Xamarin.Forms 二维码扫描实践
开发环境:
Visual Studio 2019 版本 16.4.5
公用平台nuget
- ZXing.Net.Mobile.Forms 2.4.1
- Plugin.Permissions 5.0.0-beta
Android项目环境nuget
- Xamarin.Forms 4.4.0.991640
- Ideine.ZXing.Net.Mobile 2.4.2
- Plugin.Permissions 5.0.0-beta
- Xamarin.Android.Support.Compat 28.0.0.3
- Xamarin.Android.Support.Core.UI 28.0.0.3
- Xamarin.Android.Support.Core.Utils 28.0.0.3
- Xamarin.Android.Support.CustomTabs 28.0.0.3
- Xamarin.Android.Support.Design 28.0.0.3
- Xamarin.Android.Support.Fragment 28.0.0.3
- Xamarin.Android.Support.v4 28.0.0.3
- Xamarin.Android.Support.v7.AppCompat 28.0.0.3
- Xamarin.Android.Support.v7.CardView 28.0.0.3
一、新建项目
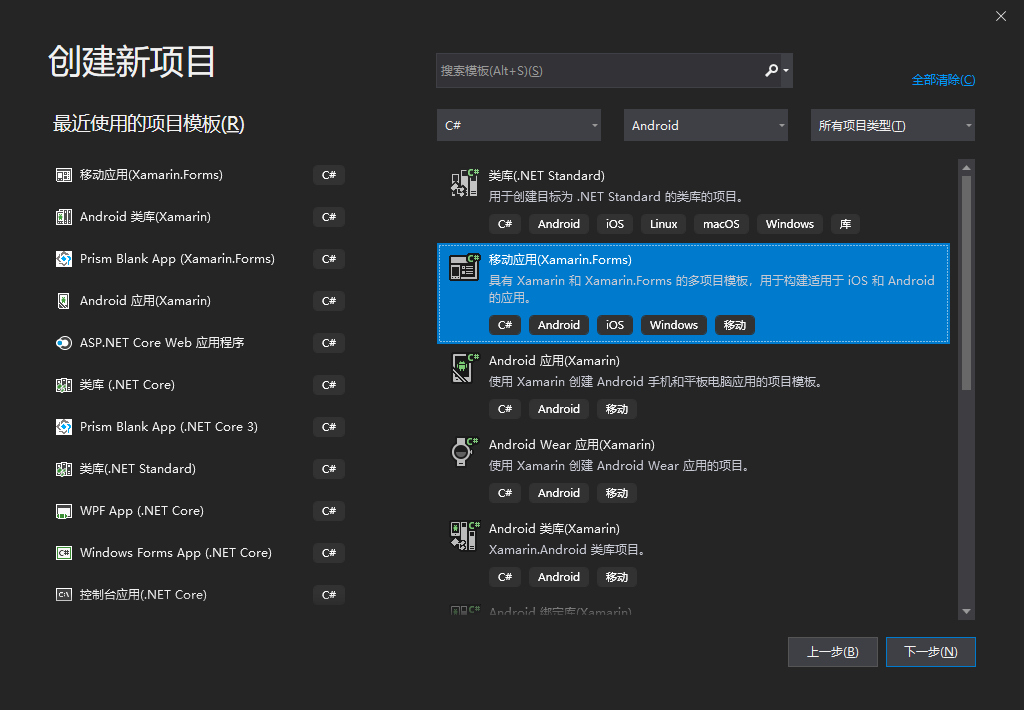
选择项目模板为:移动应用(Xamarin.Forms)

点击下一步:输入项目名称ScanBarCode,选择好项目存储位置,点击“创建”按钮

在弹出的窗体中选择:模板-详细信息 平台选择Andrdeoid和iOS 其他保持未选中状态,点击“OK”按钮,等待新建项目加载完成。

项目创建完成后,会有三个项目:
- ScanBarCode
- ScanBarCode.Android
- ScanBarCode.iOS

二、在项目中添加NuGet程序包
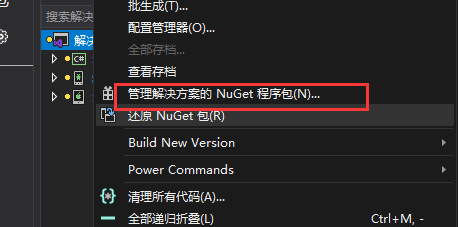
点击解决方案名称,右键,选择“管理解决方案的 NuGet 程序包”

