【Xamarin.Forms 3】页面类型
系列目录
博客园
2、【Xamarin.Forms 2】App基础知识与App启动
项目地址
1、GitHub:https://github.com/mzy666888/HelloXamarinFormsApp
2、Gitee:https://gitee.com/sesametechgroup/HelloXamarinFormsApp
引言
本篇文章将介绍Xamarin.Forms中 App 各种页面类型。
开发环境
- Visual Studio 2019 16.6.2
- Xamarin.Forms 4.6.0.726
- Android 5.0 (API 级别21 - Lollipop)以上
正文
下面描述的所有页面类型都派生自Xamarin.Forms Page类。这些视觉对象占据全部或者大部分屏幕。Page对象表示ViewController在iOS和Page通用Windows平台中。在Android上,每个页面都占据屏幕Activity,但Xamarin.Forms页面并不是Activity对象。

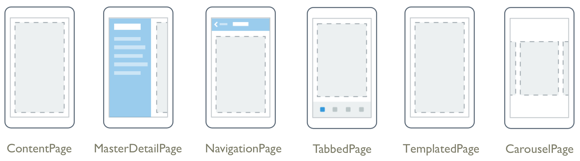
Xamarin.Forms在开发中,使用到的各种页面类型主要包括:ContentPage,MasterDetailPage,NavigationPage,TabbedPage,CarouselPage,TemplatedPage。这些页面在不同的使用场景中有不同的需求。
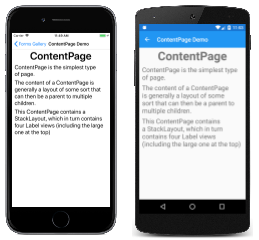
一、ContentPage页面
ContentPage是最简单且最常见的页面类型。将Content属性设置为一个View对象,该对象最常设置为Layout系列类型,如StackLayout,Grid或者ScrollView。

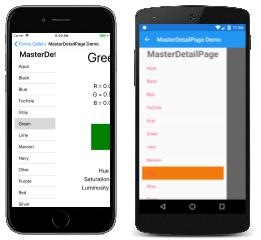
二、MasterDetailPage页面
MasterDetailPage是管理两个信息窗体的页面类型。将Master属性设置为通常显示列表或菜单的页面。将Detail属性设置为显示母版页中选定项的页面。IsPresented属性控制主页面或详细信息页面是否可见。

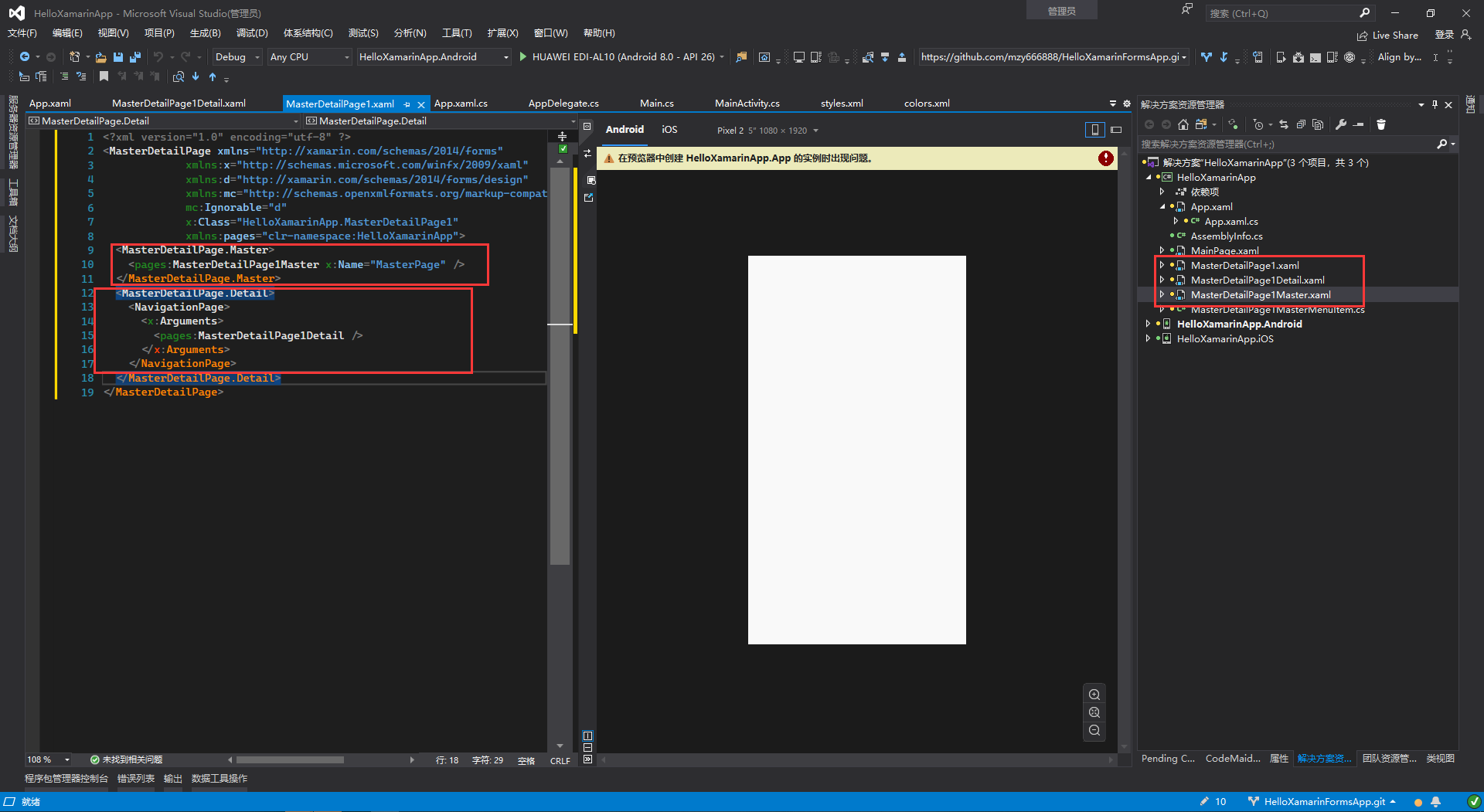
我们在项目中添加一个MasterDetailPage页面,自动会添加三个页面:MasterDetailPage1.xaml,MasterDetailPage1Detail.xaml``MasterDetailPage1Master.xaml和一个类:MasterDetailPage1MasterMenuItem.cs。
其中MasterDetailPage1Detail.xaml(显示内容页面),MasterDetailPage1Master.xaml(显示菜单页面)为ContentPage类型的页面。

