react路由
路由1
安装react-router-dom
import {
HashRouter或者 BrowserRouter as Router,
Route,
Link,
Redirect,
withRouter,
} from 'react-router-dom'
<Router>
<Link to="/"或{对象{pathname:,state:}或其他变量}></Link>点击跳转到网址
<Route path="" component={组件}或render={函数返回组件}或children={函数返回组件}></Route>
</Router>
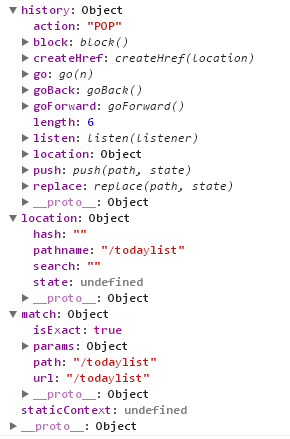
Route所用的组件的props属性会有history/location/match存放有关地址的信息,
location的state字段存放上一个页面传递给当前页面的数据
history的push('路由地址')方法跳到指定路由
不是由Route渲染的组件如果也想有上述三个属性,需要在定义组件时用withRouter()包裹
<Redirect to=重定向的地址/>
Route的用component和render渲染的组件 只有path匹配了网址 才显现,用children渲染的组件,不管path是否匹配网址 都显现


路由2
npm install --save react-router-redux@next
npm install --save history
那么dispatch()可以派发url地址
具体步骤:https://github.com/ReactTraining/react-router/tree/master/packages/react-router-redux
补充:
<route/><route/>
<route/>
的 一个输入网址路径会从上到下都走一边路径渲染列表,然后只把路径匹配上了的那个组件才在页面渲染出来(Route组件自带的功能)。
但是route列表用swich包裹,那么从上往下匹配到了就不往下走了 