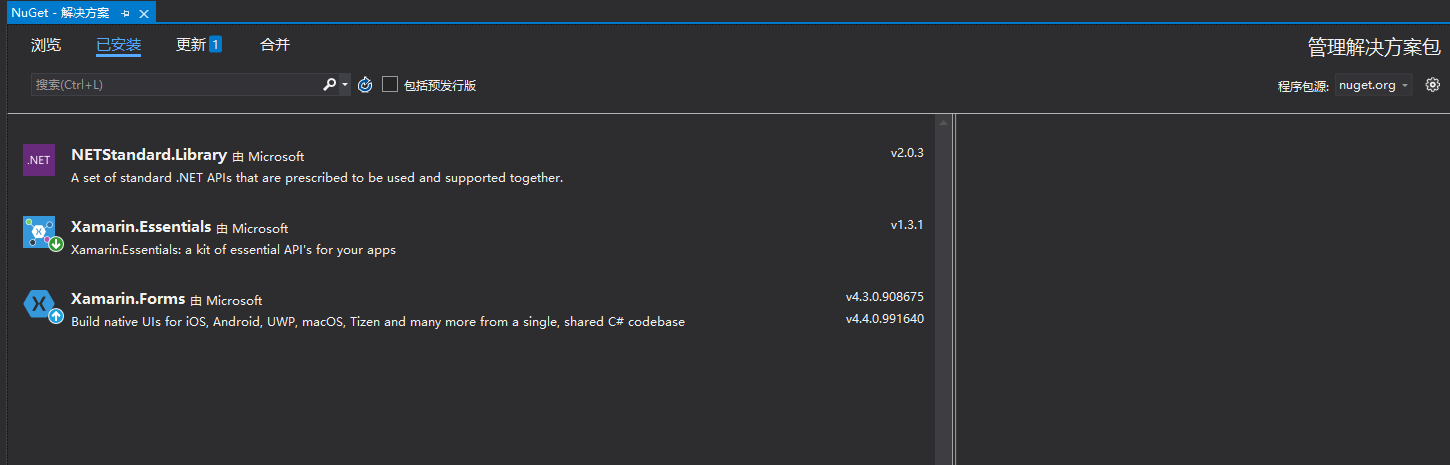
出现tab页面:

更新中出现有一项可更新内容,进行更新,Xamarin.Forms更新到4.4.0.991640版本。
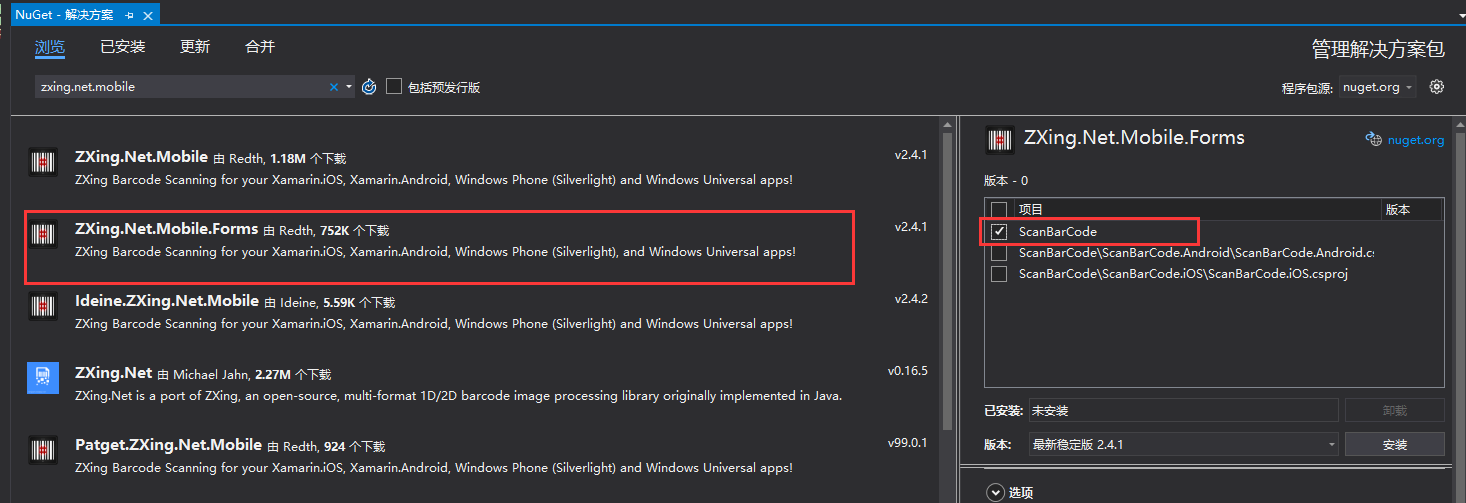
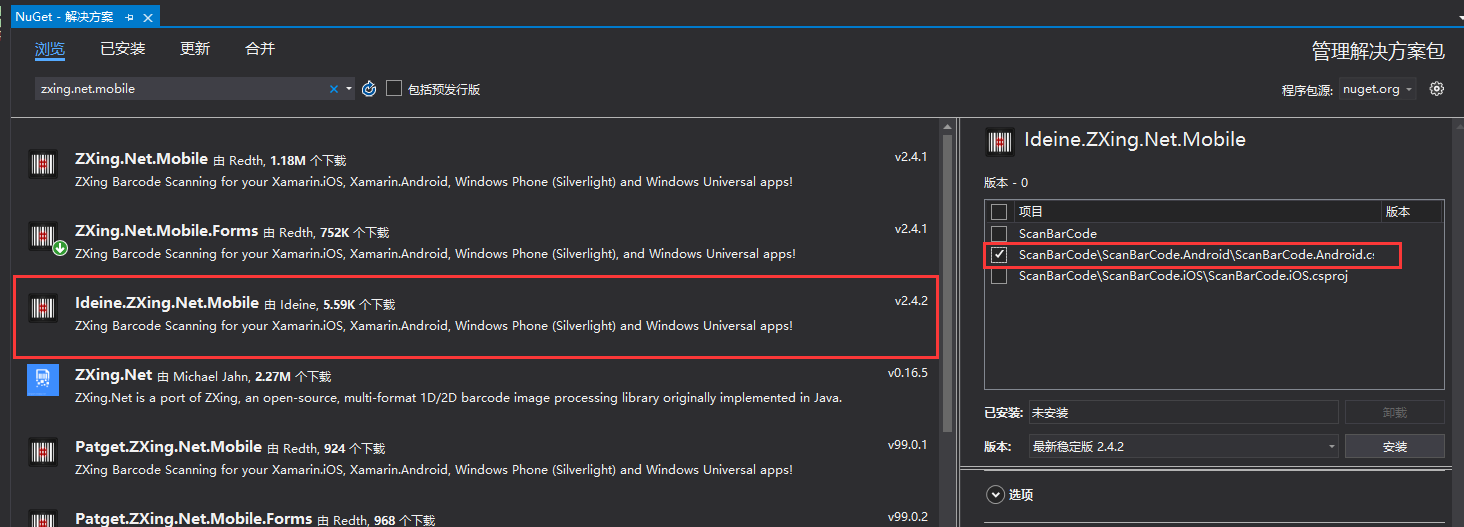
