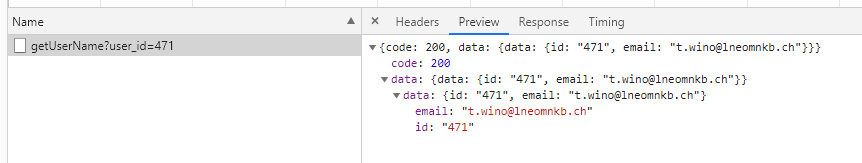
访问这个接口:
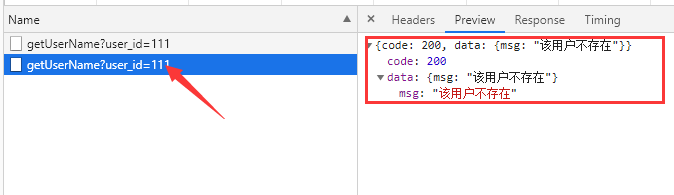
不符合条件时:

符合条件时:

模拟分页加载接口举例:
接口地址:
/pay/toAccountList?page=1&pageSize=10
通过【_req.query.***】 返回不同的数据。
{ "code": 200, "msg": "获取成功", "data": { "rows": function({ _req, Mock }) { let i = 0, _data = [], page = _req.query.page, //当前页数 pageSize = _req.query.pageSize, //每次返回的条数 len = (45 - pageSize * (page - 1)) < pageSize ? (45 - pageSize * (page - 1)) : pageSize; for (i; i < len; i++) { _data.push( Mock.mock({ "id": "@id", "order_no": '@natural()', "price": '@float(100, 500, 2, 2)', "order_status": '@natural(0,3)', "order_time": '@datetime()', }) ); } return _data; }, "total": 45 }, }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架