本地部署Easy Mock
最近在自己捣腾个vue的项目,苦于没有接口测试。网上搜寻一遍,基本上是使用mock.js模拟数据。研究mock.js 过程中,发现很多人提到了Easy Mock,发现它更加的方便。但是访问Eash Mock基本是一个打不开的状态。
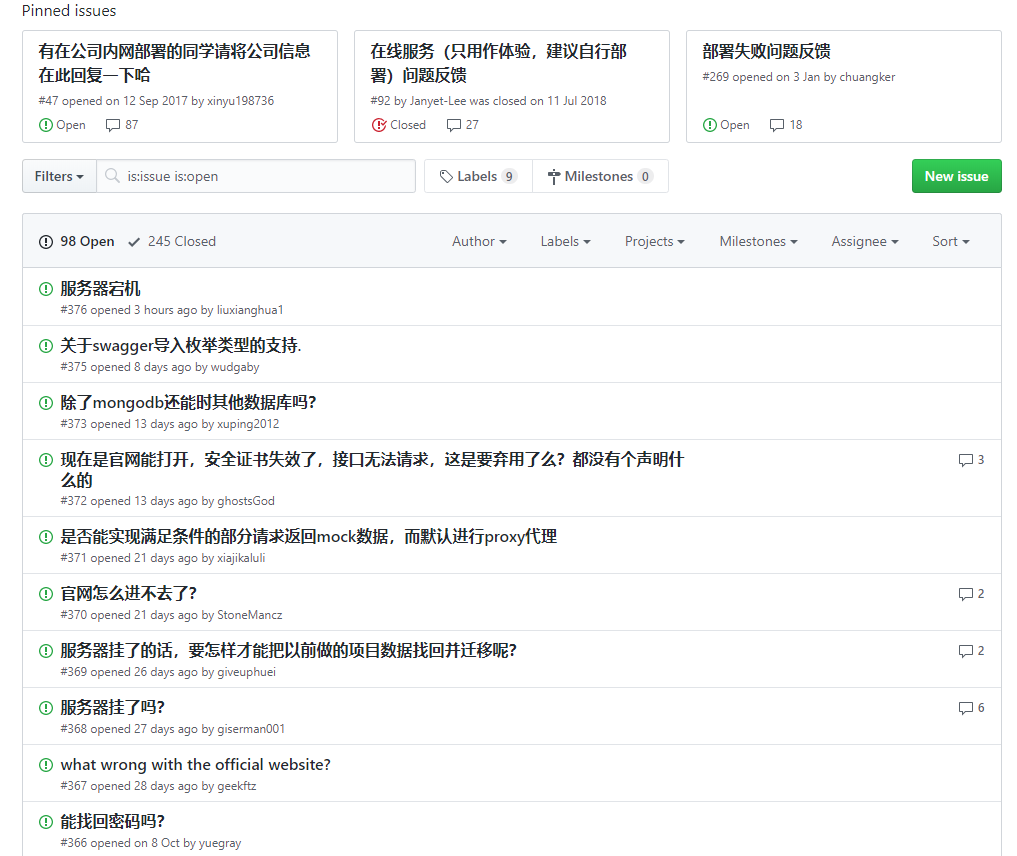
直接来到它的github。看它的issue,很多人都说到了它打不开的问题:

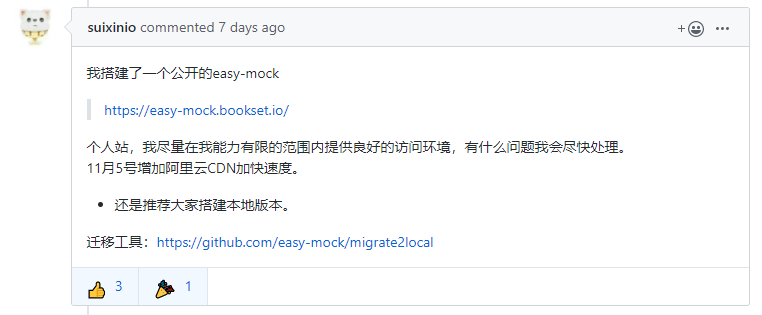
点开这些个issue,发现有个小天使自己搭建了一个easy-mock,他有提到推荐大家搭建本地版本。于是乎,就开始踏上了本地部署的道路。

主要参考的博客:
easy-mock 本地部署(挤需体验三番钟,里造会干我一样,爱象节款mock
主要步骤:
1.安装3个工具:
- node
!!!注意node的版本需要是v8.x.x,我开始使用的是v10.16.3的版本,一直没搭建成功。
不同的node版本管理工具可以查看我另一篇博客。
- MongoDB
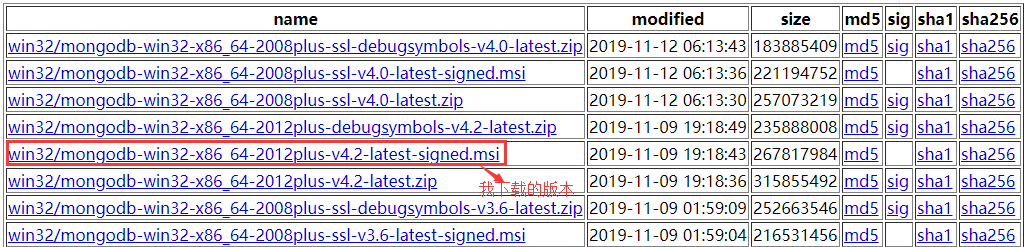
我下载的是下面这个版本:

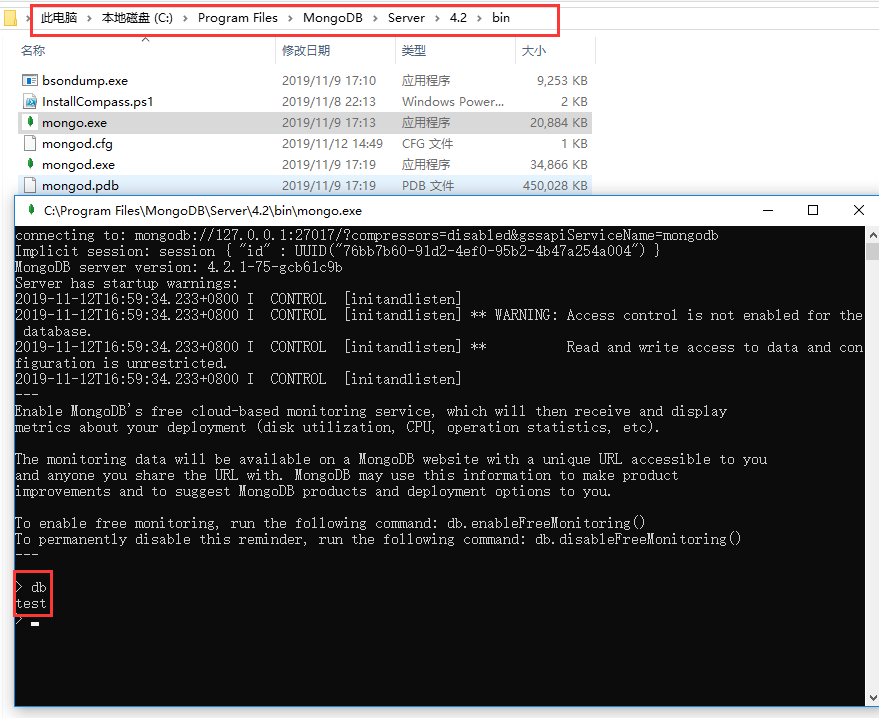
mongodb 找到安装后的文件夹(一般默认是在C:\Program Files\MongoDB\Server\4.2\bin里面),双击mongo.exe输入db回车显示test数据库就成功了。
文件夹目录里面的4.2根据你安装的db版本来的。

- redis
2.安装
$ git clone https://github.com/easy-mock/easy-mock.git $ cd easy-mock && npm install
3.启动
$ npm run dev
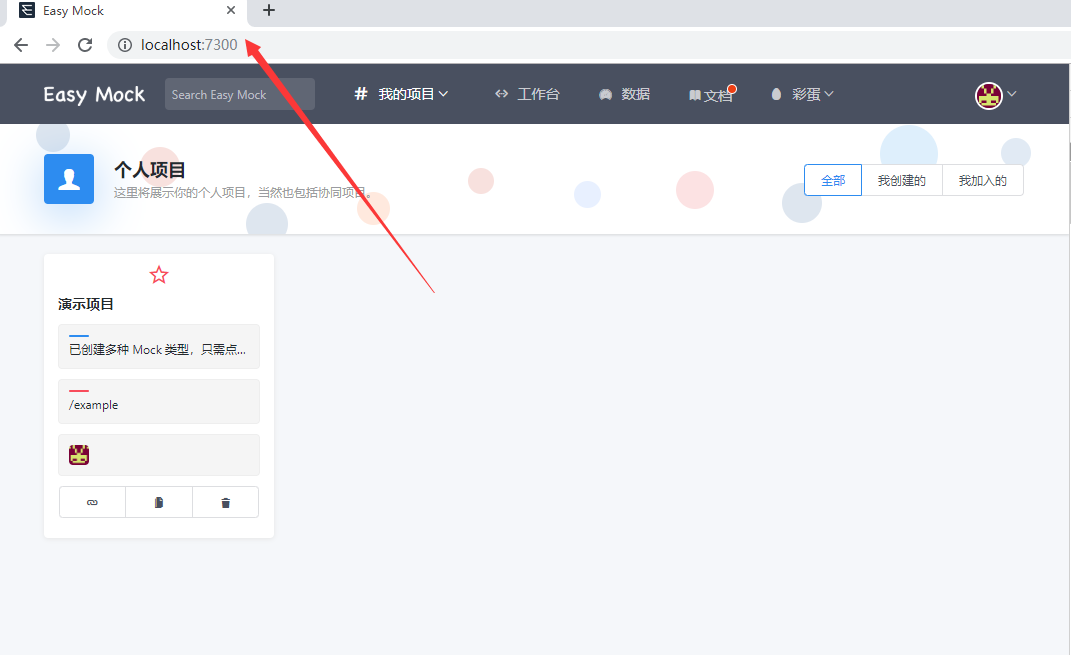
4.访问本地Easy Mock
默认是登录页,你直接输入一个账号就可以了。登录之后的界面如下图:

到这一步,本地部署完成!!!
再次提醒,注意node的版本!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-11-12 Vue 获取自定义属性的值