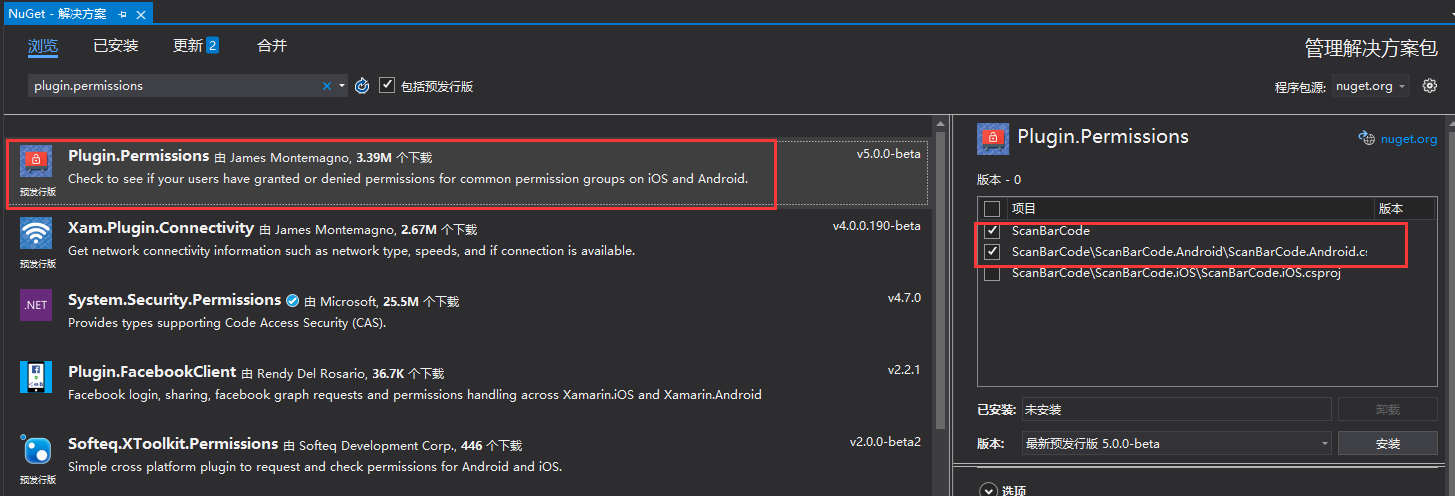
点击“浏览”选项,添加必要的NuGet程序包
ZXing.Net.Mobile.Forms添加到项目ScanBarCode中

Ideine.ZXing.Net.Mobile添加到ScanBarCode.Android项目中

Plugin.Permissions 添加到项目:ScanBarCode和ScanBarCode.Android项目中

在ScanBarCode.Android项目中安装Xamarin.Android.Support.* 的NuGet程序包(至关重要)
Xamarin.Android.Support.Compat 28.0.0.3(必要)
Xamarin.Android.Support.Core.UI 28.0.0.3(必要)
Xamarin.Android.Support.Core.Utils 28.0.0.3(必要)
Xamarin.Android.Support.CustomTabs 28.0.0.3
Xamarin.Android.Support.Design 28.0.0.3
Xamarin.Android.Support.Fragment 28.0.0.3(必要)
Xamarin.Android.Support.v4 28.0.0.3(必要)
Xamarin.Android.Support.v7.AppCompat 28.0.0.3(必要)
Xamarin.Android.Support.v7.CardView 28.0.0.3
三、在OnCreate中添加初始化代码
在项目ScanBarCode.Android中的MainActivity.cs文件中OnCreate方法中添加初始化代码,并重写OnRequestPermissionsResult方法
namespace ScanBarCode.Droid
{
[Activity(Label = "ScanBarCode", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
//初始化代码
CrossCurrentActivity.Current.Init(this, savedInstanceState);
MobileBarcodeScanner.Initialize(Application);
LoadApplication(new App());
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
}
}
在项目ScanBarCode.Android中的AssemblyInfo.cs中添加相关权限。
[assembly:UsesPermission(Android.Manifest.Permission.Camera)] //相机
[assembly:UsesPermission(Android.Manifest.Permission.Flashlight)] //闪光灯
四、实现扫码功能
4.1 在ScanBarCode中添加内容页
在ScanBarCode中的Views添加内容页:ScanQrCodePage.xaml
在xaml中添加如下代码:
<!--?xml version="1.0" encoding="utf-8" ?-->
<contentpage x:class="ScanBarCode.Views.ScanQrCodePage" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:ignorable="d">
<contentpage.content>
<stacklayout>
<button x:name="ScanBarCodeBtn" clicked="ScanBarCodeBtn_OnClicked" text="扫描二维码">
</button>
<label x:name="ScanTextResult" text="Hello Xamarin.Forms!">
<button x:name="CustomScanBarCodeBtn" clicked="CustomScanBarCodeBtn_OnClicked" text="自定义扫描二维码">
</button>
<label x:name="CustomScanResult" horizontaloptions="CenterAndExpand">
</label>
<button x:name="BuildQrCdoeBtn" clicked="BuildQrCdoeBtn_OnClicked" text="生产二维码">
</button>
<grid x:name="QrCodeSite" heightrequest="300">
</grid>
</label></stacklayout>
</contentpage.content>
</contentpage>
扫码功能实现
ScanBarCodeBtn_OnClicked方法中实现扫码功能:
private async void ScanBarCodeBtn_OnClicked(object sender, EventArgs e)
{
if (await CheckPerssion())
{
var scanner = new MobileBarcodeScanner();
var result = await scanner.Scan();
if (null != result)
{
ScanTextResult.Text = result.Text;
}
}
}
检查权限代码:
/// <summary>
/// 检查权限
/// </summary>
/// <returns></returns>
private async Task<bool> CheckPerssion()
{
var current = CrossPermissions.Current;
var status = await current.CheckPermissionStatusAsync<camerapermission>();
if (PermissionStatus.Granted != status)
{
status = await current.RequestPermissionAsync<camerapermission>();
}
return status == PermissionStatus.Granted;
}
这样就实现了扫码功能,可以是条形码,二维码等。
4.2 自定义扫码功能
使用默认扫描器虽可以完成扫描功能,但是其样式过于简陋,下面通过自定义ScanPage和ScanOverlay更改扫描器样式。
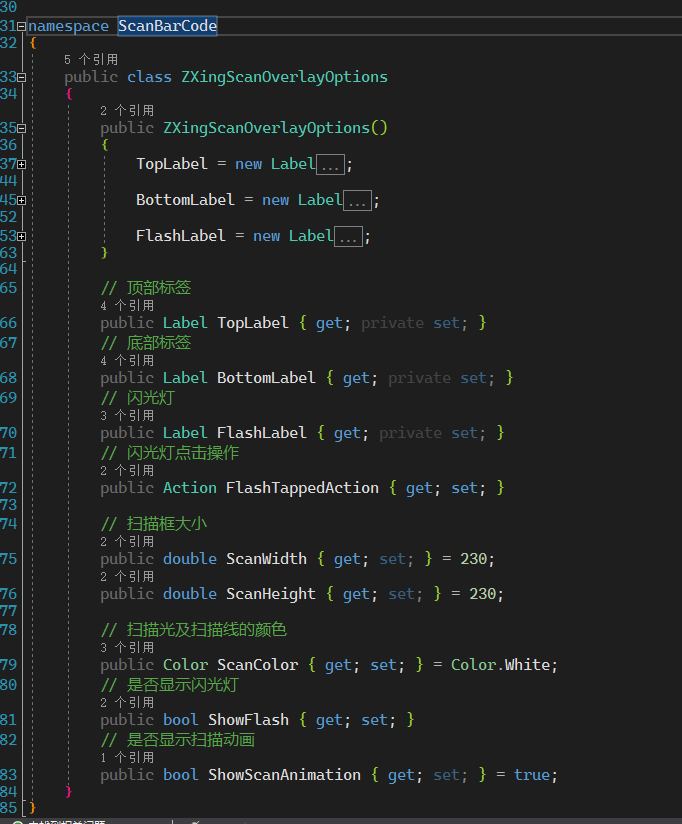
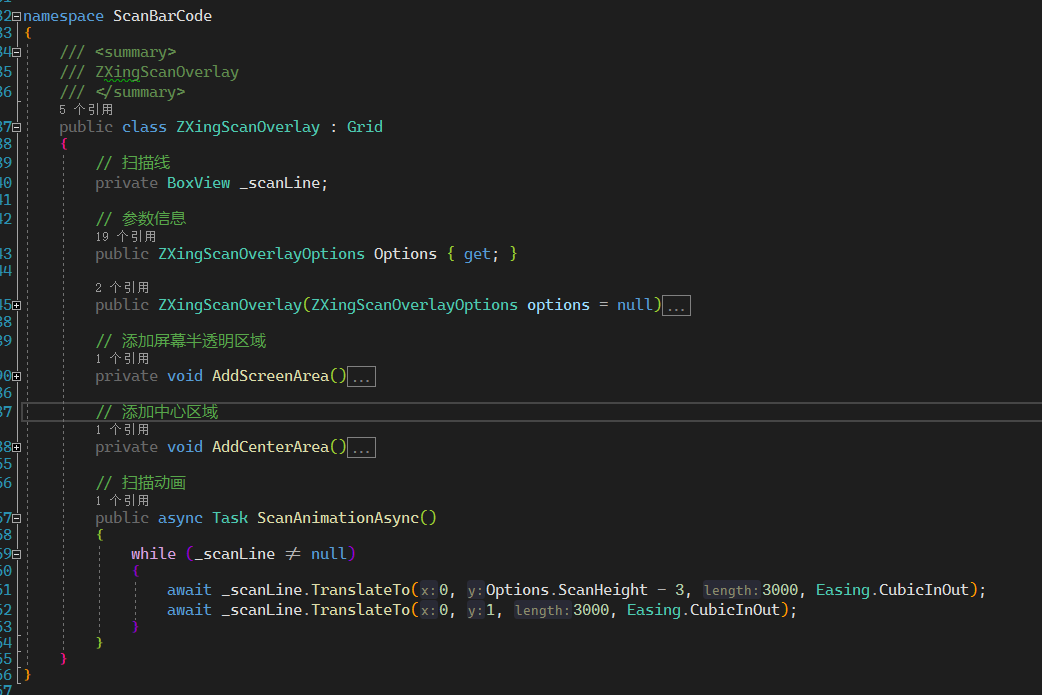
4.2.1 自定义ZXingScanOverlay。


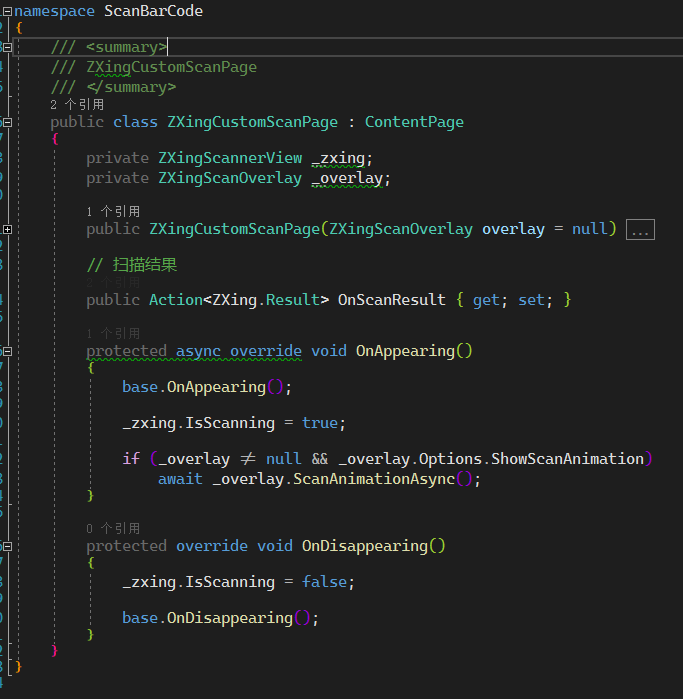
4.2.2 自定义ZXingCustomScanPage

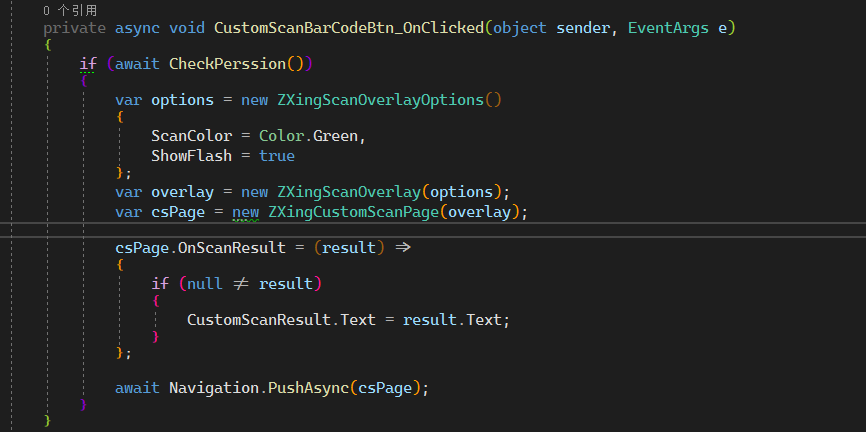
4.2.3 实现点击实现

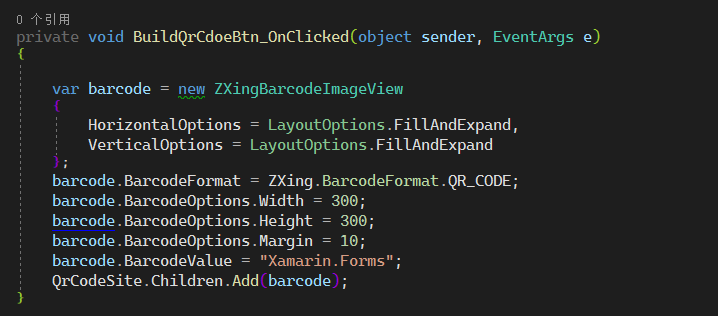
4.3、生成二维码功能
在点击事件中直接进行生成二维码的功能

五、侧边栏菜单实现
在ScanBarCode项目的Models文件夹的HomeMenuItem文件的enum中添加
public enum MenuItemType
{
Browse,
About,
ScanQrCode //二维码扫码菜单
}
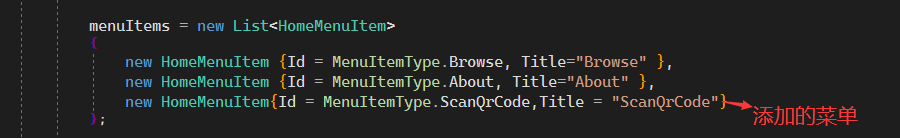
在ScanBarCode项目的Views文件夹的MenuPage.xaml.cs文件中添加菜单项:

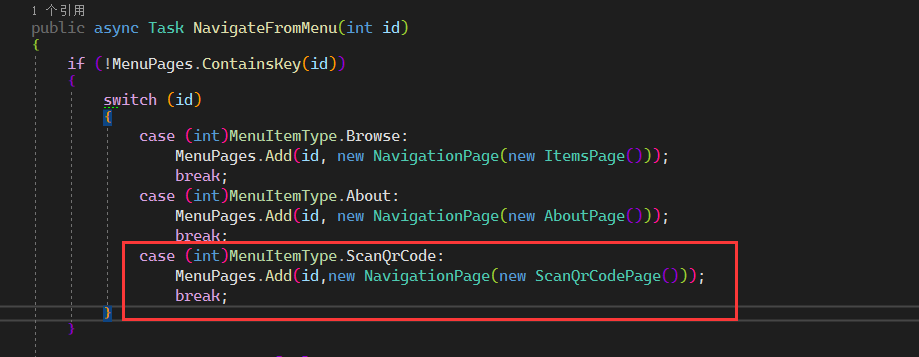
在ScanBarCode项目的Views文件夹的MainPage.xaml.cs文件中的NavigateFromMenu方法中内容:

源码
https://github.com/mzy666888/ScanBarCodeXamarin
参考
-
全部的扫码的代码全部来源于此BLOG:https://www.jianshu.com/p/a200de28597b
结束语
小编用了3天的时间,终于把扫码功能研究出来了。在VS生成的项目中没有引用Xamarin.Android.Support 相关包,导致个人一直认为需要把ZXing.Net.Mobile的相关库升级到.netstandard 2.0才能使用呢。
各位如果喜欢请给个关注,点个在看