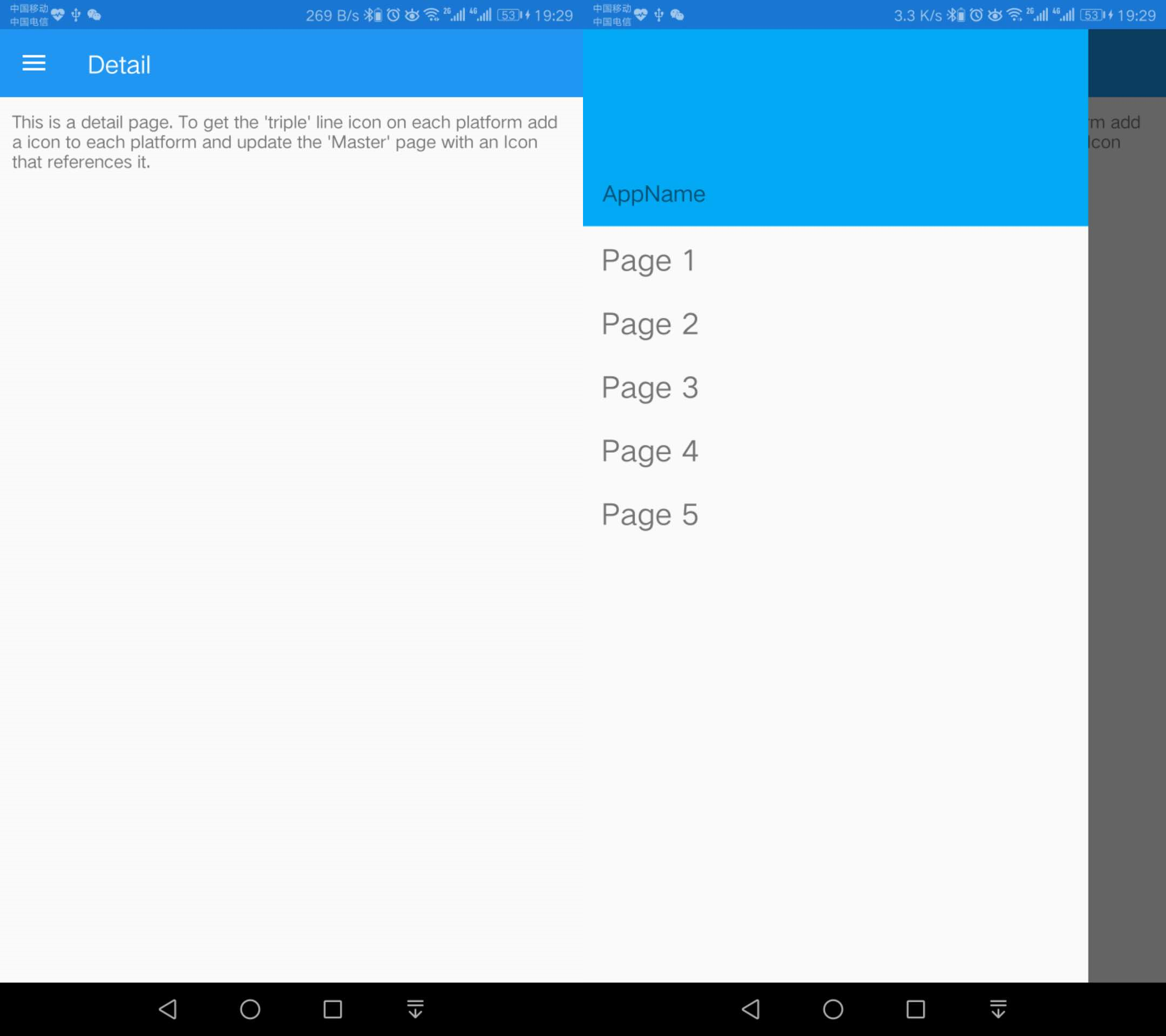
在真机上运行效果如下图(此图为两张图的合并后的图像,注意根据顶部内容进行区分)

三、NavigationPage页面
NavigationPage使用
NavigationPage使用基于堆栈的体系结构管理其他页面中的导航。在应用程序中使用页面导航时,主页的实例应传递给对象的构造函数NavigationPage。

四、TabbedPage页面
TabbedPage派生自抽象MultiPage类,允许使用选项卡在子页面间导航。将Children属性设置为页的集合,或将属性设置ItemsSource为数据对象的集合,并将属性设置为ItemTemplate DataTemplate描述如何以可视方式标识每个对象的属性。

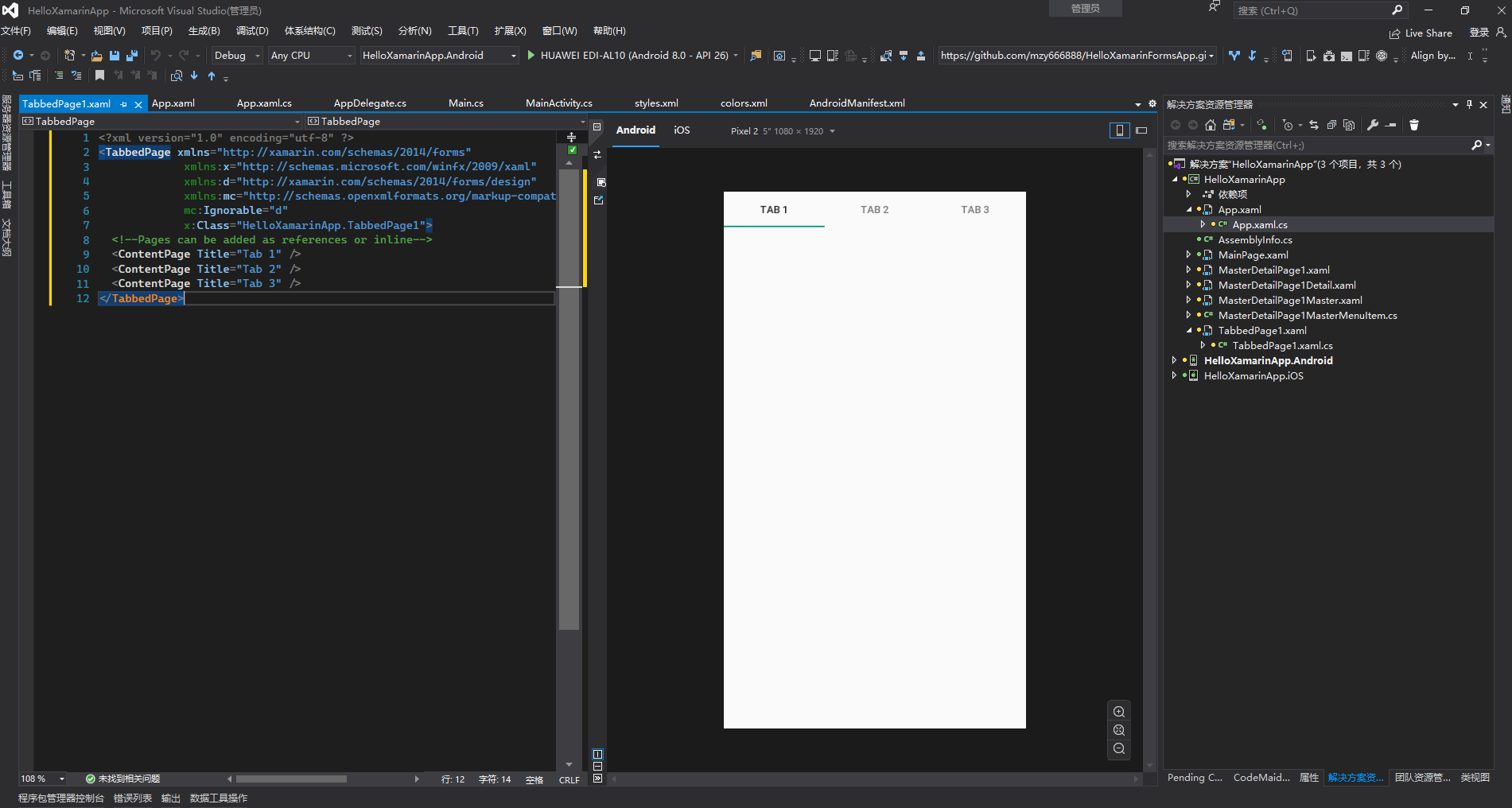
我们在项目中添加一个TabbedPage页面,系统默认生成的布局代码如下:

在真机上运行效果如下图:

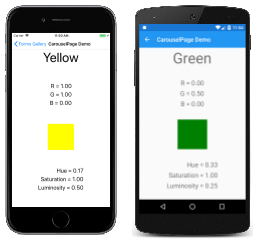
五、CarouselPage页面
CarouselPage同样派生自抽象MultiPage类,允许通过手指轻扫在子页面之间导航。将Children属性设置为对象的集合ContentPage,或将属性设置ItemsSource为数据对象的集合,并将ItemTemplate属性设置为DataTemplate描述如何以直观方式表示每个对象的属性。

六、TemplatedPage页面
TemplatedPage使用控件模板显示全屏内容,时基于类ContentPage。

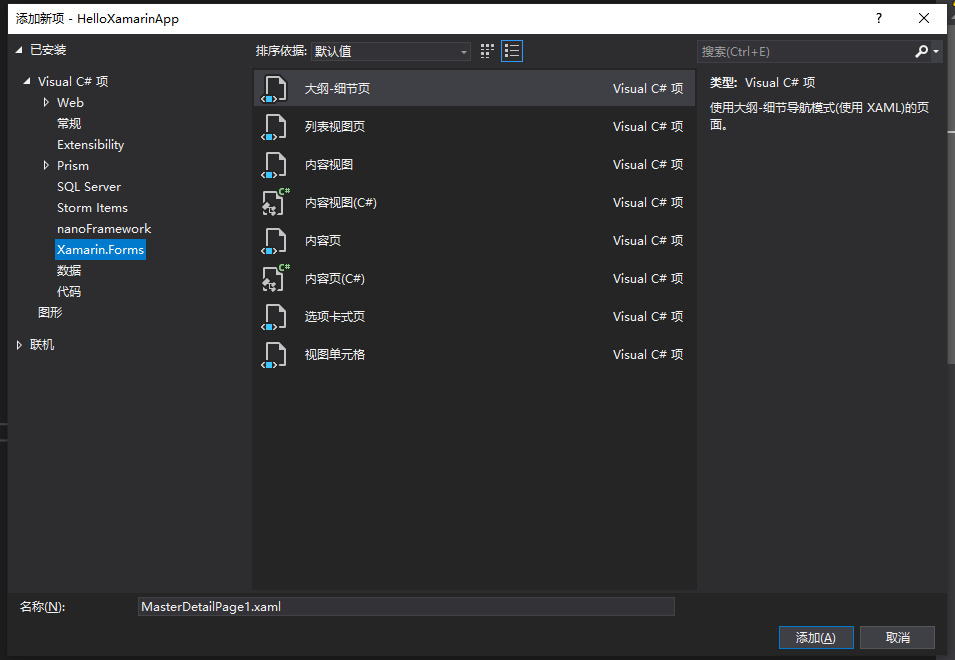
可在添加->新建项中,选择Xamarin.Forms选择中看到部分可以添加的页面,对于没有出现的页面类型,可以添加一个ContentPage后进行修改成想要使用的类型。

加群讨论

参考文章:




